个人技术总结
Posted yangmingwei969
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了个人技术总结相关的知识,希望对你有一定的参考价值。
1、技术概述
基于mpvue搭建小程序项目框架
2、技术详述
mpvue框架对于从没有接触过小程序又要尝试小程序开发的人员来说,无疑是目前最好的选择。mpvue从底层支持 Vue.js 语法和构建工具体系,同时再结合相关UI组件库,便可以高效的实现小程序开发
3、如何搭建小程序框架
一、使用scss语法
1、安装依赖
cnpm install node-sass sass-loader --save-dev
因为一些不知名的原因导致node-sass经常安装失败,所以采用cnpm方式安装最好
2、在.vue文件中的style节点加上lang=”scss”,这样就可以愉快地使用sass进行开发了,无需再webpack.base.config.js中配置loader,webpack会自动识别.scss文件以及.vue中的scss代码。
二、像vue一样使用路由
在使用mpvue提供的命令 vue init mpvue/mpvue-quickstart my-project 创建项目后,会发现每个页面都要配置main.js 文件,不仅繁琐而且显得多余,所以我们是否可以改造成像vue一样使用路由的方式呢,答案是可以的,需要用到mpvue-entry 和 mpvue-router-patch插件(集中式页面配置,自动生成各页面的入口文件,优化目录结构,支持新增页面热更新)和
mpvue-entry: 集中式页面配置,自动生成各页面的入口文件,优化目录结构,支持新增页面热更新
mpvue-router-patch: 在 mpvue 中使用 vue-router 兼容的路由写法
1、安装依赖
cnpm install mpvue-entry --save-dev
cnpm install mpvue-router-patch --save
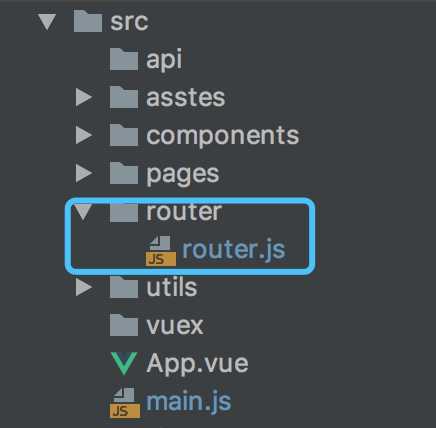
2、项目src文件夹下创建router文件夹和router.js文件

3、项目引入src下的main.js文件
import Vue from ‘vue‘ import MpvueRouterPatch from ‘mpvue-router-patch‘ Vue.use(MpvueRouterPatch)
4、修改webpack.base.conf.js配置文件
const MpvueEntry = require(‘mpvue-entry‘)
module.exports = {
entry:MpvueEntry.getEntry(‘./src/router/router.js‘),
.......
}
5、配置router.js 文件
// 首个路由为首页
module.exports = [{
path: ‘pages/index‘,
name: ‘Index‘,
config: {
navigationBarTitleText: ‘文章详情‘, //引入UI组件,后面会讲到
usingComponents:{
"zan-button": "../dist/btn/index"
}
}
}, {
path: ‘pages/list/list‘,
name: ‘List‘,
config: {
navigationBarTitleText: ‘list详情‘
}
}]
三、使用小程序UI组
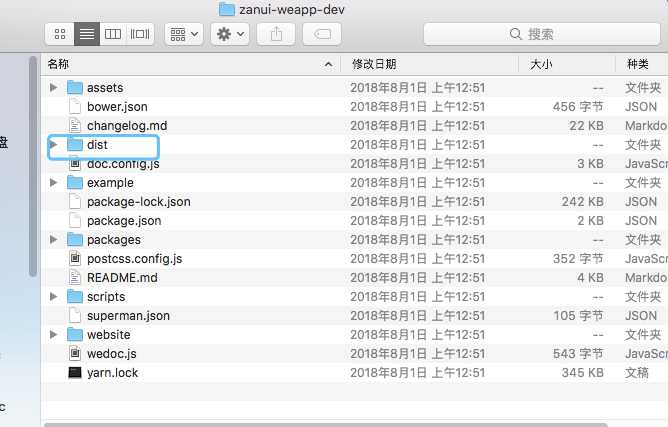
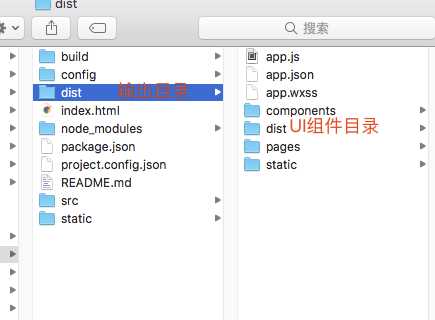
1、将UI组件库克隆到本地

2、将上图中的dist目录拷贝到mpvue项目的输出目录中

3、在router.js文件中引入UI组件
module.exports = [{
path: ‘pages/index‘,
name: ‘Index‘,
config: {
navigationBarTitleText: ‘文章详情‘,
//引入UI组件
usingComponents:{
//组件名和引用路径
"zan-button": "../dist/btn/index"
}
}
}]
四、使用vuex进行状态管理
1、安装
cnpm install vuex --save
2、引入(main.js文件)
impotr store from ‘./vuex/index‘
Vue.prototrype.$store = store//挂在到vue原型上
参考文献
以上是关于个人技术总结的主要内容,如果未能解决你的问题,请参考以下文章