vue__具名插槽
Posted cl1998
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue__具名插槽相关的知识,希望对你有一定的参考价值。
- 先创建一父组件 redact.vue
- 再创建一个 子组件 userRedact.vue
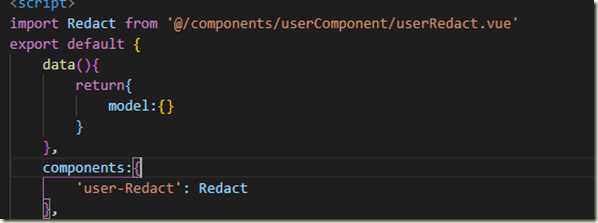
- 在 父组件里 引入 子组件 , 并且给 子组件传 值:


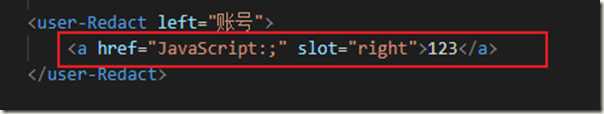
- 子组件 渲染 父组件 传来的 solot = "right"

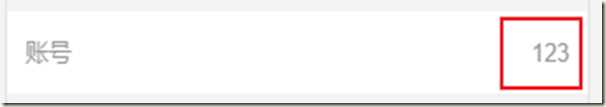
- 只要 父组件中 使用 slot = "right", 所有的内容都被 渲染到 子组件的 slot name : right的位置

这里使用了 父组件 给 子组件传值 :
5.1 一般请情况下 子组件接受 父组件的值 使用的是 props:[‘left‘]
但是由于有些标签的类型不一样: 如 a, img, 又想接受父组件传来的值
5.2 这时候就要使用 具名插槽的方式 传 值
以上是关于vue__具名插槽的主要内容,如果未能解决你的问题,请参考以下文章