vue 获取后台图片路径拼接域名,点击切换图片(放大镜特效完善)
Posted zljy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 获取后台图片路径拼接域名,点击切换图片(放大镜特效完善)相关的知识,希望对你有一定的参考价值。
获取后台路径拼接
先来看看效果图:

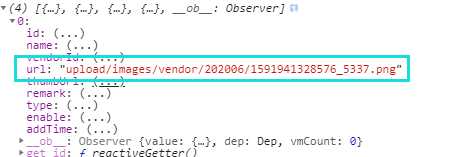
首先我们先看看从后台取到的数据:

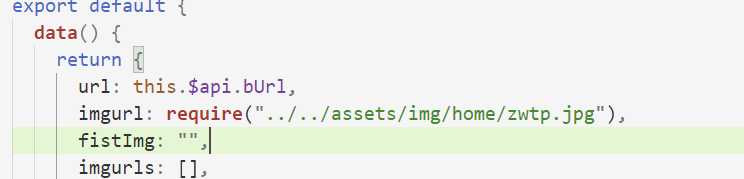
首先我们再data中定义变量接收后台数据,把接口链接写在api文件中,在data中引用:

代码如下:
<div class="show" v-if="imgurls.length == 0">
<pic-zoom :url="imgurl" :scale="3"></pic-zoom>
</div>
<div v-else class="">
<pic-zoom
:url="url + fistImg"
:scale="3"
id="imgStyle"
></pic-zoom>
</div>
<div class="smallshow">
<p class="prev prevnone"></p>
<div class="middle_box">
<ul class="middle">
<li
v-if="imgurls.length == 0"
style="border: 2px solid rgb(255, 68, 0);"
>
<img src="../../assets/img/home/zwtp.jpg" />
</li>
<li
v-else
v-for="(obj, index) in imgurls"
:key="index"
:class="{ active: currentSort == index }"
@click="active(index, obj)"
>
<img :src="url + obj.url" />
</li>
</ul>
</div>
<p class="next "></p>
</div>
</div>
默认如果没有数据的显示本地图片,data中定义数组imgurls接收所有的图片数据,fistImg为大图显示数据,大图默认显示数组的第一张图片,点击切换时把小图的路径赋值给大图。

切换图片方法:
active(index, obj) {
this.currentSort = index;
this.fistImg = obj.thumbUrl;
console.log(obj);
console.log(this.url + obj.url);
}
学习是一件坚持的事情,要加油哦!

以上是关于vue 获取后台图片路径拼接域名,点击切换图片(放大镜特效完善)的主要内容,如果未能解决你的问题,请参考以下文章