简单搭建vue-cli3vue-cli4项目
Posted zoushuangyu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了简单搭建vue-cli3vue-cli4项目相关的知识,希望对你有一定的参考价值。
vue cli官网https://cli.vuejs.org/zh/guide/webpack.html#
下载安装环境
1、下载node(https://nodejs.org/zh-cn/download/)
node --version//查看node版本 npm --version//查看npm版本
2、已安装过vue-cli2的话,得先卸载掉
npm uninstall vue-cli -g
3、全局安装 npm install -g @vue/cli 或 yarn global add @vue/cli
4、查看是否安装成功 vue -V

创建项目
npm install @vue/cli -g //全局安装最新的脚手架 vue create my-project //创建新项目 选择自定义配置 ( 默认配置default、 手动配置Manually select features) 选择你需要的配置 Babel (必选) TypeScript(项目中使用ts开发的话,就勾选) Progressive Web App (PWA) Support (接口缓存,优化项目) Router Vuex CSS Pre-processors (css预处理器,需要) Linter / Formatter (代码格式,一般默认选中) Unit Testing (代码测试) E2E Testing(需求界面测试) 根据你选的配置进行Y/N选择,选择完之后,就可以运行项目 cd my-project // 进入到项目根目录 npm run dev // 启动项目(默认是npm run serve )我在package.json改过配置,"scripts": { "dev": "vue-cli-service serve --mode dev","prod": "vue-cli-service build --mode prod","test": "vue-cli-service build --mode test","lint": "vue-cli-service lint"},
vue-cli 3、4 与 2 版本有很大区别
vue-cli 3、4目录比2简洁了很多,没了build和config等目录
vue-cli 3、4的github 仓库由原有独立的 github 仓库迁移到了 vue 项目下
vue-cli 3、4项目架构完全抛弃了 vue-cli 2 的原有架构,3、4 的设计更加抽象和简洁
vue-cli 3、4是基于 webpack 4 打造,vue-cli 2 还是 webapck 3
vue-cli 3、4设计原则是“0配置”
vue-cli 3、4提供了 vue ui 命令,提供了可视化配置,更加人性化
完善配置
1、package.json
{ "name": "my-project", "version": "0.1.0", "private": true, "scripts": { "dev": "vue-cli-service serve --mode dev", "prod": "vue-cli-service build --mode prod", "test": "vue-cli-service build --mode test", "lint": "vue-cli-service lint" }, "dependencies": { "core-js": "^3.6.4", "vue": "^2.6.11" }, "devDependencies": { "@vue/cli-plugin-babel": "~4.2.0", "@vue/cli-plugin-eslint": "~4.2.0", "@vue/cli-service": "~4.2.0", "babel-eslint": "^10.0.3", "eslint": "^6.7.2", "eslint-plugin-vue": "^6.1.2", "vue-template-compiler": "^2.6.11" }, "eslintConfig": { "root": true, "env": { "node": true }, "extends": [ "plugin:vue/essential", "eslint:recommended" ], "parserOptions": { "parser": "babel-eslint" }, "rules": {} }, "browserslist": [ "> 1%", "last 2 versions" ] }
2、在根目录下面创建vue.config.js
#vue.config.js module.exports = { baseUrl: process.env.NODE_ENV === ‘production‘ ? ‘//your_url‘ : ‘/‘, outputDir: ‘dist‘, assetsDir: ‘static‘, filenameHashing: true, // When building in multi-pages mode, the webpack config will contain different plugins // (there will be multiple instances of html-webpack-plugin and preload-webpack-plugin). // Make sure to run vue inspect if you are trying to modify the options for those plugins. pages: { index: { // entry for the pages entry: ‘src/pages/index/index.js‘, // the source template template: ‘src/pages/index/index.html‘, // output as dist/index.html filename: ‘index.html‘, // when using