React export和export default的区别
Posted gumpyan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React export和export default的区别相关的知识,希望对你有一定的参考价值。
es6中export和export default的区别
- export与export default均可用于导出常量、函数、文件、模块
- 你可以在其它文件或模块中通过import+(常量 | 函数 | 文件 | 模块)名的方式,将其导入,以便能够对其进行使用
- 在一个文件或模块中,export、import可以有多个,export default仅有一个
- 通过export方式导出,在导入时要加{ },export default则不需要
- 其实很多时候export与export default可以实现同样的目的,只是用法有些区别。注意第四条,通过export方式导出,在导入时要加{ },export default则不需要。使用export default命令,为模块指定默认输出,这样就不需要知道所要加载模块的变量名。
React中使用export导出类可以有两种方法
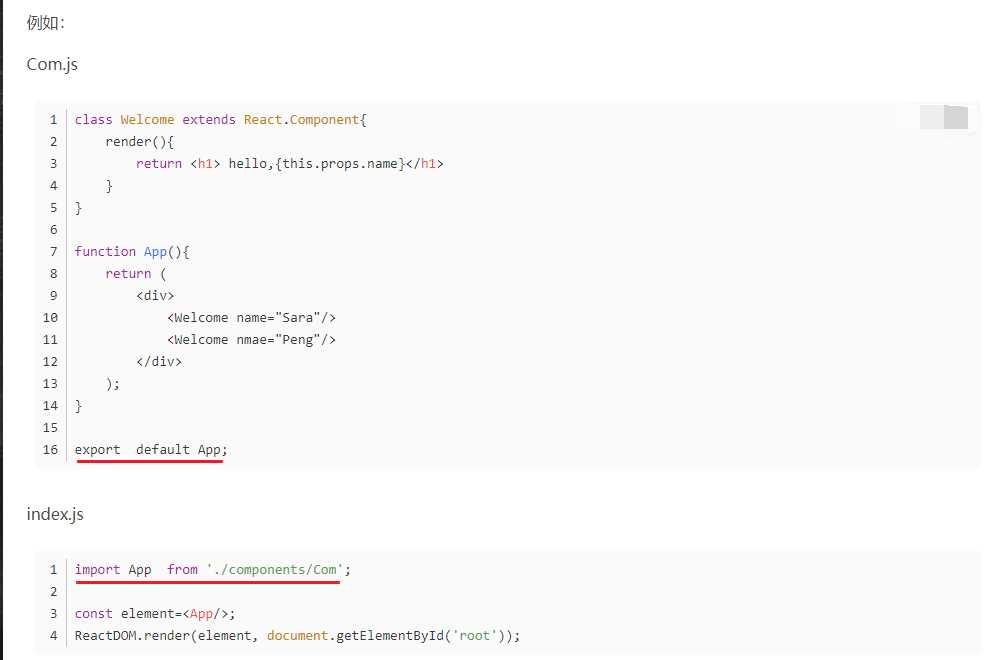
1. export default classname
这种导出方式与export default class classname extends React.class相同
在其他文件中引用时采取如下方式
import classname form path

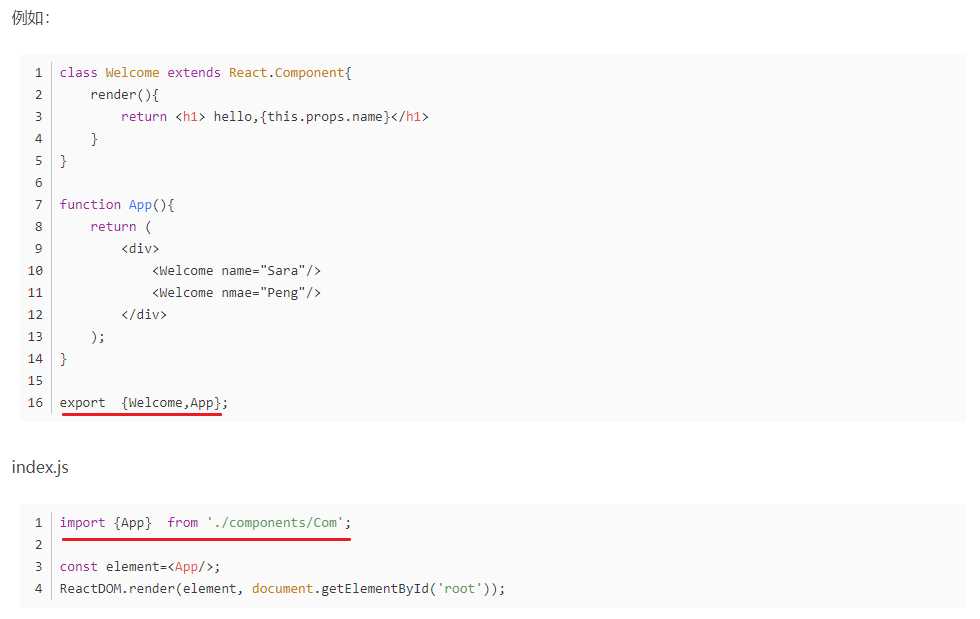
2. export {classname1,classname2}
在其他文件中引用时采用如下方式
import {classname1,classname2} from path
import {classname1} //注意引用一个类时也要加上{}

原文链接:https://blog.csdn.net/ZYC88888/java/article/details/82501791
以上是关于React export和export default的区别的主要内容,如果未能解决你的问题,请参考以下文章