Vue命令行工具(CLI)使用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue命令行工具(CLI)使用相关的知识,希望对你有一定的参考价值。
# 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新项目 $ vue init webpack myding-project # 安装依赖,走你 $ cd myding-project $ npm install $ npm run dev
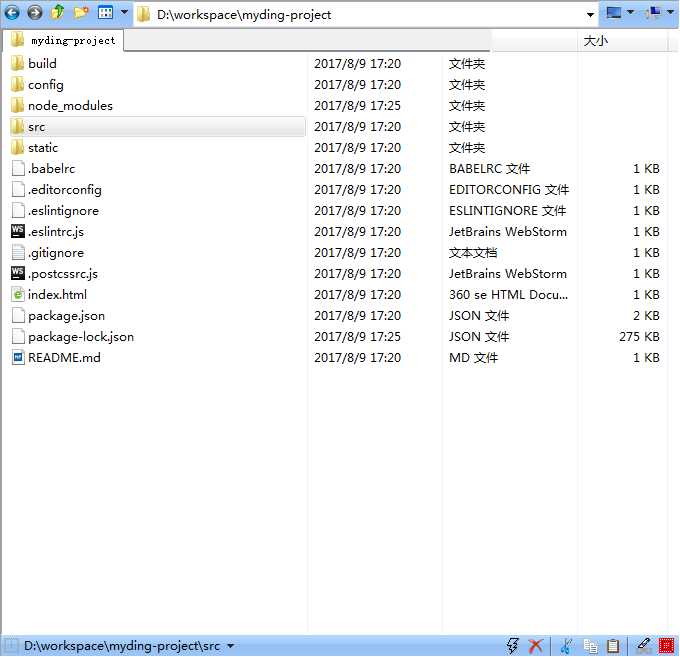
二、项目创建成功的目录结构

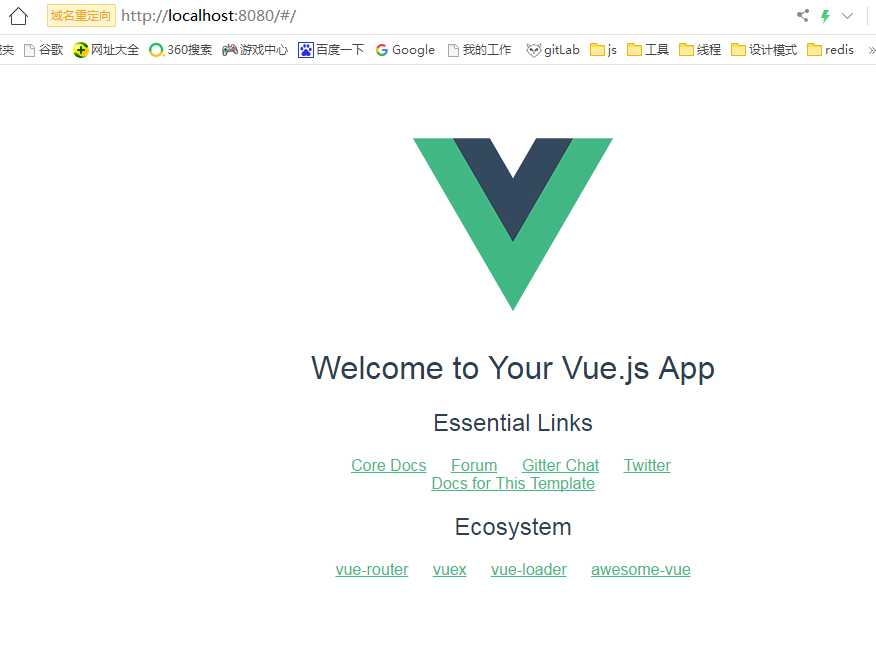
三、项目启动后效果
当执行命令 npm run dev 成功时会自动跳转到页面:http://localhost:8080/#/,效果如下

这里我们详细解释一下这个页面来源:
1、目前所展示的主页面是src目录下App.vue,打开这个页面后除了javascript 和 样式外只剩下下面所示内容:
<template> <div id="app"> <img src="./assets/logo.png"> <router-view></router-view> </div> </template>
2、router-view 标签所代表的意思是路由页面,可以将组件(components)映射到路由(routes),然后告诉 vue-router 在哪里渲染它们,
这时候打开route目录下的index.js文件,可以看到这样的内容:
import Vue from ‘vue‘ import Router from ‘vue-router‘ import Hello from ‘@/components/Hello‘ Vue.use(Router) export default new Router({ routes: [ { path: ‘/‘, name: ‘Hello‘, component: Hello } ] })
3、这里我们可以注意到 import Hello from ‘@/components/Hello‘这句,这里代表了引入了components目录下的Hello组件,下面的路由配置
也验证了这一点。当我们打开目录components下的Hello.vue文件,就可以看到真实地所被渲染的页面了。下面为页面主要内容:
<template> <div class="hello"> <h1>{{ msg }}</h1> <h2>Essential Links</h2> <ul> <li><a href="https://vuejs.org" target="_blank">Core Docs</a></li> <li><a href="https://forum.vuejs.org" target="_blank">Forum</a></li> <li><a href="https://gitter.im/vuejs/vue" target="_blank">Gitter Chat</a></li> <li><a href="https://twitter.com/vuejs" target="_blank">Twitter</a></li> <br> <li><a href="http://vuejs-templates.github.io/webpack/" target="_blank">Docs for This Template</a></li> </ul> <h2>Ecosystem</h2> <ul> <li><a href="http://router.vuejs.org/" target="_blank">vue-router</a></li> <li><a href="http://vuex.vuejs.org/" target="_blank">vuex</a></li> <li><a href="http://vue-loader.vuejs.org/" target="_blank">vue-loader</a></li> <li><a href="https://github.com/vuejs/awesome-vue" target="_blank">awesome-vue</a></li> </ul> </div> </template> <script> export default { name: ‘hello‘, data () { return { msg: ‘Welcome to Your Vue.js App‘ } } } </script>
后记
在这里我们已经弄清楚了一个Vue项目中启动访问时的大体过程,后面还需要继续探索,这里仅仅是个入门串起来。掌握了
其中最少必要知识。
==================================================================================
输出倒逼输入,作为技术人员教是最好的学习方法,我是一名爱思考、爱学习、涉猎广泛想搞事情的程序员。
坚持就是娱乐,因为惊喜更重要
==================================================================================
以上是关于Vue命令行工具(CLI)使用的主要内容,如果未能解决你的问题,请参考以下文章