VUE router 导航重复点击报错的问题解决方案
Posted wyhlightstar
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE router 导航重复点击报错的问题解决方案相关的知识,希望对你有一定的参考价值。
使用的是 vue 3.0 在导航部分重复点击报错
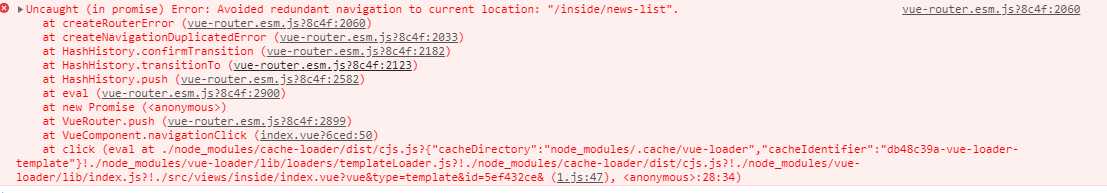
报错信息如图

Avoided redundant navigation to current location: 避免了对当前位置的冗余导航
其实无伤大雅,不影响操作的。
百度了解决方案,在 route.js 中添加以下代码
Vue.use(VueRouter) const originalPush = VueRouter.prototype.push VueRouter.prototype.push = function push(location) { return originalPush.call(this, location).catch(err => err) }
然后就??了
以上是关于VUE router 导航重复点击报错的问题解决方案的主要内容,如果未能解决你的问题,请参考以下文章