layui后台框架的搭建
Posted zkwarrior
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了layui后台框架的搭建相关的知识,希望对你有一定的参考价值。
layui(谐音:类UI) 是一款采用自身模块规范编写的前端 UI 框架,遵循原生 html/CSS/JS 的书写与组织形式,门槛极低,拿来即用。其外在极简,却又不失饱满的内在,体积轻盈,组件丰盈,从核心代码到 API 的每一处细节都经过精心雕琢,非常适合界面的快速开发。layui 首个版本发布于2016年金秋,她区别于那些基于 MVVM 底层的 UI 框架,却并非逆道而行,而是信奉返璞归真之道。准确地说,她更多是为服务端程序员量身定做,你无需涉足各种前端工具的复杂配置,只需面对浏览器本身,让一切你所需要的元素与交互,从这里信手拈来。
一、从官网下载layui(可保存至任意盘符)
地址:http://www.layui.com/
下载完成后,可以看到如下架构
- ├─css //css目录
- │ │─modules //模块css目录(一般如果模块相对较大,我们会单独提取,比如下面三个:)
- │ │ ├─laydate
- │ │ ├─layer
- │ │ └─layim
- │ └─layui.css //核心样式文件
- ├─font //字体图标目录
- ├─images //图片资源目录(目前只有layim和编辑器用到的GIF表情)
- │─lay //模块核心目录
- │ └─modules //各模块组件
- │─layui.js //基础核心库
