flex 纵向布局,垂直换行,没有撑开父盒子宽度,求解??
Posted anbozhu7
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了flex 纵向布局,垂直换行,没有撑开父盒子宽度,求解??相关的知识,希望对你有一定的参考价值。
1、html
<div class="cardBox" v-for="(item,idx) in arr" :key="idx">
<div class="cart-left">
<div class="cart-left-head">
<h3>{{item.name}}</h3>
</div>
<div class="cart-left-body">
<div class="cart-left-body-text" v-for="(itemText,i) in item.infoPointData" :key="i">
<span class="text-title">{{itemText.aa}}:</span>
<span class="text-key">{{itemText.ab}}</span>
</div>
</div>
</div>
<div class="card-right">
<!-- <img src="../../../assets/images/red_star/cistern_open.png" > -->
</div>
2、css
.cardBox {
height: 164px;
border: 1px solid #333;
padding: 10px;
display: flex;
justify-content: space-between;
.cart-left {
padding: 20px 0 0px 20px;
.cart-left-head {
h3 {
font-size: 16px;
color: rgba(51, 51, 51, 1);
line-height: 21px;
}
}
.cart-left-body {
padding-top: 16px;
height: 114px;
display: flex;
flex-direction: column;
flex-wrap: wrap;
.cart-left-body-text {
padding-bottom: 8px;
margin-right: 20px;
.text-title {
font-size: 14px;
font-family: PingFangTC-Regular, PingFangTC;
font-weight: 400;
color: rgba(153, 153, 153, 1);
line-height: 20px;
}
.text-key {
font-size: 14px;
font-family: PingFangSC-Regular, PingFang SC;
font-weight: 400;
color: rgba(51, 51, 51, 1);
line-height: 20px;
}
}
}
}
.card-right {
// width: 90px;
}
}
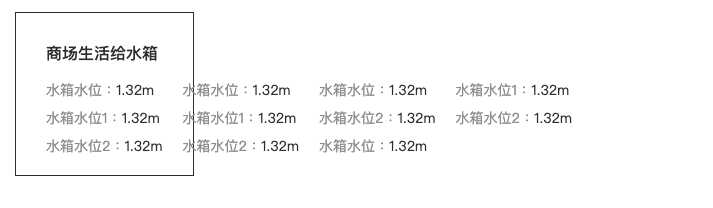
3、效果

以上是关于flex 纵向布局,垂直换行,没有撑开父盒子宽度,求解??的主要内容,如果未能解决你的问题,请参考以下文章