🔥界面卡顿的原因?
Posted 1-434
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了🔥界面卡顿的原因?相关的知识,希望对你有一定的参考价值。
界面卡顿的原因, 界面为什么会卡顿?
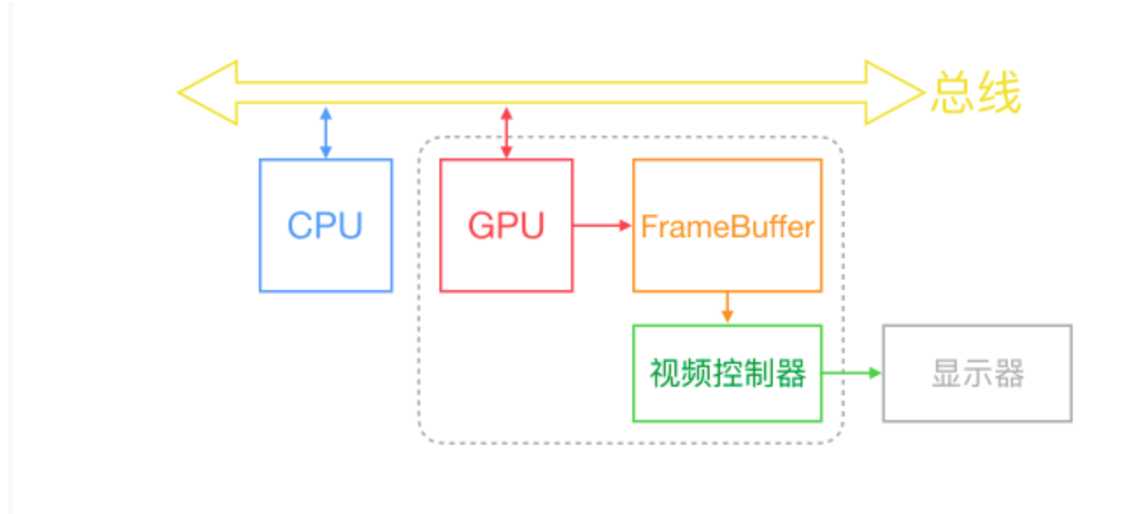
界面成像原理:
不论是以前的CRT还是现在的液晶显示器,成像原理是一致的;

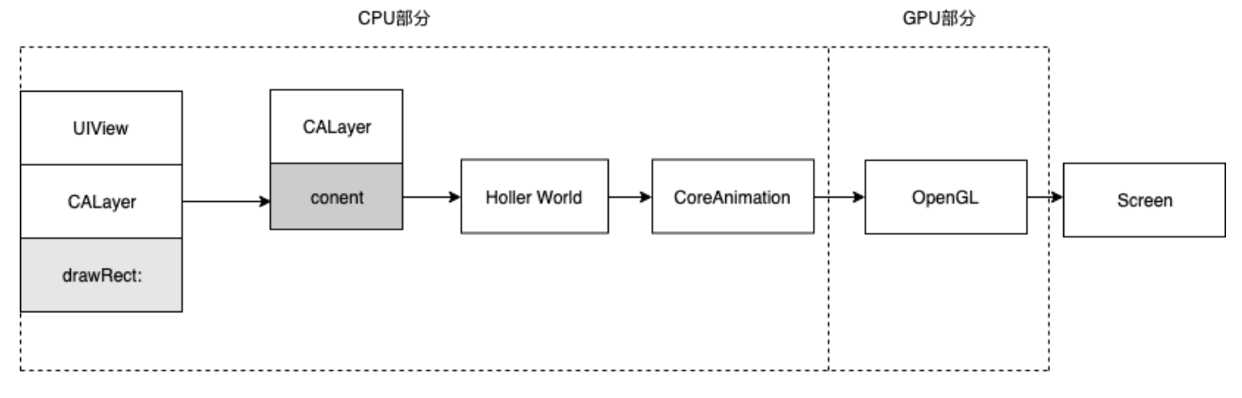
CPU部分:逻辑的计算;计算好将要显示的内容转交给GPU;
GPU部分:GPU开始渲染后将结果换到帧缓冲区,随后视频控制器从帧缓冲区中读取数据,经过一系列的转换后交给显示器进行显示;


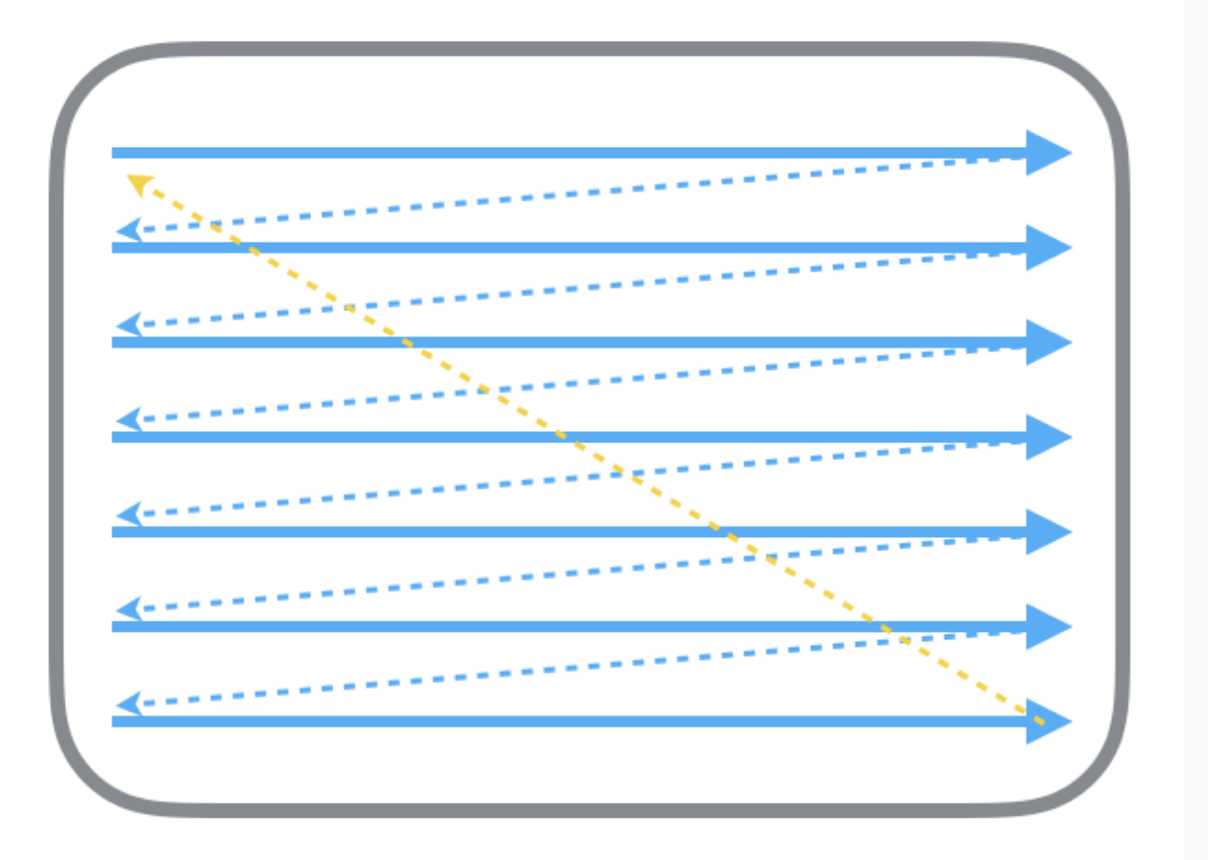
YYKit作者描述:首先从过去的 CRT 显示器原理说起。CRT 的电子枪按照上面方式,从上到下一行行扫描,扫描完成后显示器就呈现一帧画面,随后电子枪回到初始位置继续下一次扫描。为了把显示器的显示过程和系统的视频控制器进行同步,显示器(或者其他硬件)会用硬件时钟产生一系列的定时信号。