echarts对后端返回的数据进行处理
Posted xinheng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts对后端返回的数据进行处理相关的知识,希望对你有一定的参考价值。
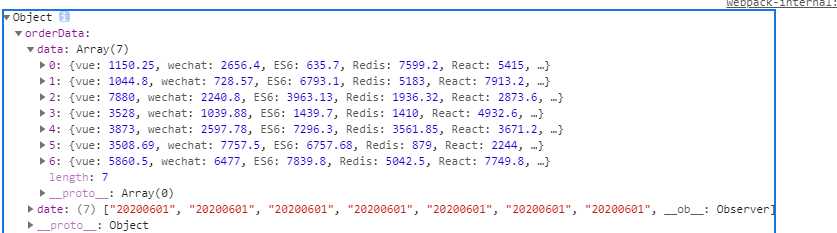
这种数据

需要得到数组中的对象同一类的数据为一个数组
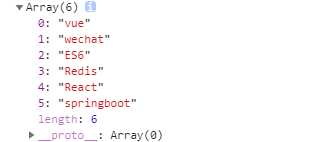
1.第一步,先要name作为键名
let keyArray = Object.keys(order.data[0])

2.根据键名做循环取出对应的键名的数据
keyArray.forEach(key => {
this.echartData.order.series.push({
// 将wechat改名为小程序
name: key === ‘wechat‘ ? ‘小程序‘ : key,
data: order.data.map(item => item[key]),
type: ‘line‘
})
})
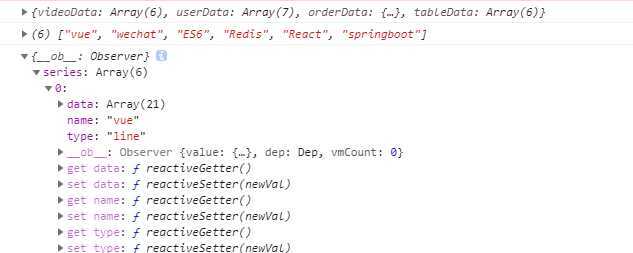
这样就可以得到这种数据

以上是关于echarts对后端返回的数据进行处理的主要内容,如果未能解决你的问题,请参考以下文章