GET 和 POST 其实并没有本质区别
Posted everlose
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了GET 和 POST 其实并没有本质区别相关的知识,希望对你有一定的参考价值。
报文
常见 GET 的报文如下
GET /index.html?name=everlose&age=28 HTTP/1.1
Host: localhost
...省略其他 request header
常见 POST 报文如下
POST /index.html HTTP/1.1
Host: localhost
Content-Type: application/x-www-form-urlencoded
...省略其他 request header
name=everlose&age=28
从报文中可得知两者的形式,区别也只在于 HTTP method。大家不要被常见形式误解了,两种请求方法都可以在路径哪里写上 ? 后的参数,并且两种方法都可以写上 HTTP Body。
换言之,GET 和 POST 方法没有实质区别,只是浏览器或者说其他的端对这两者的表现给出了一些区别。
浏览器的表现形式
摘录自 w3school HTTP 方法:GET 对比 POST
| 特性 | GET | POST |
|---|---|---|
| 后退按钮/刷新 | 无害 | 数据会被重新提交(浏览器应该告知用户数据会被重新提交)。 |
| 书签 | 可收藏为书签 | 不可收藏为书签 |
| 缓存 | 能被缓存 | 不能缓存 |
| 编码类型 | application/x-www-form-urlencoded | application/x-www-form-urlencoded 或 multipart/form-data。为二进制数据使用多重编码。 |
| 历史 | 参数保留在浏览器历史中。 | 参数不会保存在浏览器历史中。 |
| 对数据长度的限制 | 是的。当发送数据时,GET 方法向 URL 添加数据;URL 的长度是受限制的(URL 的最大长度是 2048 个字符)。 | 无限制。 |
| 对数据类型的限制 | 只允许 ASCII 字符。 | 没有限制。也允许二进制数据。 |
| 安全性 | 与 POST 相比,GET 的安全性较差,因为所发送的数据是 URL 的一部分。在发送密码或其他敏感信息时绝不要使用 GET ! | POST 比 GET 更安全,因为参数不会被保存在浏览器历史或 web 服务器日志中。 |
| 可见性 | 数据在 URL 中对所有人都是可见的。 | 数据不会显示在 URL 中。 |
总之浏览器遵照 HTTP 标准规定,给两种方法加以区别:
- GET 用于获取信息,是无副作用的,是幂等的,且可缓存
- POST 用于修改服务器上的数据,有副作用,非幂等,不可缓存
那么最本质的区别是什么
有文章 99%的人都理解错了HTTP中GET与POST的区别 提到是
GET产生一个TCP数据包;POST产生两个TCP数据包。
并且说所有浏览器都会在 POST 中发送两次包,Firefox就只发送一次。
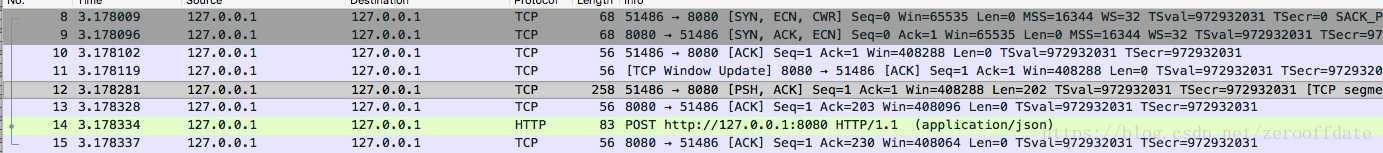
那么本人在真实 wireshark 抓包得到的 chrome 浏览器,它的确 POST 只发了一个包

查阅文章http post请求发两个tcp包后续得知在 ruby 做客户端发起 POST 请求时,会发送两个数据包。故而说:
大多数框架都是尽量在一个 TCP 包里面把 HTTP 请求发出去的,但是也确实存在先发 HTTP 头,然后发 Body 的框架。但是具体发多少个 TCP 包,这个是代码的问题,是 TCP 协议栈的问题,跟 HTTP 没关系。
回答问题,最本质的区别,仍旧没有。
说到这里大概大家会有个疑惑,似乎明明能看到发 POST 请求,跨域的时候能在控制台看到两个请求,第一个是 Options,但这其实是另一个话题,参见我的另外一篇 HTTP Options 跨域时发送两个请求是怎么回事?
参考
Fundebug-都 2019 年了,还问 GET 和 POST 的区别
WebTechGarden-99%的人都理解错了HTTP中GET与POST的区别
john-zeng,http post请求发两个tcp包后续
以上是关于GET 和 POST 其实并没有本质区别的主要内容,如果未能解决你的问题,请参考以下文章
get请求不安全,那为什么不弃用get,直接用post 不就好了