- └─layui.all.js //包含layui.js和所有模块的合并文件
二、从Git仓库下载layui 的完整开发包,以便于进行二次开发
下载地址:https://github.com/sentsin/layui/
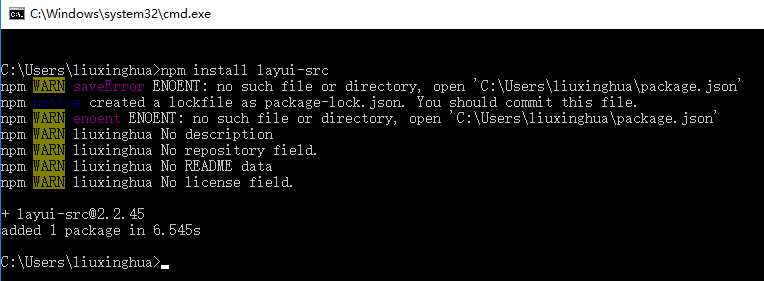
三、 npm 安装(前提是要先安装node.js-----此操作见下节node.js的安装)

一般用于 WebPack 管理
四、完成以上操作后,新建一个项目(这里以MVC为案例)
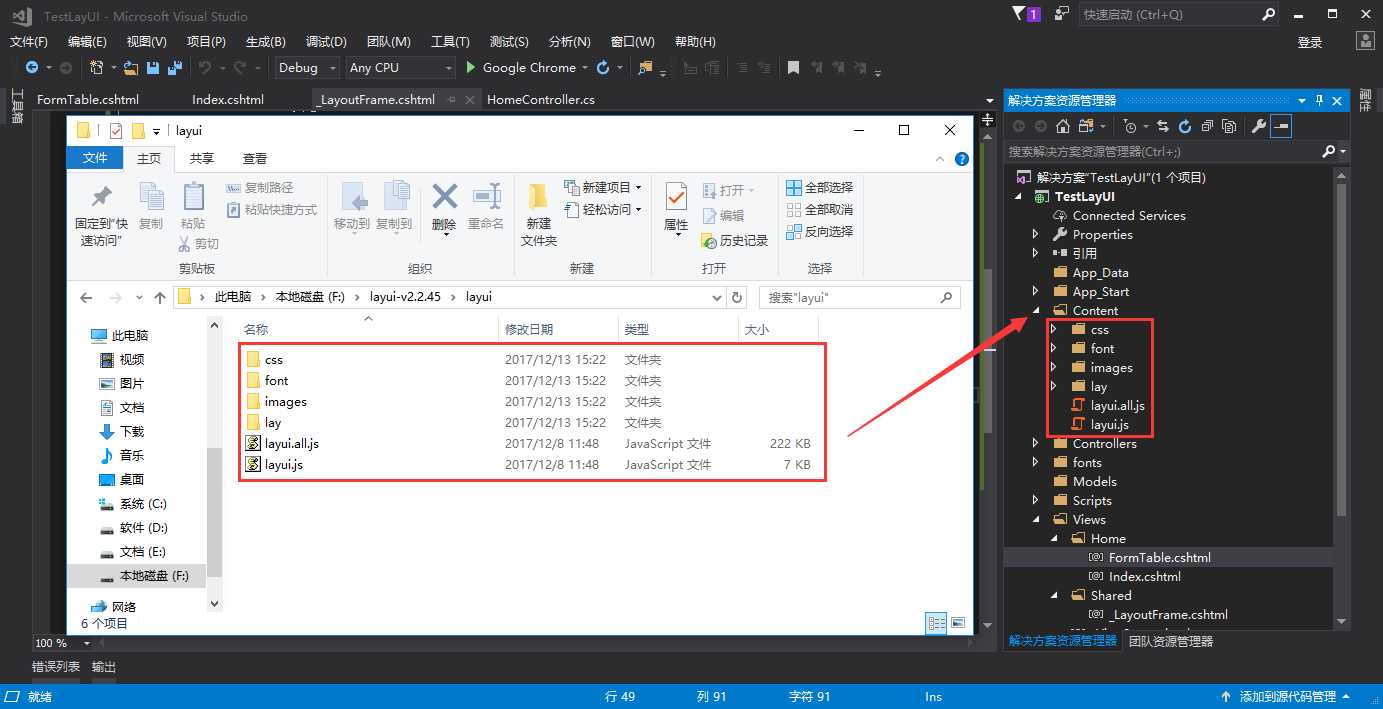
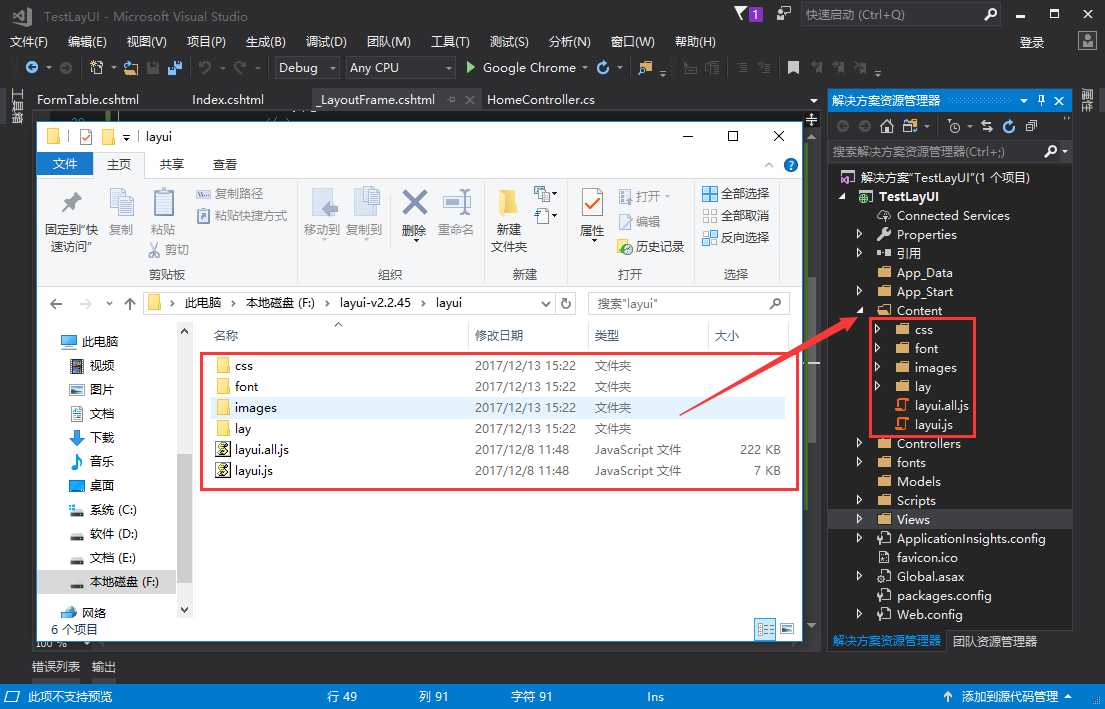
