在vue中使用element-ui框架
Posted wenghan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在vue中使用element-ui框架相关的知识,希望对你有一定的参考价值。
1 、安装依赖包
npm i element-ui -S
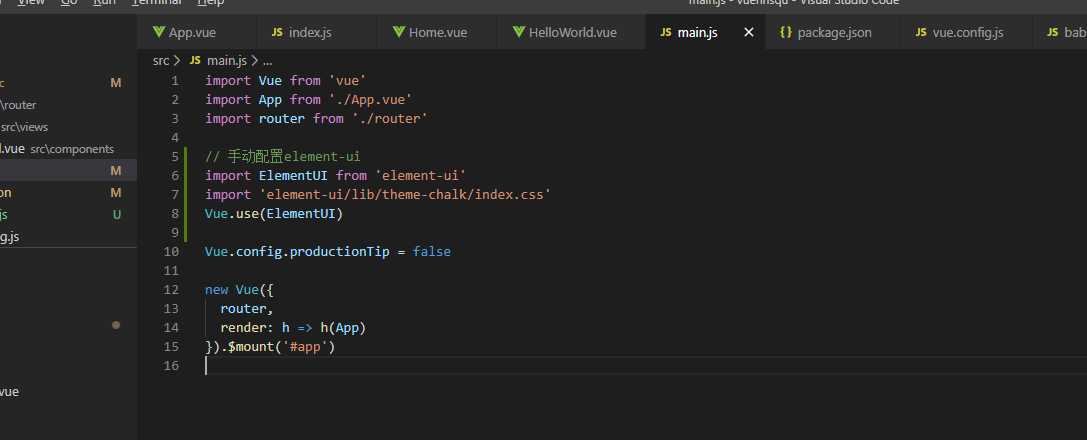
2、在main.js中导入element-ui相关资源
// 手动配置element-ui import ElementUI from ‘element-ui‘ import ‘element-ui/lib/theme-chalk/index.css‘ Vue.use(ElementUI)

3、可以在vue页面使用element-ui组件了
// 手动配置element-ui
import ElementUI from ‘element-ui‘
import ‘element-ui/lib/theme-chalk/index.css‘
Vue.use(ElementUI)
以上是关于在vue中使用element-ui框架的主要内容,如果未能解决你的问题,请参考以下文章