当电子枪换到新的一行,准备进行扫描时,显示器会发出一个水平同步信号(horizonal synchronization),简称 HSync;而当一帧画面绘制完成后,电子枪回复到原位,准备画下一帧前,显示器会发出一个垂直同步信号(vertical synchronization),简称 VSync。显示器通常以固定频率进行刷新,这个刷新率就是 VSync 信号产生的频率。尽管现在的设备大都是液晶显示屏了,但原理仍然没有变。
界面卡顿原因:
滑动时稳定在60fps左右(玩游戏的同学应该都能理解fps的概念)就感觉不到卡顿;
网上查了下现在的屏幕一般的刷新率为60HZ
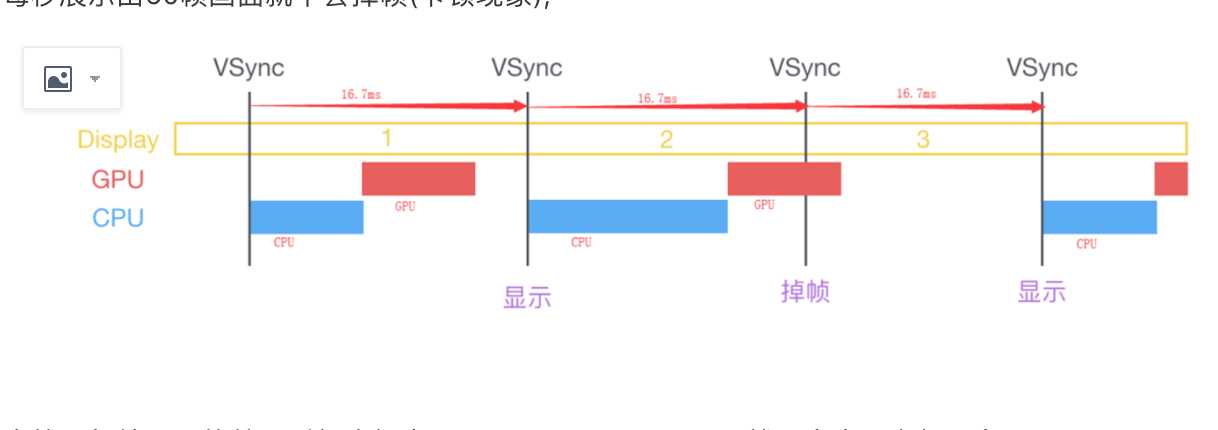
每秒展示出60帧画面就不会掉帧(卡顿现象);

也就是每帧画面的处理时间大概在16.7ms(1s/60 ≈16.7ms), 就不会出现卡顿现象;
知识点:每帧画面CPU+GPU的时间不能超过16.7ms, 如果超过16.7ms就会出现掉帧现象;
开发中遇到可能会造成卡顿的点
CPU部分:
对象的创建, 调整, 销毁;
frame布局的计算, autolayout布局;
文本的计算和渲染;
图片的解码和绘制;
GPU部分:
纹理的渲染;
视图的混合;
图像的渲染;
补充部分
画面撕裂

画面撕裂出现原因: ios采用双重缓存+垂直同步的方案;
GPU会先渲染一帧界面放到缓冲区中供视频控制器去显示, 当下一帧缓存好后视频控制器指向另一个缓存区; 这种机制可以提升效率,但是问题也随之而来, 假如视频控制器读取第一个缓存区内容尚未完成(即界面尚未完全显示), 这时GPU已经将下一帧界面渲染好放入缓存区内, 然后去展示另一个缓存区内的数据,
这样就会出现画面撕裂的现象;如图
垂直同步(简写也是 V-Sync)可以有效的解决这个问题;开启垂直同步后,GPU会等待显示器的VSync信号发出后才会进行新的一帧界面的渲染和缓存区更新, 这样可以提高画面的流畅度, 但是会消耗更多的资源;
资料参考连接
iOS 保持界面流畅的技巧
iOS 视图渲染以及性能优化总结
作者:飞不越疯人院
链接:https://www.jianshu.com/p/297b2cd22735
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
以上是关于🔥界面卡顿的原因?的主要内容,如果未能解决你的问题,请参考以下文章