vue PWA
Posted xiaofenguo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue PWA相关的知识,希望对你有一定的参考价值。
vue创建PWA项目:
vue ui
创建项目,选择手动配置,选择支持PWA

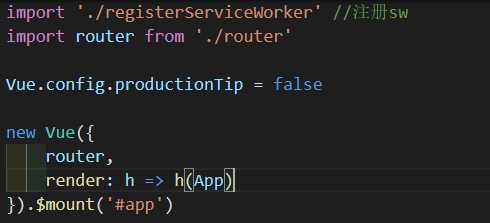
创建完成之后,项目根目录下生成registerServiceWorker.js,在main.js中注册service-worker

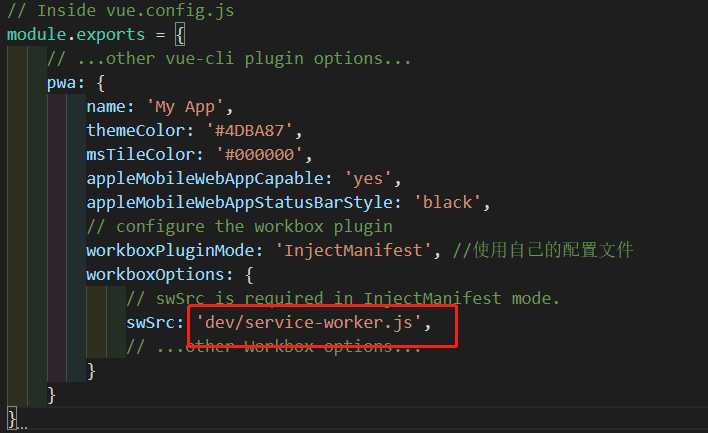
在vue.config.js中配置需要缓存的ajax请求

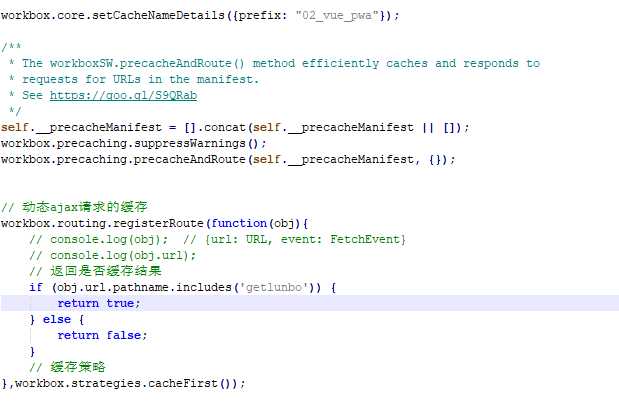
创建service-worker,目录与配置文件中的一致:
创建dev文件夹,在dev下创建service-worker.js

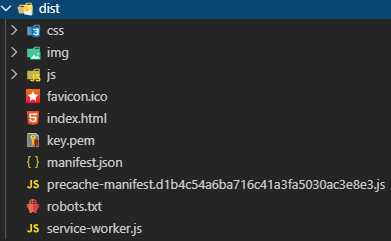
打包后的目录:

ajax接口包含getlunbo的接口会被缓存,其他的接口不会被缓存;
demo:
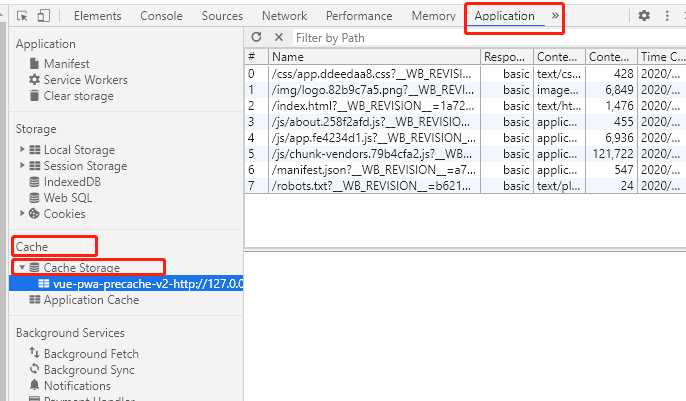
运行项目之后打开控制台可以在application cache cache-storage中看到缓存;

