mac环境下chrome如何安装vue-devtools插件
Posted yuwenjing0727
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了mac环境下chrome如何安装vue-devtools插件相关的知识,希望对你有一定的参考价值。
1之前在windows上装过,最近刚换了个mac本,重新安装下,也是为了记录下我安装的过程。
github下载vue-devtool到本地
下载地址https://github.com/vuejs/vue-devtools#vue-devtools
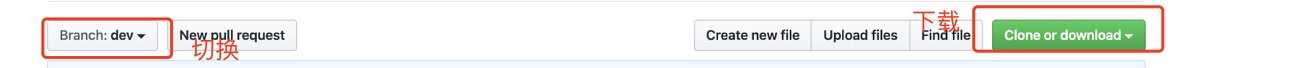
注意,下载的时候默认的是在dev分支,要切换到master,然后克隆到本地(可以先放桌面)

2.将下载的项目文件放入 Chrome浏览器的插件文件夹
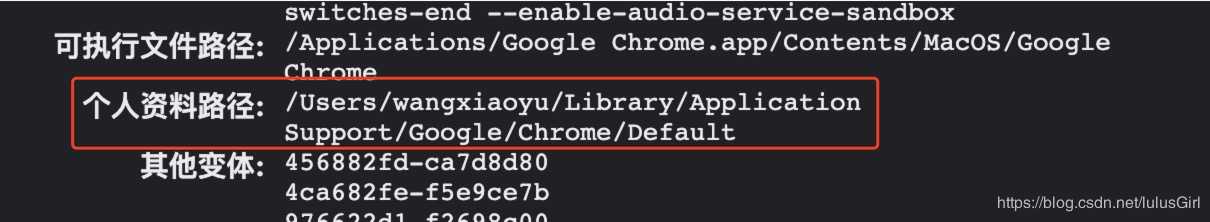
在浏览器地址栏输入chrome://version/

找到路径之后,可以在顶部工具栏”前往“中直接输入文件地址
3.在default文件夹下新建Extensions文件夹(已经存在就不用新建了),并且将下载的vue-devtool-master文件夹复制进去,cd进入该文件夹cd vue-devtools-master
4. 安装依赖
npm install
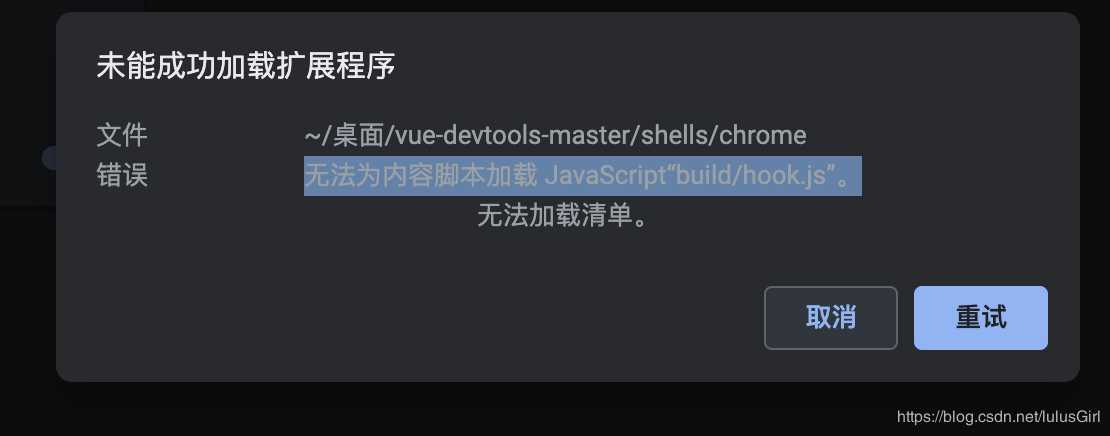
npm run build(没有这一步会报错哦~)

