Canvas: canvas.clipRect()方法的作用
Posted yongdaimi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Canvas: canvas.clipRect()方法的作用相关的知识,希望对你有一定的参考价值。
该方法用于裁剪画布,也就是设置画布的显示区域
调用clipRect()方法后,只会显示被裁剪的区域,之外的区域将不会显示
该方法最后有一个参数Region.Op,表示与之前区域的区域间运算种类,如果没有这个参数,则默认为Region.Op.INTERSECT
这几个参数的意义为:
- DIFFERENCE 是第一次不同于第二次的部分显示出来
- REPLACE 是显示第二次的
- REVERSE_DIFFERENCE 是第二次不同于第一次的部分显示
- INTERSECT 交集显示
- UNION 全部显示
- XOR补集 就是全集的减去交集生育部分显示
下面以一个例子说明:
Layout:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".CanvasSaveAndRestore"> <com.yongdaimi.android.androidapitest.view.CanvasClipView android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout>
自定义View:
package com.yongdaimi.android.androidapitest.view; import android.content.Context; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Paint; import android.graphics.Region; import android.util.AttributeSet; import androidx.annotation.Nullable; public class CanvasClipView extends android.view.View { public CanvasClipView(Context context) { this(context, null); } public CanvasClipView(Context context, @Nullable AttributeSet attrs) { this(context, attrs, 0); } public CanvasClipView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); init(); } private Paint mPaint; private void init() { mPaint = new Paint(Paint.ANTI_ALIAS_FLAG); mPaint.setColor(Color.BLACK); } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); canvas.drawColor(Color.GRAY); canvas.drawRect(400, 400, 600, 600, mPaint); canvas.drawRect(400, 700, 600, 900, mPaint); canvas.clipRect(100, 100, 350, 600, Region.Op.INTERSECT); canvas.drawColor(Color.RED); canvas.drawCircle(100, 100, 100, mPaint); } }
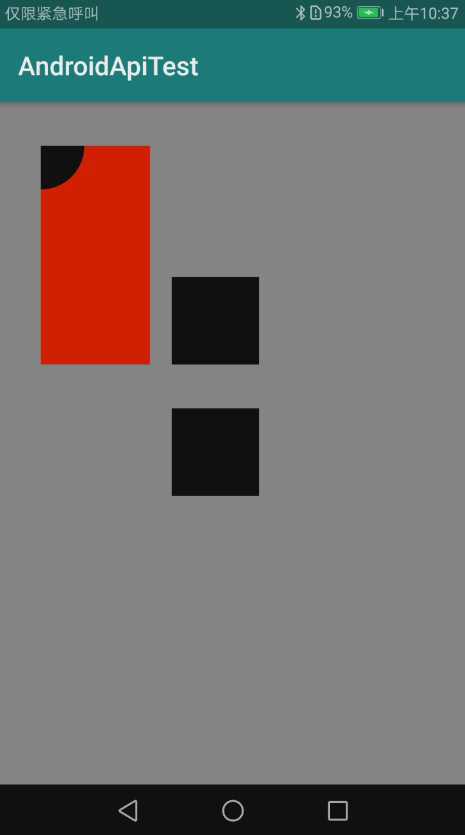
上面先将画布颜色设置成灰色,然后分别在(400, 400, 600, 600) 和 (400, 700, 600, 900)的位置绘制了两个矩形,紧接着对画布进行裁剪,裁剪区域为(100, 100, 350, 600), 裁剪完毕后重新设置画布颜色为红色,最后绘制了一个圆形,圆心坐标是(100, 100), 半径是100,最终效果如下:

我们在布局文件里面设置的View的尺寸是铺满全屏,可以看到虽然对画布进行裁剪,但是之前绘制的形状依旧可以显示;画布裁剪完毕后,再去绘制圆,但圆心的坐标却仍然以最开始的坐标为准。
下面对绘制的Code进行修改:
package com.yongdaimi.android.androidapitest.view; import android.content.Context; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Paint; import android.graphics.Region; import android.util.AttributeSet; import androidx.annotation.Nullable; public class CanvasClipView extends android.view.View { public CanvasClipView(Context context) { this(context, null); } public CanvasClipView(Context context, @Nullable AttributeSet attrs) { this(context, attrs, 0); } public CanvasClipView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); init(); } private Paint mPaint; private void init() { mPaint = new Paint(Paint.ANTI_ALIAS_FLAG); mPaint.setColor(Color.BLACK); } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); canvas.drawColor(Color.GRAY); canvas.drawRect(400, 400, 600, 600, mPaint); // 注释掉此段code // canvas.drawRect(400, 700, 600, 900, mPaint); canvas.clipRect(100, 100, 350, 600, Region.Op.INTERSECT); canvas.drawColor(Color.RED); canvas.drawCircle(100, 100, 100, mPaint); // 将绘制第二个矩形的code移动到此处 canvas.drawRect(400, 700, 600, 900, mPaint); } }
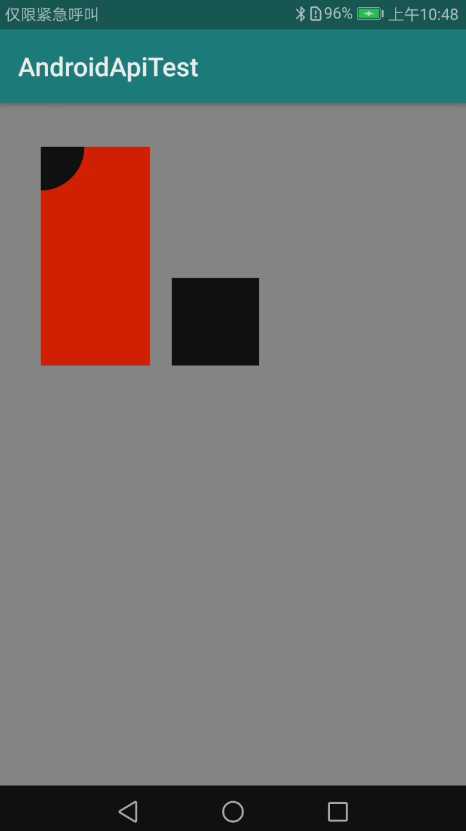
再次运行:

发现最后绘制的那个矩形看不到了,说明调用clipRect()方法后,显示区域已经被修改成(100, 100, 350, 600)了,在这个区域其它位置绘制的形状就再也看不到了。
综上:
1. 调用clipRect()方法后,画布只会显示传入的矩形参数所在的区域,在此之后绘制的其它形状如果不在这个区域内,将不会显示。
2. clipRect() 只会影响在调用此方法之后绘制的形状,先前绘制的形状不会受到影响。
参考链接:
https://blog.csdn.net/lovexieyuan520/article/details/50698320
以上是关于Canvas: canvas.clipRect()方法的作用的主要内容,如果未能解决你的问题,请参考以下文章