然后将下载好的layui(完整移动,不要更改文件名以及其他信息)移至项目


如上图所示
五、现在已经部署好了layui,可以新建页面查看效果
在MVC中新建布局页(框架中有一部分内容是一样的,所以可以重复使用,故新建布局页,在其他项目中也可以新建母版页,用户控件等等)
地址:http://www.layui.com/demo/admin.html 将后台布局写好

选择获取布局代码,将代码贴至布局页中。
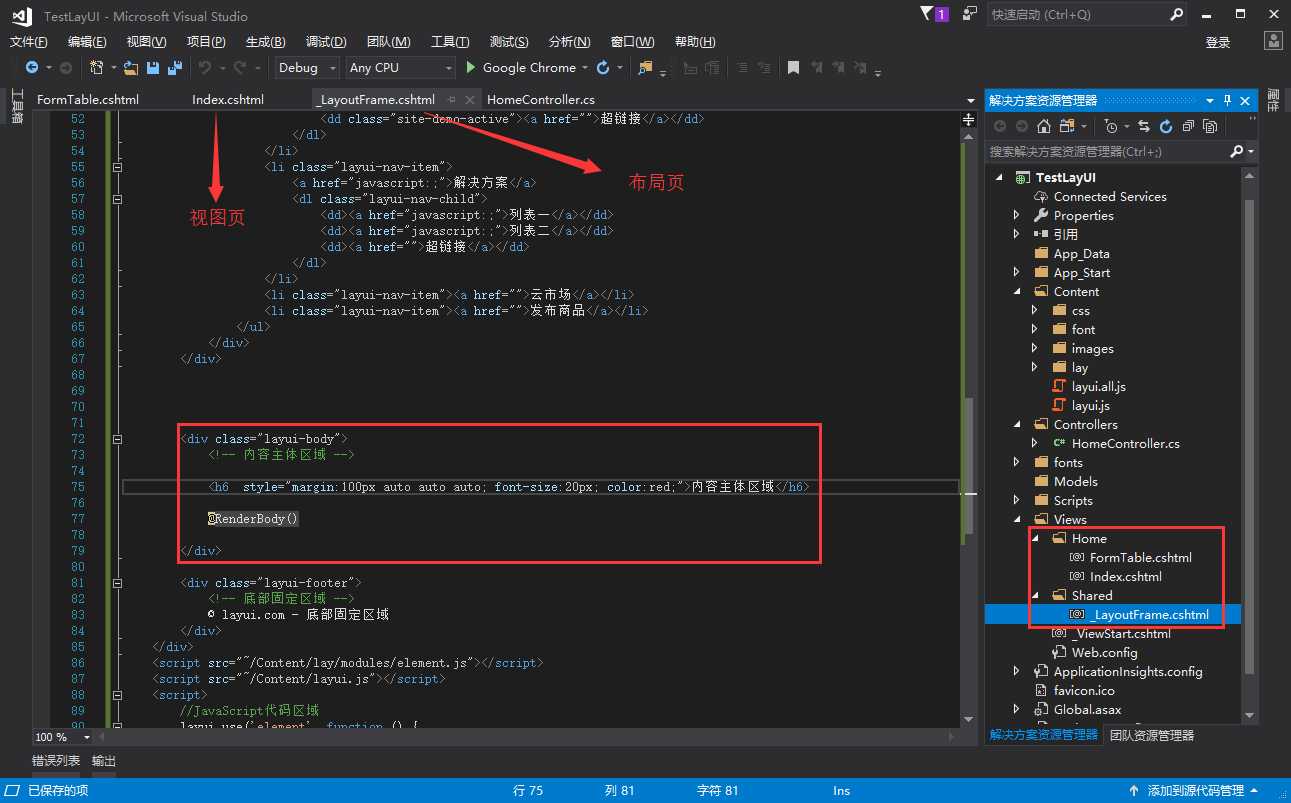
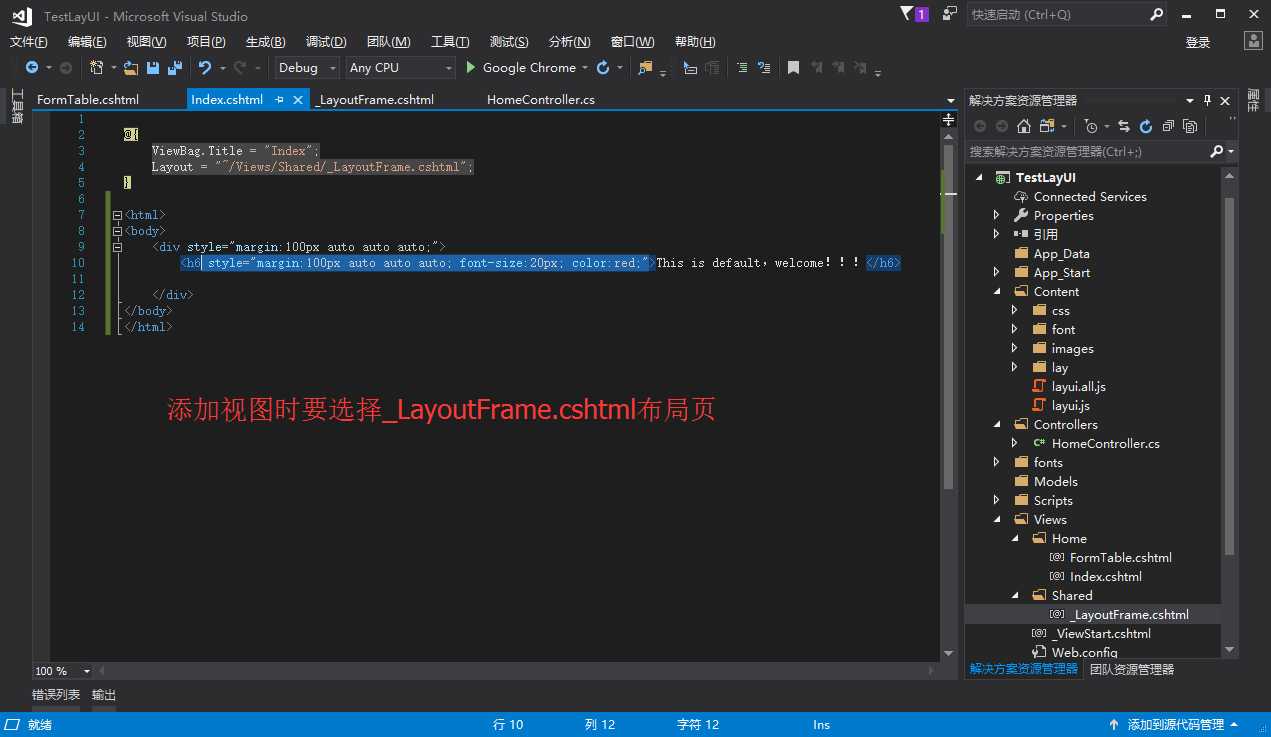
新建布局页和视图页,在布局页中内容主体区域要加@RenderBody()方法,其他项目不如此,如下

添加视图--

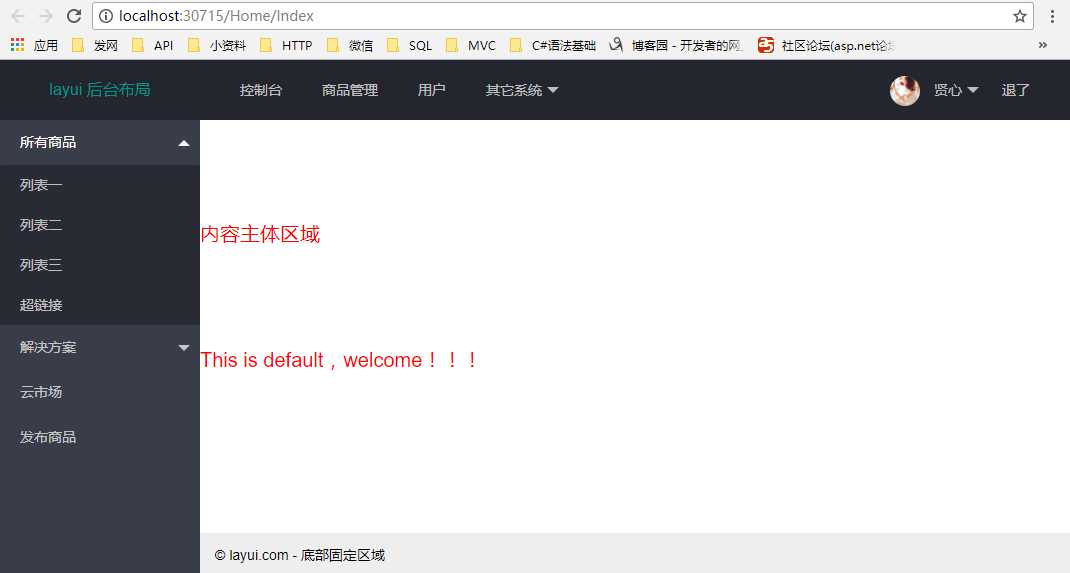
