VScode下载
Posted ping2yingshi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VScode下载相关的知识,希望对你有一定的参考价值。
此博客链接:
官方下载链接:https://code.visualstudio.com/






汉化
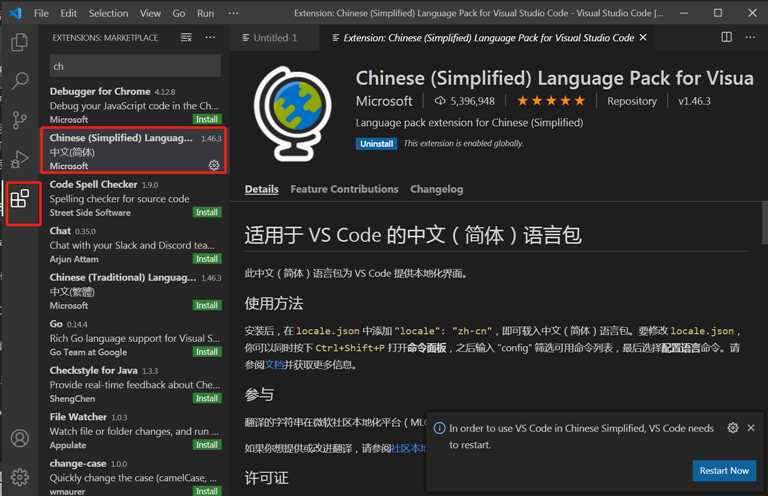
1、Chinese Language
简体中文汉化插件,和我一样英文不好的童鞋可以安装这个插件进行汉化。这个插件重载之后还没有汉化成功的话,把编辑器关闭重新打开就行了。

