前端获取钉钉免登code
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端获取钉钉免登code相关的知识,希望对你有一定的参考价值。
需求
简单的一个需求:通过阿里云提供的api接口,获取公司userinfo员工信息。主要目的是通过获取到的用户身份进行校验,登录内部系统
首先查阅官方文档:https://ding-doc.dingtalk.com/doc#/dev/about
推荐步骤:
- OA 控制台创建一个微应用: https://oa.dingtalk.com 我的应用是H5企业内部微应用
- 在工作中获取
appkey和appsecret,建议先在官方api中调试:https://open-dev.dingtalk.com/apiExplorer - 获取企业
CorpId,如:dingxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
开发思路
使用官方的api,先弹出免登code;使用该code获取员工信息,为真,进行登录。
通过官方文档,先写一段js函数:
dd.ready(function() {
dd.runtime.permission.requestAuthCode({
corpId : "dingxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
onSuccess : function(result) {
var code = result.code;
alert(‘获取成功,你的免登code为:‘ + code); //将code 发往后台处理
},
onFail : function(err) {
alert(‘出错了, 你获取了一个自定义错误‘ + err);
}
});
});在前端使用html,写一个点击事件弹出获取到的信息
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹出函数</title>
<!-- 引入外部js钉钉官方接口 -->
<script src="https://g.alicdn.com/dingding/dingtalk-jsapi/2.10.3/dingtalk.open.js"></script>
<!-- 引入刚刚写的js文件 -->
<script type="text/javascript" src="../static/js/dd.js"></script>
</head>
<body>
<button id="code" onclick="dd.ready()">获取授权码</button>
</body>
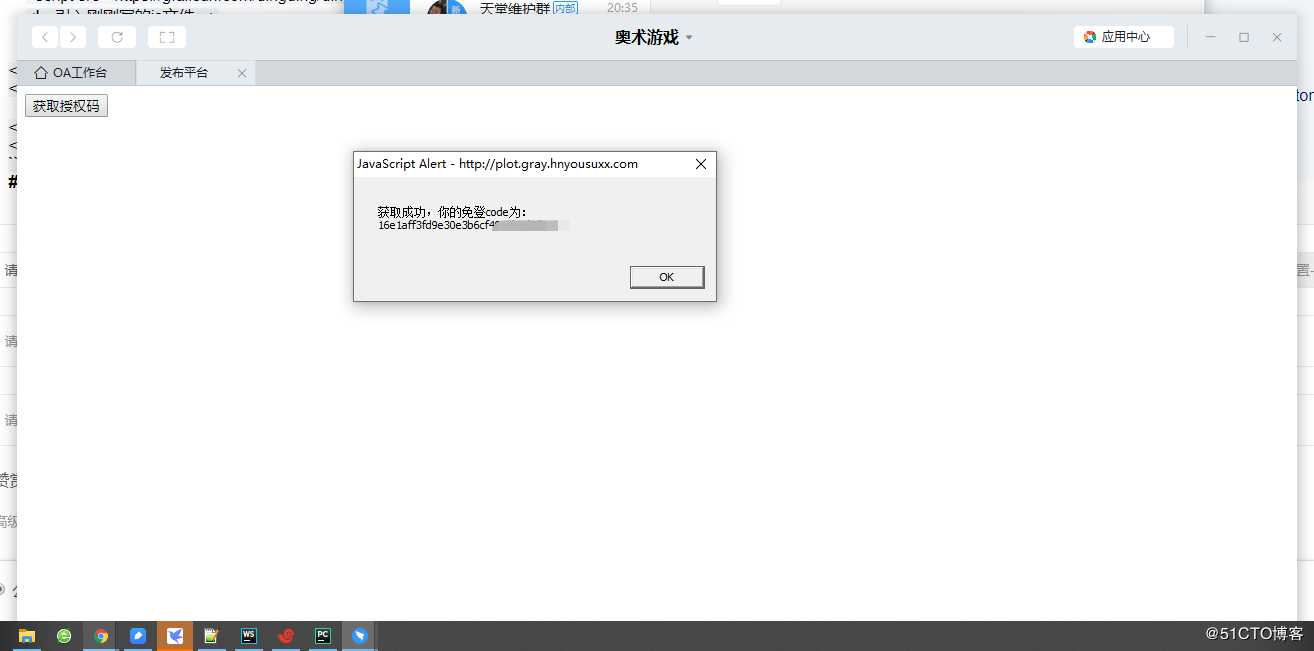
</html>使用钉钉的控制台打开微应用,看下效果:

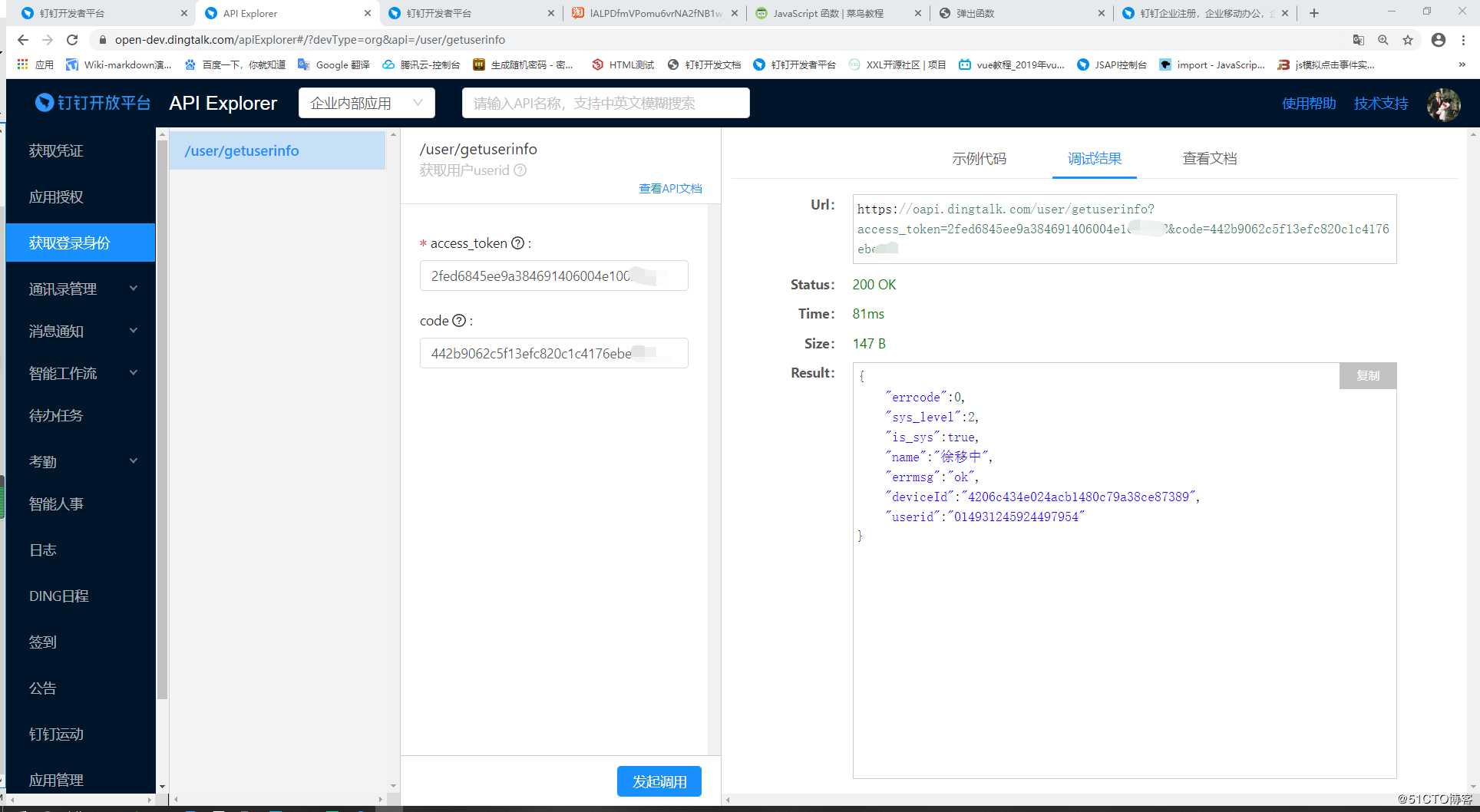
通过api调试,获取下用户信息:

以上是关于前端获取钉钉免登code的主要内容,如果未能解决你的问题,请参考以下文章