el-table中操作一栏怎么根据当前行的信息显示编辑删除编辑完成按钮
Posted antwan-dmy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了el-table中操作一栏怎么根据当前行的信息显示编辑删除编辑完成按钮相关的知识,希望对你有一定的参考价值。
<template>
<div>
<!-- 将文件名作为最外层类名,为避免相互影响如果直接复制文件请务必更改最外层类名-->
<div class="base-floorNav">
<div style="margin: 40px">
<el-table
:data="tableData"
style="width: 100%"
border
:header-cell-style="{background:‘#FAFAFA‘}">
<el-table-column prop="id" label="id" width="60"></el-table-column>
<el-table-column prop="menu" label="菜单树"></el-table-column>
<el-table-column prop="status" label="状态">
<template scope="scope">
<p v-if="scope.row.status==‘0‘">未授权</p>
<p v-if="scope.row.status==‘1‘">已授权</p>
</template>
</el-table-column>
<el-table-column :resizable="false" align="center" label="操作">
<template slot-scope="scope">
<el-button
size="mini"
type="primary" plain
icon="el-icon-close"
v-show="scope.row.status ==‘1‘"
@click="handleSelectMenu(scope.$index, scope.row)">取消</el-button>
<el-button
size="mini"
type="primary" plain
icon="el-icon-check"
v-show="scope.row.status==‘0‘"
@click="handleSelectResource(scope.$index, scope.row)">授权</el-button>
</template>
</el-table-column>
</el-table>
</div>
</div>
</div>
</template>
<script>
export default {
// components: {},
data() {
return {
tableData: [{
id: ‘1‘,
menu: ‘+ 菜单1‘,
status: ‘1‘
}, {
id: ‘2‘,
menu: ‘ - 菜单2‘,
status: ‘0‘
}, {
id: ‘3‘,
menu: ‘ - 菜单3‘,
status: ‘1‘
}]
};
},
created() {},
mounted() {},
methods: {
noAdd() {
this.$router.go(-1)
},
}
};
</script>
<style lang="scss"></style>
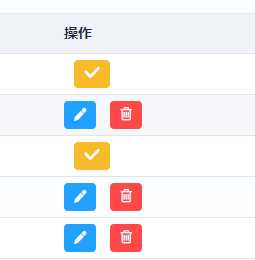
效果图

可参考链接: https://www.cnblogs.com/XHappyness/p/7373826.html

<el-table-column label="操作">
<template scope="scope">
<el-button size="small" type="primary" icon="edit" @click="handleEdit(scope.$index, scope.row)" v-show="typeof(scope.row.propertyId)==‘number‘"></el-button>
<el-button size="small" type="danger" icon="delete2" @click="handleDelete(scope.$index, props.row.properties)" v-show="typeof(scope.row.propertyId)==‘number‘"></el-button>
<el-button size="small" type="warning" icon="check" @click="handleEditOk(scope.$index, scope.row)" v-show="typeof(scope.row.propertyId)!==‘number‘"></el-button>
</template>
</el-table-column>
以上是关于el-table中操作一栏怎么根据当前行的信息显示编辑删除编辑完成按钮的主要内容,如果未能解决你的问题,请参考以下文章