在vue中使用UEditor的过程
Posted meiyanstar
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在vue中使用UEditor的过程相关的知识,希望对你有一定的参考价值。
1、安装vue-editor-wrap
npm i vue-ueditor-wrap
2、下载UEditor文件夹 (https://github.com/HaoChuan9421/vue-ueditor-wrap)
(1)、压缩包在vue-ueditor-wrap >> assets >> downloads中(我在vue项目中使用的是utf8-php.zip)
(2)、把下载的文件夹放到vue项目中的static文件下
(3)、解压文件夹并重命名为UEditor
3、引用组件、注册组件
import VueUeditorWrap from "vue-ueditor-wrap"; export default { name: "AddArticle", components: { VueUeditorWrap }, data(){ return { msg:‘<h1>ssssssssssssssssssssss</h1>‘, myConfig: { // 编辑器不自动被内容撑高 autoHeightEnabled: false, // 初始容器高度 initialFrameHeight: 240, // 初始容器宽度 initialFrameWidth: ‘100%‘, // 上传文件接口(这个地址是我为了方便各位体验文件上传功能搭建的临时接口,请勿在生产环境使用!!!) serverUrl: ‘http://35.201.165.105:8000/controller.php‘, // UEditor 资源文件的存放路径,如果你使用的是 vue-cli 生成的项目,通常不需要设置该选项,vue-ueditor-wrap 会自动处理常见的情况,如果需要特殊配置,参考下方的常见问题2 UEDITOR_HOME_URL: ‘/static/UEditor/‘ } } }, methods: { showOne() { alert(this.msg); } } }
4、html
<vue-ueditor-wrap v-model="msg" :config="myConfig"></vue-ueditor-wrap>
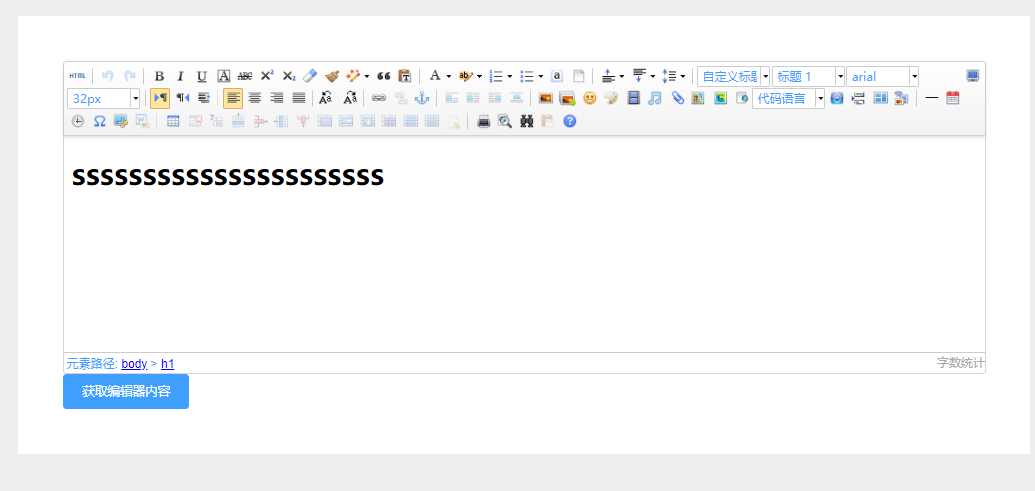
5、效果展示

以上是关于在vue中使用UEditor的过程的主要内容,如果未能解决你的问题,请参考以下文章