Vue+TypeScript+Vuex创建项目
Posted gaohuanhuan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue+TypeScript+Vuex创建项目相关的知识,希望对你有一定的参考价值。
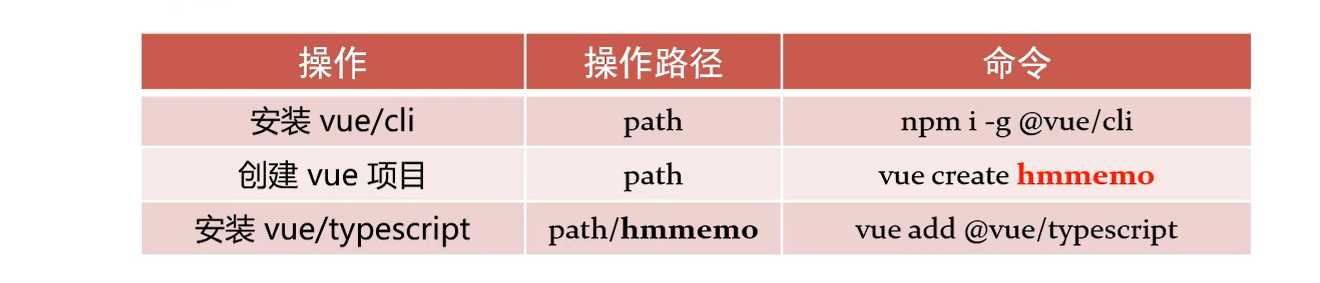
首先安装Vue脚手架
npm i -g @vue/cli
创建Vue项目
vue create 项目名
安装vue/TypeScript
vue add @vue/typescript
安装vuex
npm i vuex

安装vue add @vue/typescript时一定要进入项目目录下面才能安装成功,否则会报错,找不到package.json文件
以上是关于Vue+TypeScript+Vuex创建项目的主要内容,如果未能解决你的问题,请参考以下文章