vue+elementUI表格下载为excel
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue+elementUI表格下载为excel相关的知识,希望对你有一定的参考价值。
1:准备工作:
安装插件
cnpm install --save xlsx file-saver
2:页面引入:
import FileSaver from ‘file-saver‘
import XLSX from ‘xlsx‘
3:添加方法:
exportWageDetail(){
var xlsxParam = { raw: true };
var wb = XLSX.utils.table_to_book(document.querySelector(‘#out-table‘),xlsxParam);
var wbout = XLSX.write(wb, { bookType: ‘xlsx‘, bookSST: true, type: ‘array‘ })
try {
FileSaver.saveAs(new Blob([wbout], { type: ‘application/octet-stream‘ }), ‘薪资明细.xlsx‘)
} catch (e) { if (typeof console !== ‘undefined‘) console.log(e, wbout) }
return wbout
}
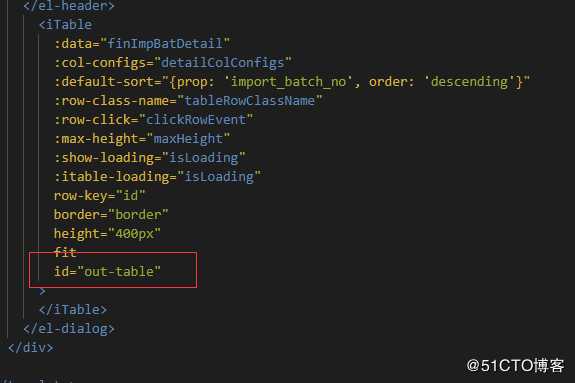
4:在table添加id
导出之后,发现如果是身份证,会变成科学计数法,带着E,网上找半天,找到一个靠谱方法
添加这个之后,身份证会变成正常的字符串,学到了,感谢网上大佬。
以上是关于vue+elementUI表格下载为excel的主要内容,如果未能解决你的问题,请参考以下文章
Vue项目导入excel表,自动下载导入失败数据的excel表(使用ElementUI upload组件,自定义导入excel表)
vue+elementui导入Excel文件(基于vue-element-admin中的uploadExcel组件), 然后 go-zero进行逻辑处理功能
vue+elementui导入Excel文件(基于vue-element-admin中的uploadExcel组件), 然后 go-zero进行逻辑处理功能