使用chrome performance 查看页面性能
Posted banyouxia
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用chrome performance 查看页面性能相关的知识,希望对你有一定的参考价值。
chrome浏览器提供的performance是常用来查看网页性能的工具。
使用方法
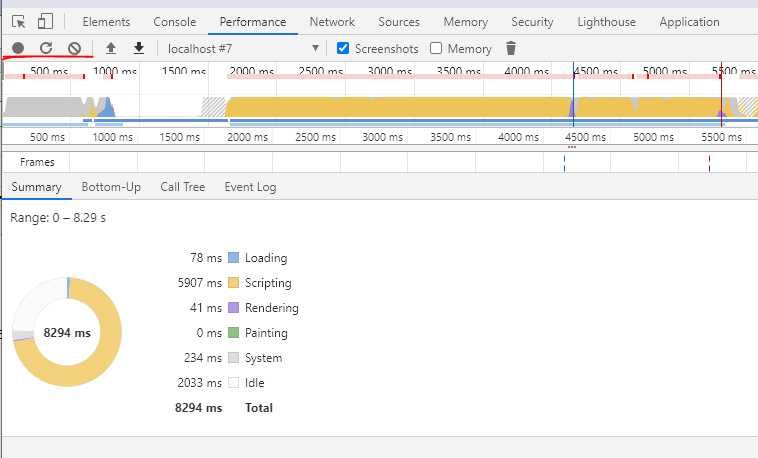
- 点击面板左上方圆形按钮开始记录,然后操作页面,一段时间之后在面板上点击停止,即可得到这段操作过程的记录结果。
- 点击面板上左上方刷新按键,可以重新加载页面并获得该过程记录结果。
- 点击面板左上方禁止符号,可以清除记录结果。

缩略图版块
缩略图中一共分为5行,从上到下依次是:
- FPS,表示每一秒的帧数,用来衡量页面动画的性能指标。fps图中绿色柱状越高表示体验越好。若出现红色长条则表示在该时间端出现长帧,可能影响用户体验。
- CPU,表示cpu的使用情况,其中颜色含义和底下的
Summary模块中相同。从该行中颜色块的跨越时长可以分析哪类事件消耗的时间较长,从而找到性能瓶颈。 - NET,每一个颜色条表示加载一种文件。蓝色表示html文件、黄色表示js文件、紫色表示样式文件、绿色表示媒体文件、灰色表示其他资源。
- 缩略图,对应每一时刻页面的显示情况。通过勾选上方
Screenshots来控制显示或隐藏。 - HEAP,表示堆内存使用情况。可通过勾选上访
Menory来控制显示或隐藏。
以上是关于使用chrome performance 查看页面性能的主要内容,如果未能解决你的问题,请参考以下文章