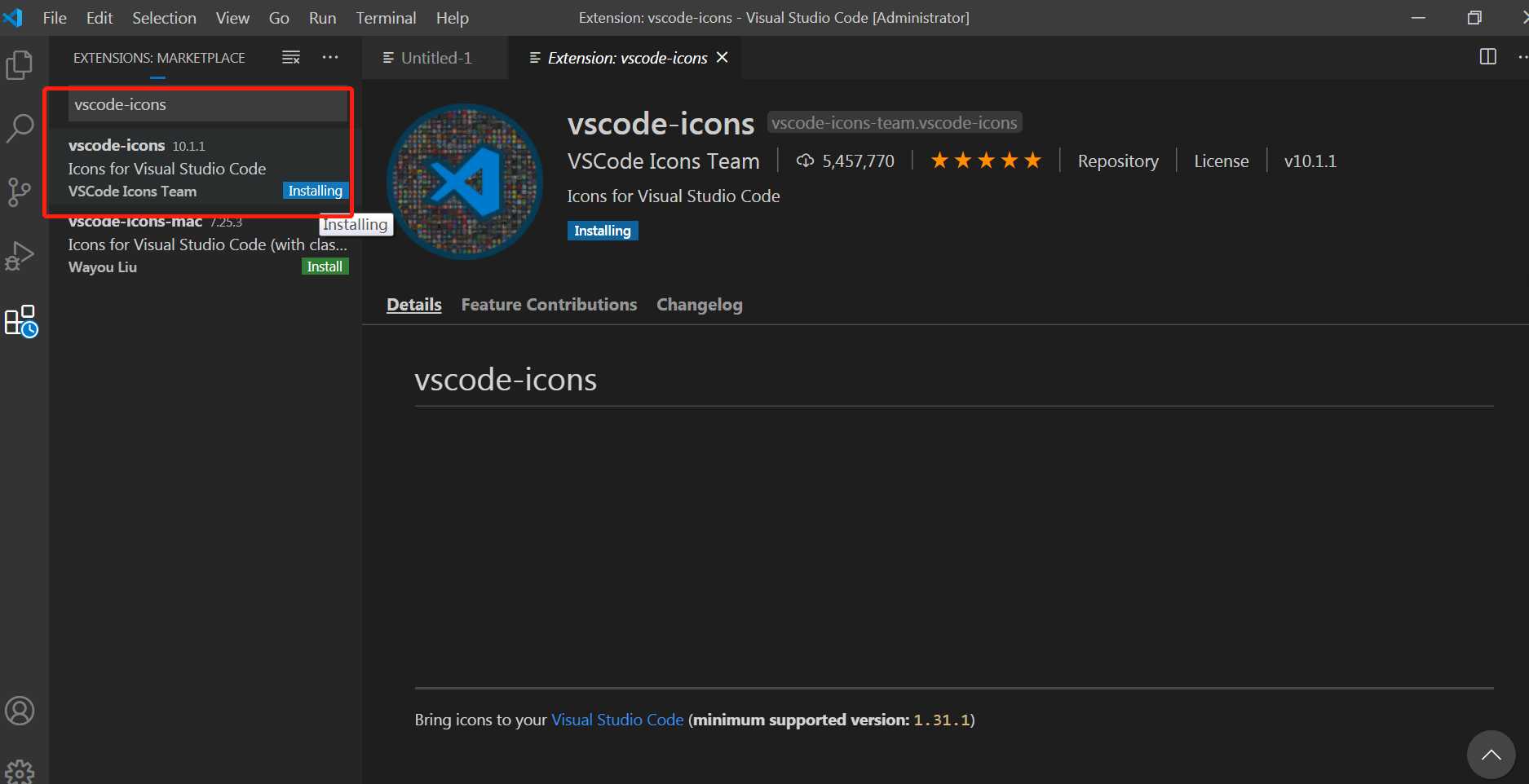
2、vscode-icons
让 vscode 资源树目录加上图标,有利于我们进行文件格式的判断。

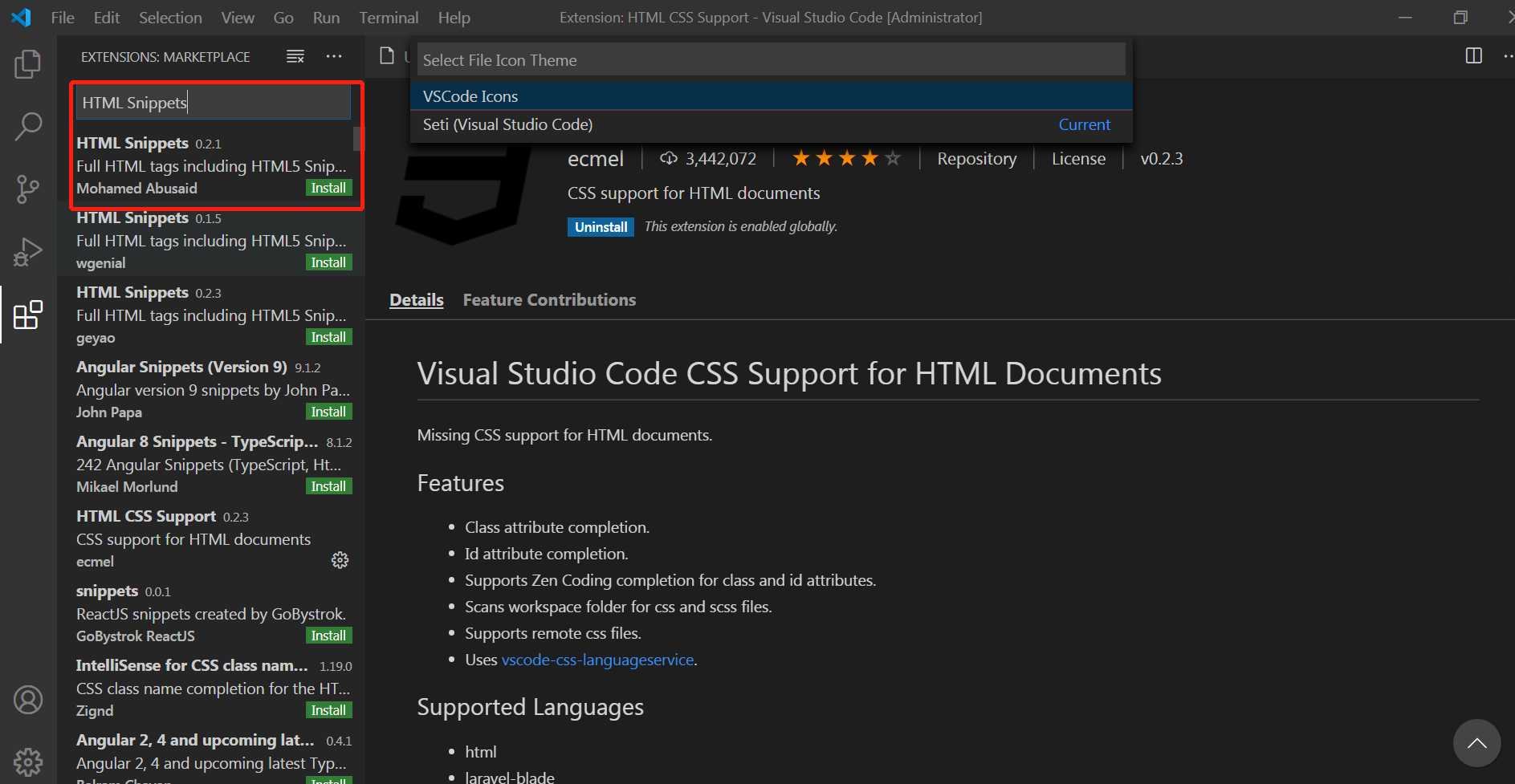
3、html Snippets
很实用的 HTML 代码提示插件。

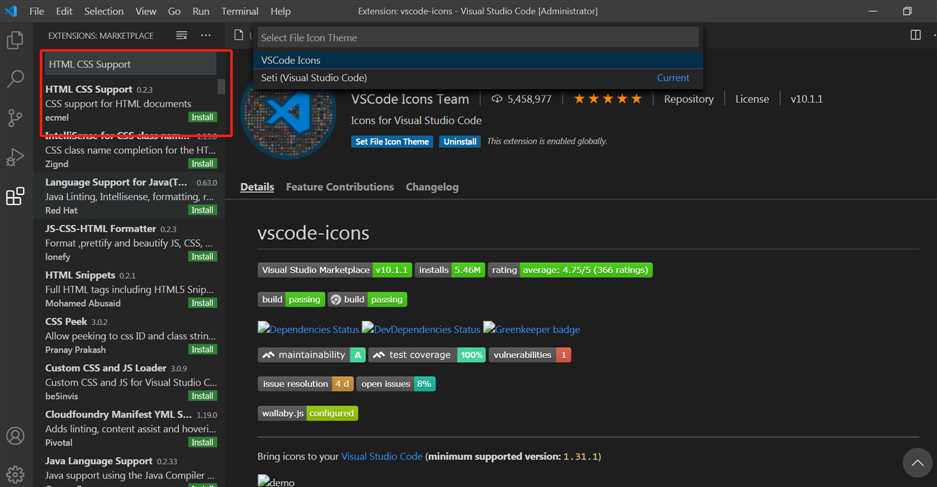
4、HTML CSS Support
