024_jQuery中的$(function)
Posted arun-python
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了024_jQuery中的$(function)相关的知识,希望对你有一定的参考价值。
一、文档就绪事件(jQuery入口函数)
您也许已经注意到在我们的实例中的所有 jQuery 函数位于一个 document ready 函数中:
$(document).ready(function(){
// 开始写 jQuery 代码...
});
这是为了防止文档在完全加载(就绪)之前运行 jQuery 代码,即在 DOM 加载完成后才可以对 DOM 进行操作。
如果在文档没有完全加载之前就运行函数,操作可能失败。下面是两个具体的例子:
- 试图隐藏一个不存在的元素
- 获得未完全加载的图像的大小
提示:简洁写法(与以上写法效果相同):官方推荐的方式==>
$(function(){
// 开始写 jQuery 代码...
});
以上两种方式你可以选择你喜欢的方式实现文档就绪后执行 jQuery 方法。
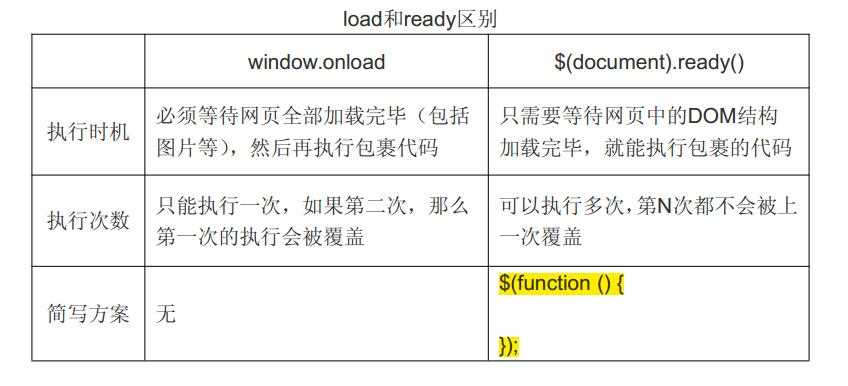
二、与window.onload的区别
javascript 入口函数:
window.onload = function () {
// 执行代码
}
jQuery 入口函数与 JavaScript 入口函数的区别:
- jQuery 的入口函数是在 html 所有标签(DOM)都加载之后,就会去执行。
- JavaScript 的 window.onload 事件是等到所有内容,包括外部图片之类的文件加载完后,才会执行。

以上是关于024_jQuery中的$(function)的主要内容,如果未能解决你的问题,请参考以下文章