Vue 简明使用--HelloWorld
Posted wdh01
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 简明使用--HelloWorld相关的知识,希望对你有一定的参考价值。
Vue.js 是什么
Vue (读音 /vju?/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
如果你想在深入学习 Vue 之前对它有更多了解,我们制作了一个视频,带您了解其核心概念和一个示例工程。
如果你已经是有经验的前端开发者,想知道 Vue 与其它库/框架有哪些区别,请查看对比其它框架。
说明:
官方指南假设你已了解关于 html、CSS 和 javascript 的中级知识。如果你刚开始学习前端开发,将框架作为你的第一步可能不是最好的主意——掌握好基础知识再来吧!之前有其它框架的使用经验会有帮助,但这不是必需的。
HelloWorld
尝试 Vue.js 最简单的方法是使用 Hello World 例子。你可以在浏览器新标签页中打开它,跟着例子学习一些基础用法。或者你也可以创建一个 .html 文件,然后通过如下方式引入 Vue:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- 开发环境版本,包含了有帮助的命令行警告 --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <div id="app" v-bind:title="info"> {{message}} <!-- 用于显示 message 的值--> </div> <script> var app = new Vue({ el:‘#app‘, data:{ message:‘hello wdh01‘, info:‘this is wdh for wdh01 ‘ } }) </script> </body> </html>
运行代码页面效果:

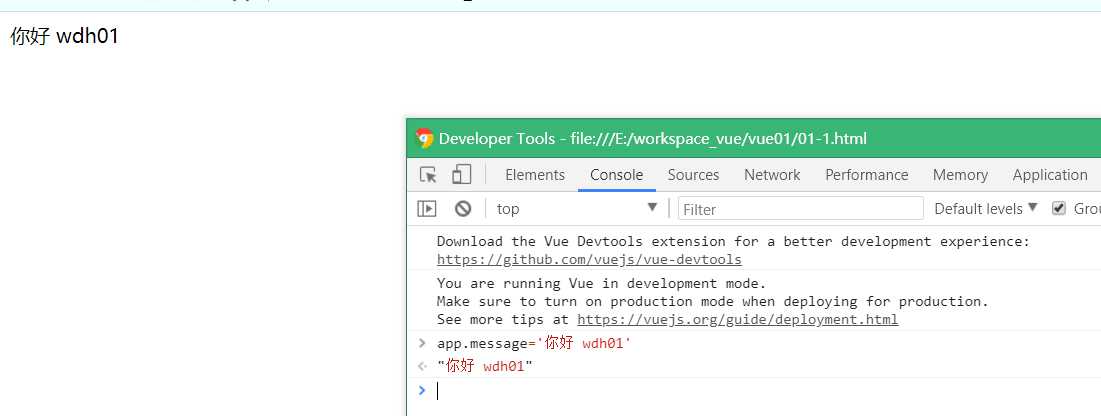
程序运行结果如上图所示:此时我们已经成功创建了第一个 Vue 应用!看起来这跟渲染一个字符串模板非常类似,但是 Vue 在背后做了大量工作。现在数据和 DOM 已经被建立了关联,所有东西都是响应式的。我们要怎么确认呢?打开你的浏览器的 JavaScript 控制台 (就在这个页面打开),并修改 app.message 的值,你将看到上例相应地更新。


以上是关于Vue 简明使用--HelloWorld的主要内容,如果未能解决你的问题,请参考以下文章