HTML 标签上写class 智能提示当前项目所支持的样式。

5、jQuery Code Snippets
jQuery 代码提示,用 jQuery 框架的必须装。
6、Path Intellisense
自动路径补全,方便我们进行图片、CSS、javascript等文件的路径编写。
7、Bootstrap 3 Sinnpet
Bootstrap 3 代码提示插件,常用的话需要下载一个。
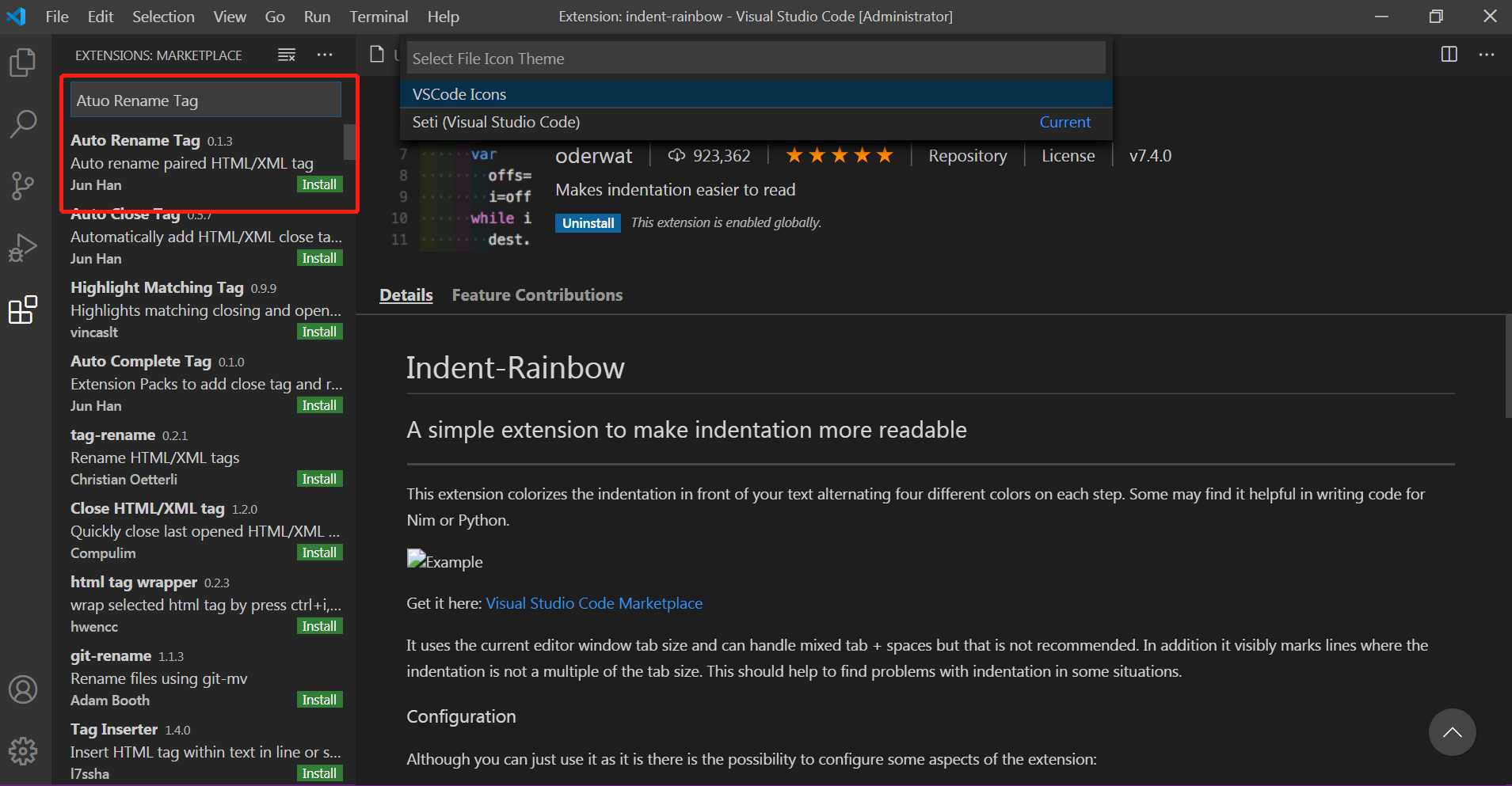
8、Atuo Rename Tag