5.在地址栏输入chrome://extensions,打开右侧开发者模式
将vue-devtools-master/shells/chrome文件夹拖入扩展程序页面即可
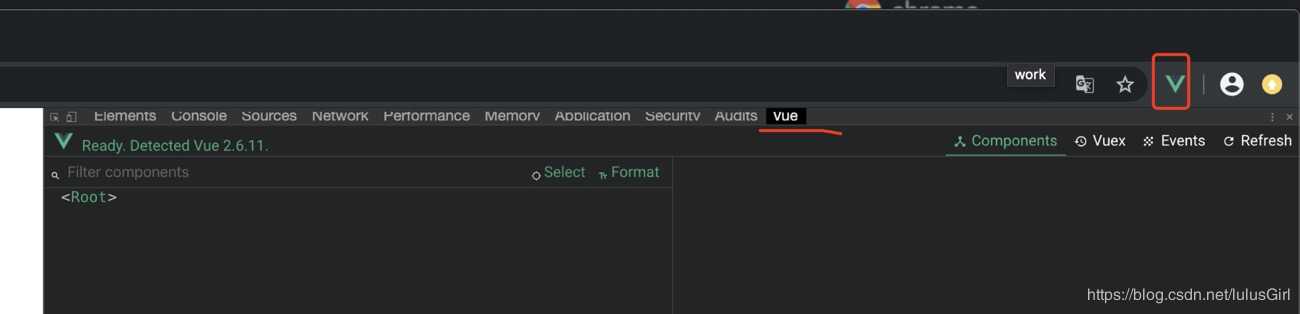
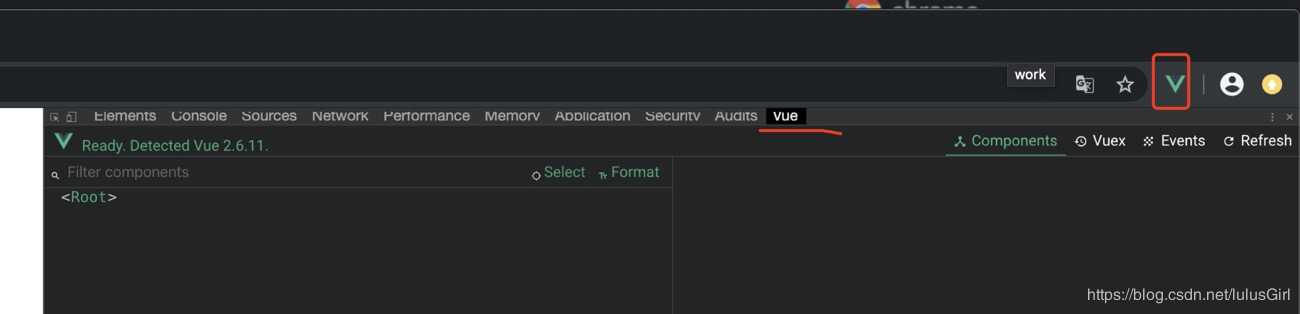
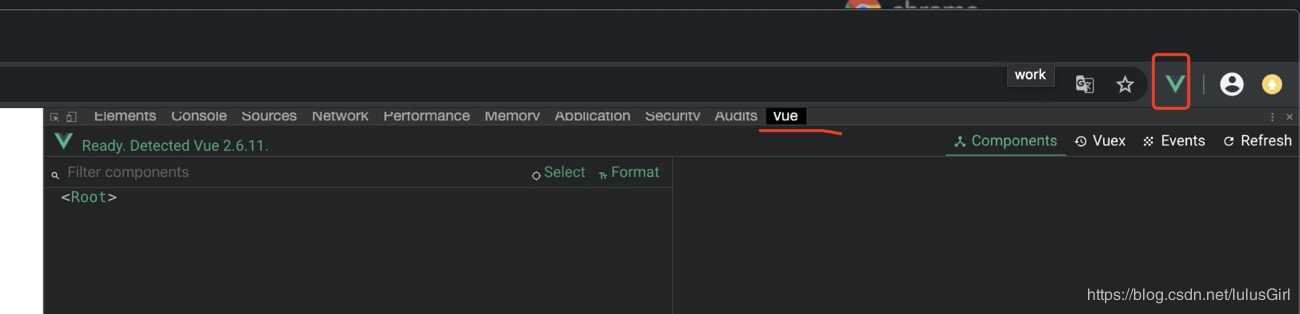
如果以上步骤完成之后,在控制台还是不显示Vue的tab,以上vue图标不亮,点击图标出现vue.js not detected的提示还需要进行以下步骤
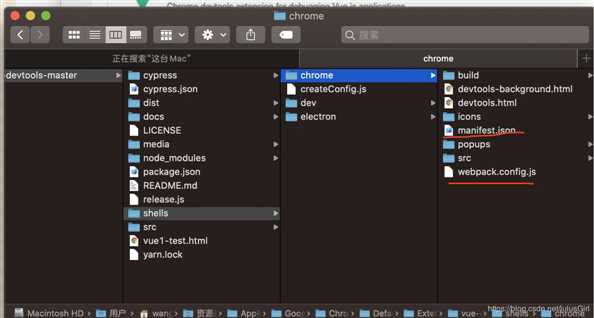
找到安装目录

修改mainifest.json文件中的persistent:false,修改成persistent:true。一般这个时候就可以正常使用了
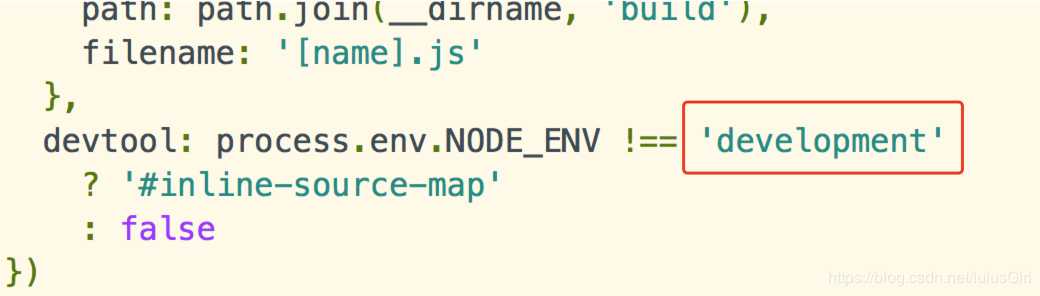
如果还是不行,修改webpack.config.js的代码

修改成development,(可能正式版本发布的时候,需要修改回来,待验证)
再运行vue项目 就可以正常调试了



以上是关于mac环境下chrome如何安装vue-devtools插件的主要内容,如果未能解决你的问题,请参考以下文章