预渲染 Blazor Wassembly 客户端应用程序
Posted shanyou
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了预渲染 Blazor Wassembly 客户端应用程序相关的知识,希望对你有一定的参考价值。
虽然预渲染现在是服务器端 Blazor 应用程序的默认值,客户端 Blazor 应用程序也可以利用这一点。在这篇文章中,我将向您展示如何设置客户端 Blazor 应用程序进行预渲染。
什么是预渲染?
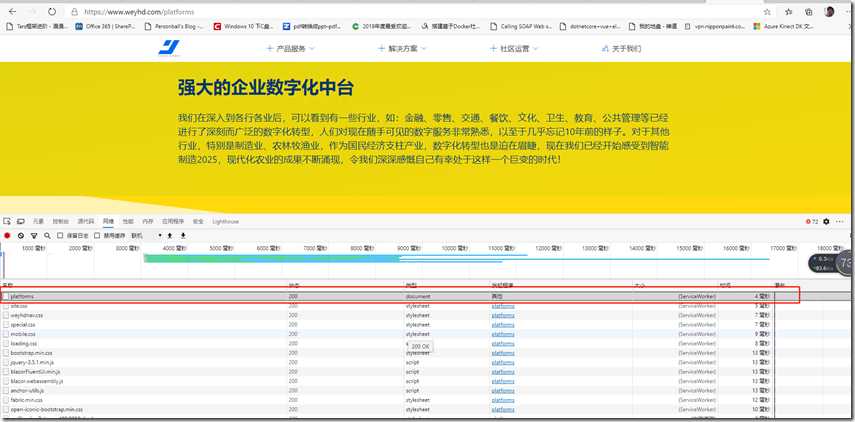
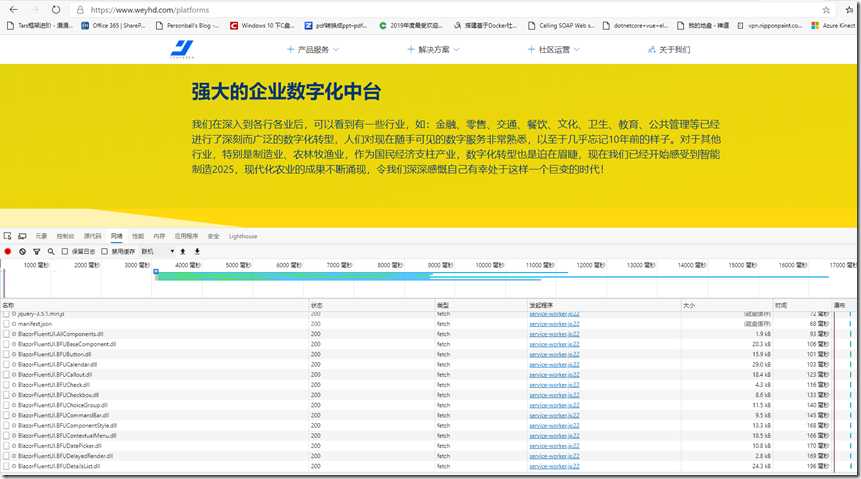
预渲染是一个在服务器上编译网页的所有元素,并将静态 html 提供给客户端的过程。此技术用于帮助 SPA(单页应用程序)改进其搜索引擎优化(SEO)。另一个好处是站点的加载速度似乎要快得多。 这对 Blazor 应用程序意味着什么是请求的页面将在服务器上生成并编译为静态 HTML。此静态 HTML 将包括标准客户端 Blazor 模板中存在的文件。当客户端收到此静态 HTML 时,它将照常处理和呈现。
应用程序将运行执行文件时,dotnet运行时将与应用程序 dlls 一起下载。此时,所有静态预渲染的元素都将替换为交互式组件,应用程序将成为交互式元素。
现在,在应用程序可用之前,这还需要发生很多事情。但这一切都发生在很短的时间空间,对于大多数最终用户是察觉不到的。 启用预渲染模式 就不能把Blazor 部署为静态文件,适合使用asp.net core 宿主,因为它依赖.NET。
还有一点是需要考虑的是您必须管理任何 javascript 调用,以考虑预渲染。如果尝试在预呈现的或组件的 方法中执行 JavaScript,则将发生异常。使用预渲染时,应将所有 JavaScript 互操作调用移动到生命周期方法。仅当页面完全呈现后,才会调用此方法。
你可以在这里找到一个完整的例子 https://github.com/chrissainty/ClientSideBlazorPrerendering
以上是关于预渲染 Blazor Wassembly 客户端应用程序的主要内容,如果未能解决你的问题,请参考以下文章
从 JavaScript 渲染 Blazor 组件 - 如何在组件渲染后从 JavaScript 更新 Blazor 组件参数