修改 html 标签,自动帮你完成尾部闭合标签的同步修改。

9、Bracket Pair Colorizer
给括号设置不同的颜色,有利于括号多的时候进行区分。
10、小程序助手
11、minapp
12、wechat-snippet
这三个都是微信小程序的代码提示及自动补全插件,现在微信小程序这么火怎么可以不下载。
以上这些是个人常用并且感觉非常好用的,还有一些其他的插件,比如
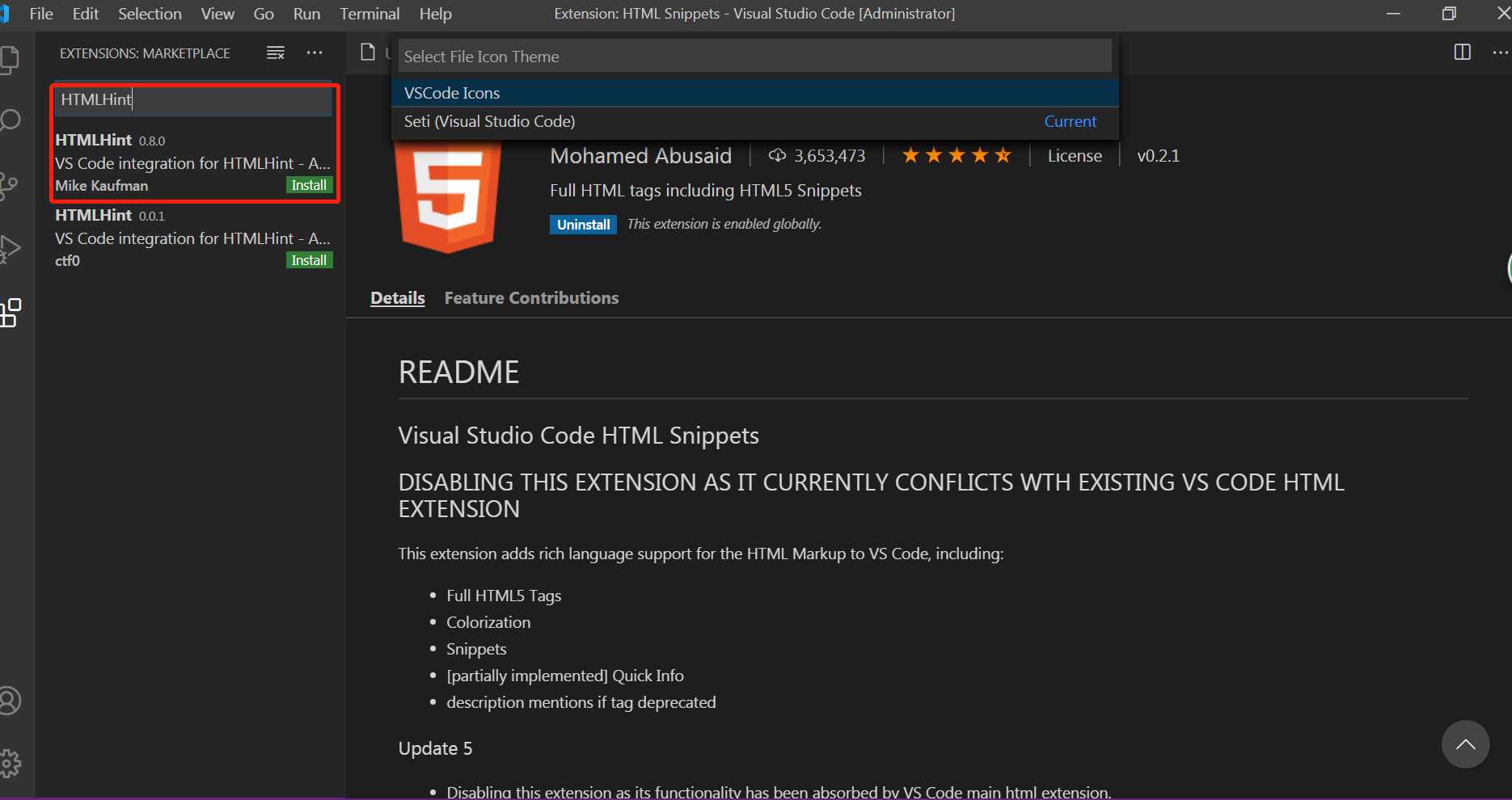
13、HTMLHint
HTML代码检测

14、beautify