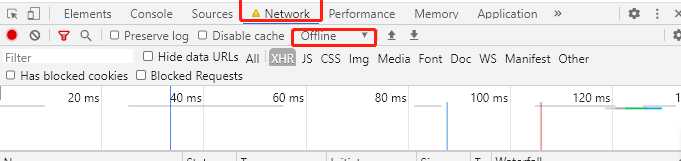
在network中选择offline,模拟断网,刷新页面依然可以访问页面,

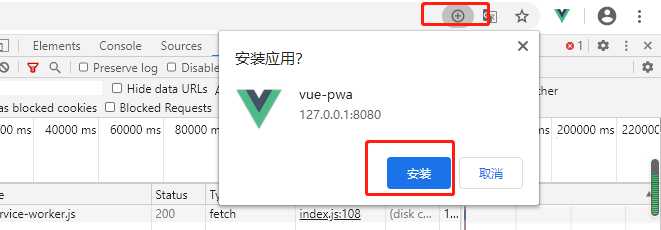
点击浏览器中的+号,可以安装应用到本地,实现离线浏览

总结:
PWA:渐进式web application
tips:只能在http://localhost或者https下运行;
离线浏览web应用,生成桌面应用,顶部通知,预缓存(在页面没有启动之前,请求资源保存到浏览器),真正访问的时候很快,请求本地
英文看支持率可以在caniuse 中文就是lavas官网可以看到
service-worker
本质就是浏览器开启一个线程(类似webworker),该线程可以拦截请求,发请求(类似node服务器)
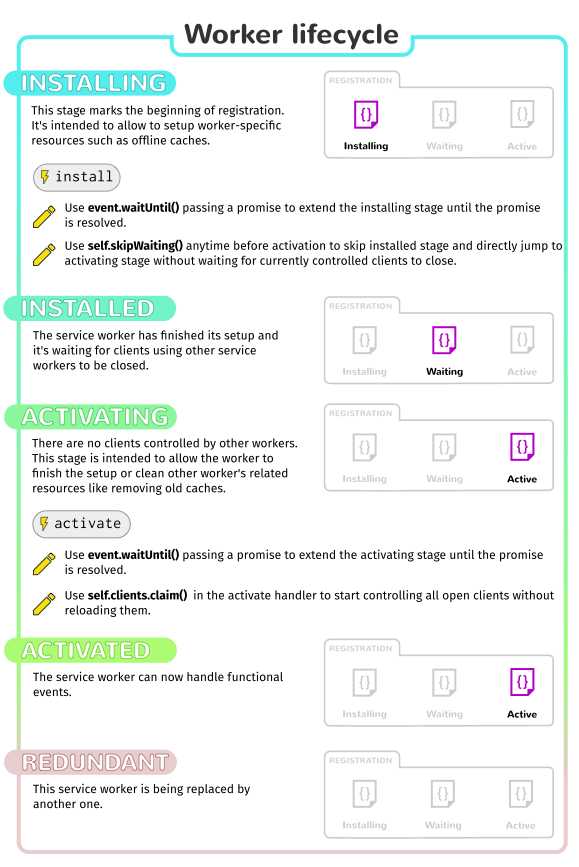
sw生命周期

install:Service Worker安装成功后被触发的事件,在事件处理函数中添加需要缓存的文件(预先缓存资源)
activate:当Service-Worker安装完成后并进入激活状态,会触发activate事件,通过监听activate事件你可以做一些预处理,如对旧版本的更新 对无用缓存的清理等。
(检查更新资源)
message: Service Worker运行于独立context中,无法直接访问当前页面主线程的DOM等信息,但是通过postMessage API,可以实现他们之间的消息传递,这样主线程就可以接受Service Worker的指令操作 DOM.(浏览器与serviceworker通信的事件)
数据缓存
H5中的CacheAPI
使用CacheAPI获取指定缓存内容
demo:
- ```js // 创建响应对象 开始 var debug = {hello: "world"}; var blob = new Blob([JSON.stringify(debug, null, 2)], {type : ‘application/json‘}); var init = { "status" : 200 , "statusText" : "SuperSmashingGreat!" }; var myResponse = new Response(blob,init); // 创建响应对象 结束 caches.open(‘key1‘).then(function(cachedRequests) { cachedRequests.put(‘/def113‘,myResponse) }); ```
缓存
workbox-sw一个工具库
- 预缓存静态资源 ====> worker.precaching.precacheAndRoute([‘xxx‘])
- 动态缓存动态资源 ====>workbox.routing.registerRoute(fn)
缓存算法策略 workbox.strategies
- 缓存优先 cacheFirst()
- 网络优先 networkFirst()
- 仅缓存 cahceOnly()
- 仅网络 networkOnly()
- state while Revalidate(缓存优先并更新缓存) staleWhileRevalidate()
更新问题
在Service Worker中会缓存service worker的具体行为
让register-worker每次请求新的service worker就可以更改缓存内容与缓存策略

以上是关于vue PWA的主要内容,如果未能解决你的问题,请参考以下文章