再次对redux进行研究
Posted zhouyideboke
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了再次对redux进行研究相关的知识,希望对你有一定的参考价值。

什么是reducer
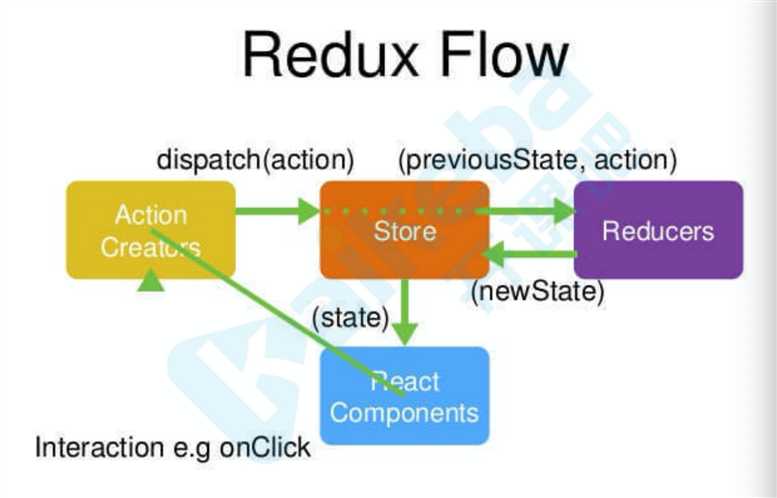
reducer 就是?个纯函数,接收旧的 state 和 action,返回新的 state。
(previousState, action) => newState
之所以将这样的函数称之为 reducer,是因为这种函数与被传?
Array.prototype.reduce(reducer, ?initialValue) ?的回调函数属
于相同的类型。保持 reducer 纯净?常重要。永远不要在 reducer ?做这
些操作:
修改传?参数;
执?有副作?的操作,如 API 请求和路由跳转;
调??纯函数,如 Date.now() 或 Math.random()。
以上是关于再次对redux进行研究的主要内容,如果未能解决你的问题,请参考以下文章
如何使用 Redux Tool Kit 的“createSlice”设置一个单元测试 Redux?
React Native 状态管理(Redux、Context API 或 Graphql)