运行视图,可得到如下效果

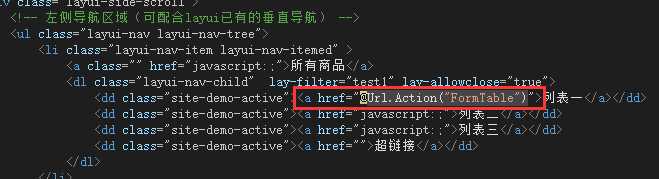
在布局页中给列表一加上跳转链接--

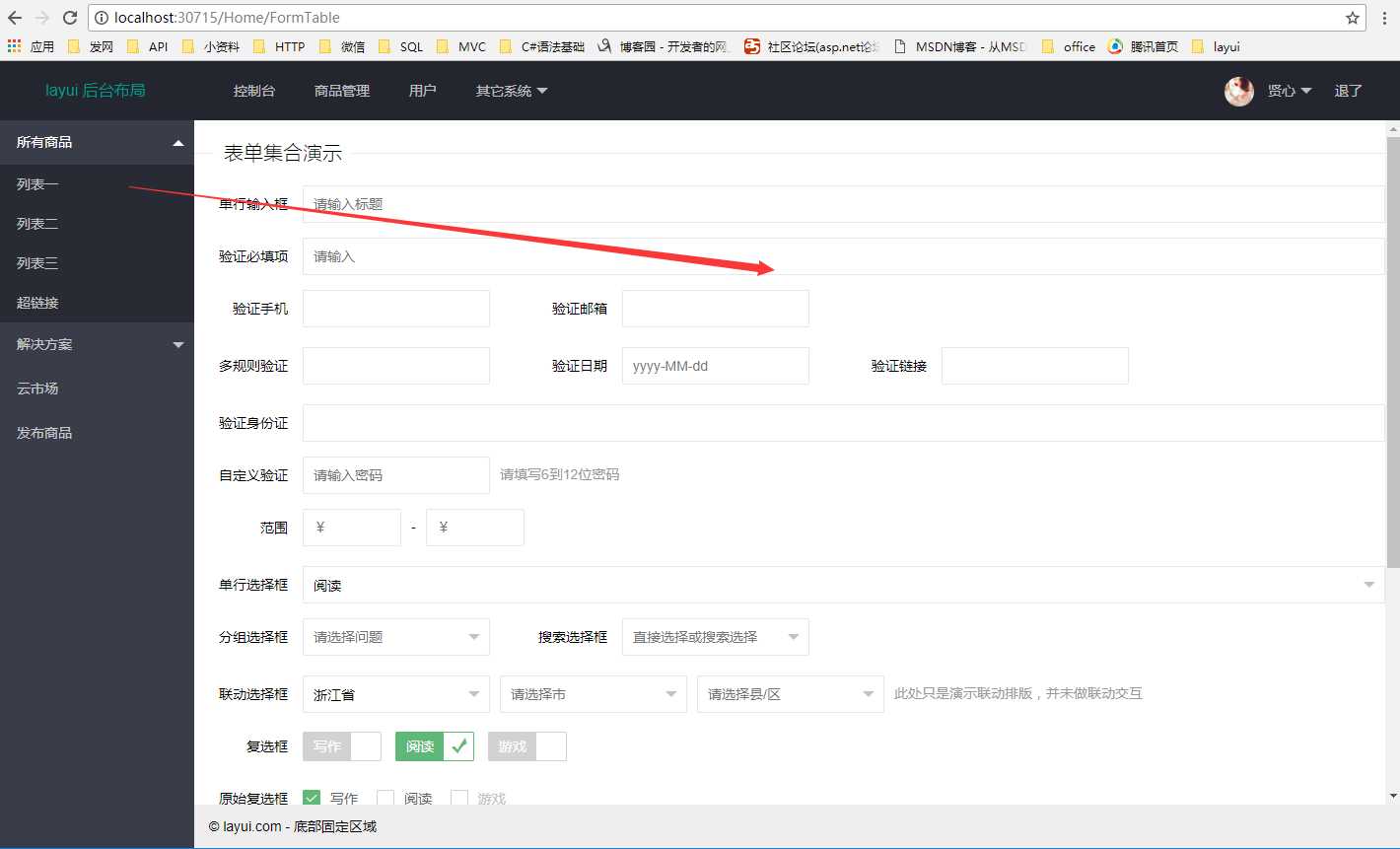
新建FormTable视图(注意要添加布局页),加入其他元素,此处添加的表单元素,地址:http://www.layui.com/demo/form.html,选择查看代码将所要的代码贴至页面--
运行index.cshtml页面后,点击列表一,出现如下效果:

如上操作是简单搭建layui,进行后台系统搭建。
下节讲解上面所提到的npm的安装过程。
以上是关于layui后台框架的搭建的主要内容,如果未能解决你的问题,请参考以下文章