格式化代码插件,感觉编辑器自带的就够用了。
15、Document this
js 的注释模板 (注意:新版的vscode已经原生支持,在function上输入/** tab)
16、vscode-fileheader
顶部注释模板,可定义作者、时间等信息,并会自动更新最后修改时间
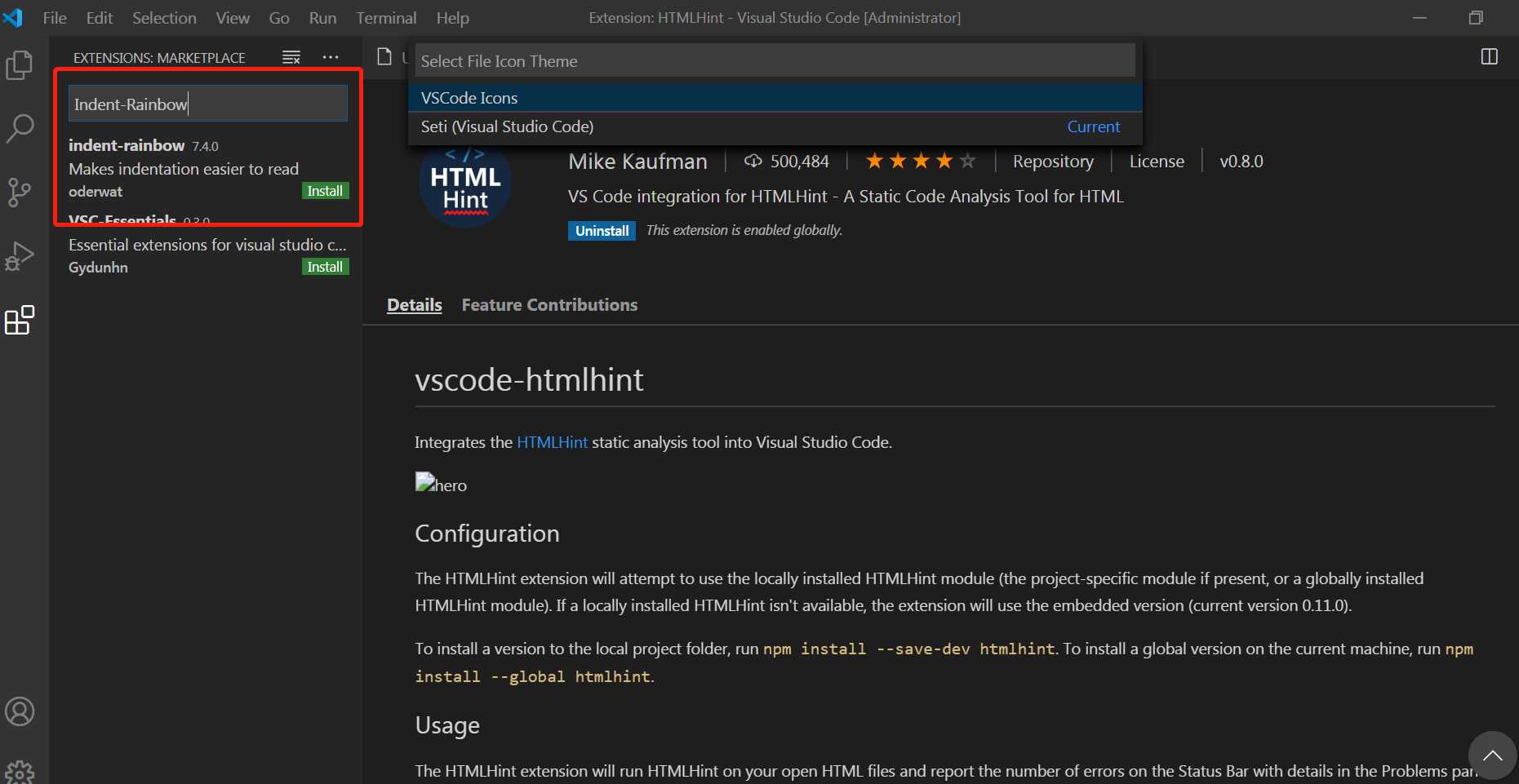
17、Indent-Rainbow
使得对齐更加具有可读性

18、IntelliSense for CSS class names in HTML
基于你的项目以及通过link标签引用的外部文件,该智能插件提供 HTML 中 CSS class 名字的补全。
19、Trailing Spaces
高亮那些冗余的空格,可以快速删掉
20、lit-html
在 JavaScript/TypeScript 的文件中,如果有使用到 HTML 标记,lit-html 提供语法高亮和相应的补全支持。
21、CSS Peek
可以在 HTML 中通过 CSS id 或则 class 来定位到其定义。
以上是关于VScode下载的主要内容,如果未能解决你的问题,请参考以下文章