利用easyui-combotree实现 下拉菜单 多选功能(带多选框)
Posted hailexuexi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了利用easyui-combotree实现 下拉菜单 多选功能(带多选框)相关的知识,希望对你有一定的参考价值。
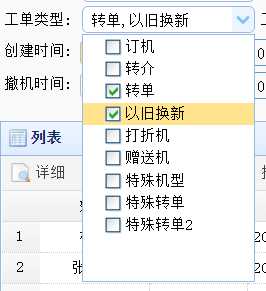
最终的效果图 原easyui-combotree样式


<select id="select_order_type" name="select_order_type" class="easyui-combotree" multiple style="width:140px;"></select>
其中 <{$select_option_order_type}> 为 php后端 Smarty 赋值 例: { "id":1, "text":"订机" }, { "id":2, "text":"My BBBBB" }, { "id":3, "text":"My CCCCC" }
注意:双引号 必须要有
//easyui-combotree 加载数据 $("#select_order_type").combotree({ data: [ <{$select_option_order_type}> ] }); //页面加载完成后执行 $(document).ready(function(){ //easyui-combotree 去掉图标 $(".tree-icon,.tree-file").removeClass("tree-icon tree-file"); $(".tree-icon,.tree-folder").removeClass("tree-icon tree-folder tree-folder-open tree-folder-closed"); });
//EasyUI Combotree 获取所有选中的节点 function getCombotreePropValues(combotreeId){ var result = ""; var tr= $("#"+combotreeId).combotree(‘tree‘); var nodes = tr.tree(‘getChecked‘); if(nodes.length > 0){ for(var i=0; i<nodes.length; i++){ //console.log(nodes[i] ); //result += nodes[i].id + ":"+nodes[i].text + "," ; //1:My AAAAA,2:My BBBBB,3:My CCCCC result += nodes[i].text + "," ; } if(result.indexOf(",") > -1){ result = result.substring(0, result.length - 1); } } return result; };
取值
//easyui-combotree 获取选中值 var order_type=getCombotreePropValues("select_order_type");
如果不选 则返回 空
如果选一个 则返回 一个值没有逗号 如 订机
如果选两个及以上 则返回多个值用 逗号分隔 如 订机,投诉,咨询
以上是关于利用easyui-combotree实现 下拉菜单 多选功能(带多选框)的主要内容,如果未能解决你的问题,请参考以下文章