jquery获取动态修改后的data值,data()函数不能获取最新的数据
Posted cn-oldboy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery获取动态修改后的data值,data()函数不能获取最新的数据相关的知识,希望对你有一定的参考价值。
业务需要动态的修改data-name对应的值
我需要动态的修改data-name对应的值
但是动态修改过以后,使用data(‘name‘)方法,一直都是以前的值。
动态修改后,无法获取最新值-----解决办法
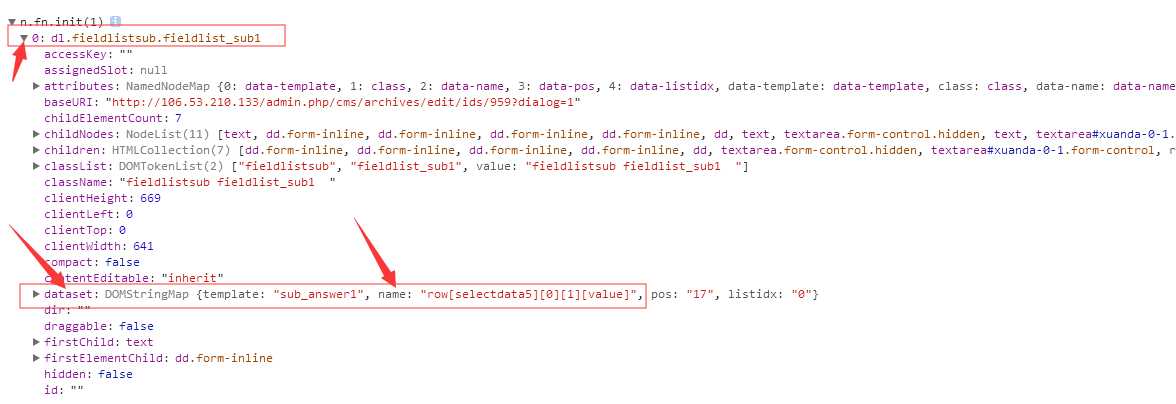
1.使用console.dir()打印当前数据具体信息,会发现,当前对象中,有最新的数据信息。

2.那么只要使用.号,一直点点点,就能取到最新的数据了。
//我的代码如下
//监听文本框改变事件,如何获取增加删除后的name呢
$(document).on(‘change keyup changed‘, ".fieldlistsub input.neibu,.fieldlistsub textarea.neibu,.fieldlistsub select.neibu", function () {
// 获取动态生成的data数据
var nowdata=$(this).closest(".fieldlistsub")
console.dir(nowdata)
var shuaxin_name=nowdata[0].dataset.name
console.dir(shuaxin_name)
refresh(shuaxin_name);
});
有相关需求,不懂的,联系我的QQ:909743105 备注 cnblog
以上是关于jquery获取动态修改后的data值,data()函数不能获取最新的数据的主要内容,如果未能解决你的问题,请参考以下文章
利用ajax动态生成元素Jquery无法获取新创建的元素的解决方法
如何从 jQuery Datatable 中获取过滤后的数据结果集