CSS常见样式总结之水平垂直居中方案及BFC小结
Posted lynn-z
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS常见样式总结之水平垂直居中方案及BFC小结相关的知识,希望对你有一定的参考价值。
平时写CSS样式不注意总结,用的时候写是会写但具体应用场景和组合方式一不小心就混淆,导致效率不高,还要借助文档,本文针对CSS常用样式水平垂直居中解决方案进行总结,也便于自己以后复习,好记性不如烂笔头。针对BFC,主要需要了解其触发条件,具体深入理解及使用还需要联系实际应用。
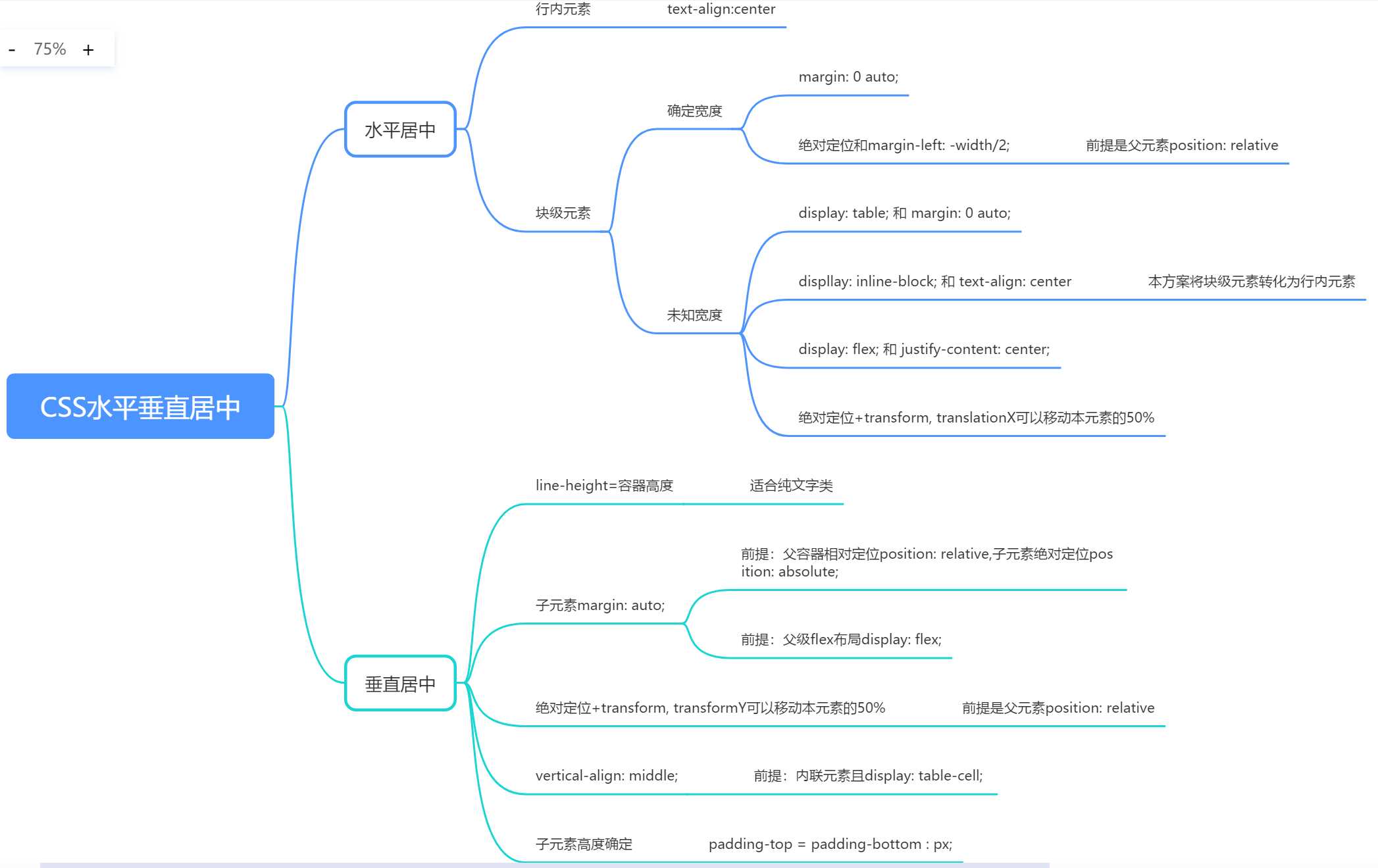
首先通过一个思维导图更直观的展示:

水平居中
- 对于行内元素: text-align: center;
- 对于确定宽度的块级元素:
- width: px; margin: 0 auto;
- 绝对定位position: absolute; 和margin-left: -width/2; 前提是父元素position: relative;
- 对于宽度未知的块级元素:
- table标签配合margin左右auto实现水平居中:display: table; margin-left: auto; margin-right: auto;
- 转为行内元素实现水平居中:display: inline-block/inline; text-align: center;
- 绝对定位+transform, transformX可移动本元素的50%
- flex布局:display: flex; justify-content: center;
垂直居中
- line-height实现居中适合纯文字类:line-height: 容器高度;
- 设置父容器相对定位,子容器绝对定位+margin: auto;
- 弹性布局flex,父级display: flex; 子级margin: auto;
- 父级display: flex; 子级display: absolute; 且位移transformY可移动本元素的50%
- table布局:父级display: table-cell; 子级vertical-align: middle; 前提是内联元素display: table-cell;
- 子级高度确定:padding-top: 20px; padding-bottom: 20px;
BFC(block formatting context) 块格式上下文

这部分内容明天补。


以上是关于CSS常见样式总结之水平垂直居中方案及BFC小结的主要内容,如果未能解决你的问题,请参考以下文章