初见VUE
Posted yx-blogs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了初见VUE相关的知识,希望对你有一定的参考价值。
Vue是什么?
Vue在近期热门程度逐渐提高,引起了许多人的学习兴趣。而学习先要了解,Vue是一套用于构建用户界面的渐进式框架。什么是渐进式框架?我的理解是有需要就引用,举个栗子:
- 在写一个小页面的时候如果仅是表单提交的时候去调用Vue,这时候Vue的其他组件就对你没用,你只需要引入调用然后完成那部分的Vue代码
- 在写完小页面后发现Vue好用,想要用更多的特性,然后就开始一点一点地添加引用,添加框架。
这个过程我觉得就是渐进式。具体的优势描述就不一一赘述,官方文档说的可要更全面。
Vue的使用
使用有两个方法:
一、类似于插件样的引入html文件
即用<script>引入下载的Vue.js或<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>进行使用
具体的创建实例还是看官方文档
二、安装官方的Vue-cli脚手架
我用的是这位的安装过程:潇潇六月雨
在开始你的代码前建议先跟着官方文档过一下,如果用Vue-cli的最好找个样例看一看,了解下结构。
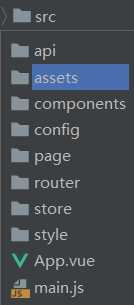
Vue-cli目录结构

这是我在GitHub找的一个样例(GitHub地址)其中大部分都是配置服务的,所以主要关注的是:
- src文件中的page
- src文件中的style
- src文件中的App.vue
- src文件中的main.js
- index.html
- src文件中的components

大多都在src文件中,所以是src是写代码的主要文件
当然我也是个正学习的小白所以更详细的可以看下这位的:shirliey
我不生产令人秃头的代码,我只是代码的秃头搬运工QAQ
以上是关于初见VUE的主要内容,如果未能解决你的问题,请参考以下文章