title option, // template title tag needs to be <title><%= htmlWebpackPlugin.options.title %></title> title: ‘首页‘, // chunks to include on this pages, by default includes // extracted common chunks and vendor chunks. chunks: [‘chunk-vendors‘, ‘chunk-common‘, ‘index‘] } // when using the entry-only string format, // template is inferred to be `public/subpage.html` // and falls back to `public/index.html` if not found. // Output filename is inferred to be `subpage.html`. // subpage: ‘‘ }, // eslint-loader 是否在保存的时候检查 lintOnSave: true, // 是否使用包含运行时编译器的Vue核心的构建 runtimeCompiler: false, // 默认情况下 babel-loader 忽略其中的所有文件 node_modules transpileDependencies: [], // 生产环境 sourceMap productionSourceMap: false, // cors 相关 https://jakearchibald.com/2017/es-modules-in-browsers/#always-cors // corsUseCredentials: false, // webpack 配置,键值对象时会合并配置,为方法时会改写配置 // https://cli.vuejs.org/guide/webpack.html#simple-configuration configureWebpack: (config) => { }, // webpack 链接 API,用于生成和修改 webapck 配置 // https://github.com/mozilla-neutrino/webpack-chain chainWebpack: (config) => { // 因为是多页面,所以取消 chunks,每个页面只对应一个单独的 JS / CSS config.optimization .splitChunks({ cacheGroups: {} }); // ‘src/lib‘ 目录下为外部库文件,不参与 eslint 检测 config.module .rule(‘eslint‘) .exclude .add(‘/Users/maybexia/Downloads/FE/community_built-in/src/lib‘) .end() }, // 配置高于chainWebpack中关于 css loader 的配置 css: { // 是否开启支持 foo.module.css 样式 modules: false, // 是否使用 css 分离插件 ExtractTextPlugin,采用独立样式文件载入,不采用 <style> 方式内联至 html 文件中 extract: true, // 是否构建样式地图,false 将提高构建速度 sourceMap: false, // css预设器配置项 loaderOptions: { css: { // options here will be passed to css-loader }, postcss: { // options here will be passed to postcss-loader } } }, // All options for webpack-dev-server are supported // https://webpack.js.org/configuration/dev-server/ devServer: { open: true, host: ‘127.0.0.1‘, port: 3000, https: false, hotOnly: false, proxy: null, before: app => { } }, // 构建时开启多进程处理 babel 编译 parallel: require(‘os‘).cpus().length > 1, // https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-pwa pwa: {}, // 第三方插件配置 pluginOptions: {} };
查看配置信息
vue inspect > output.js //根目录下生成output.js, webpack 配置信息,不用去看 cli-service 源码
3、在根目录下面创建.env、.env.dev、.env.prod、.env.test
.env 全局默认配置文件,不论什么环境都会加载合并
.env.dev 开发环境下的配置文件
.env.prod 生产环境下的配置文件
.env.test 测试环境下的配置文件
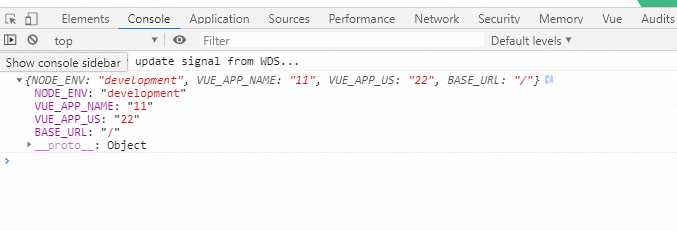
*只支持:VUE_APP_ 开头,比如设置变量 VUE_APP_NAME=11,在main.js输出console.log(process.env);控制台看到如下信息:
.env
VUE_APP_NAME=11
.env.dev
VUE_APP_US=22
.env.prod
VUE_APP_US=44
.env.test
VUE_APP_US=33
webpack相关配置
查看https://cli.vuejs.org/zh/guide/webpack.html#
完善
1、安装预处理器
# Sass npm install -D sass-loader node-sass # Less npm install -D less-loader less # Stylus npm install -D stylus-loader stylus
以上是关于简单搭建vue-cli3vue-cli4项目的主要内容,如果未能解决你的问题,请参考以下文章