transform3d
Posted hxblogs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了transform3d相关的知识,希望对你有一定的参考价值。
transform3d和2d的区别
1、3d多了一个参数
2、在移动端使用3d转换可以优化性能(如果移动设备有3d加速引擎 GPU ,可以提高性能)

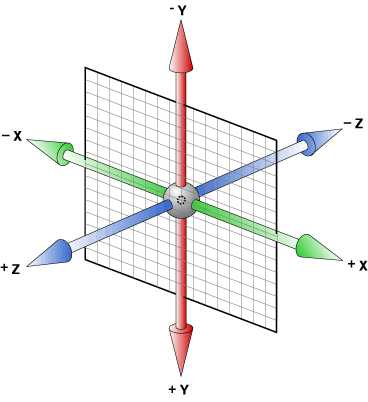
一、rotate3d
rotateX(x轴旋转),rotateY(y轴旋转),rotateZ(z轴旋转)



(X轴旋转) (Y轴旋转) (Z轴旋转)
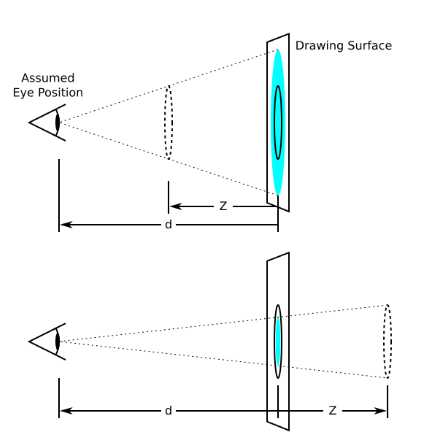
二、perspective(透视)
- 透视原理: 近大远小 。
- 浏览器透视:把近大远小的所有图像,透视在屏幕上。
- perspective:视距,表示视点距离屏幕的长短。视点,用于模拟透视效果时人眼的位置
- perspective 一般作为一个属性,设置给父元素,作用于所有3D转换的子元素

比如给父元素设置perspective为201
子元素的transpaleZ()离201越近时就越大,到达200时满屏,超过201时消失(当一个东西超过了可视点,意味着在它你后面,眼睛是看不见后面的东西的)
开门的小例子
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <style> .door{ border: 1px solid #ccc; width: 300px; height: 300px; margin: 100px auto; perspective:1000px; } .left{ float: left; width: 50%; height: 100%; background-color: yellow; transform-origin:left center; transition:transform 1s linear; } .right{ display: inline-block; width: 50%; height: 100%; background-color: red; transform-origin:right center; transition:transform 1s linear; } .door:hover .left{ transform:rotateY(60deg); } .door:hover .right{ transform:rotateY(-60deg); } </style> </head> <body> <div class="door"> <div class="left"></div> <div class="right"></div> </div> </body> </html>
注:个人笔记,参考:https://www.zhangxinxu.com/wordpress/2012/09/css3-3d-transform-perspective-animate-transition/
以上是关于transform3d的主要内容,如果未能解决你的问题,请参考以下文章