getElementsByNames无法获得对应的svg标签
Posted n3ptuner
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了getElementsByNames无法获得对应的svg标签相关的知识,希望对你有一定的参考价值。
问题:
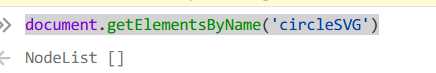
对于页面中存在的name=‘circleSVG‘的标签,getElementsByNames无法获取


原因是:
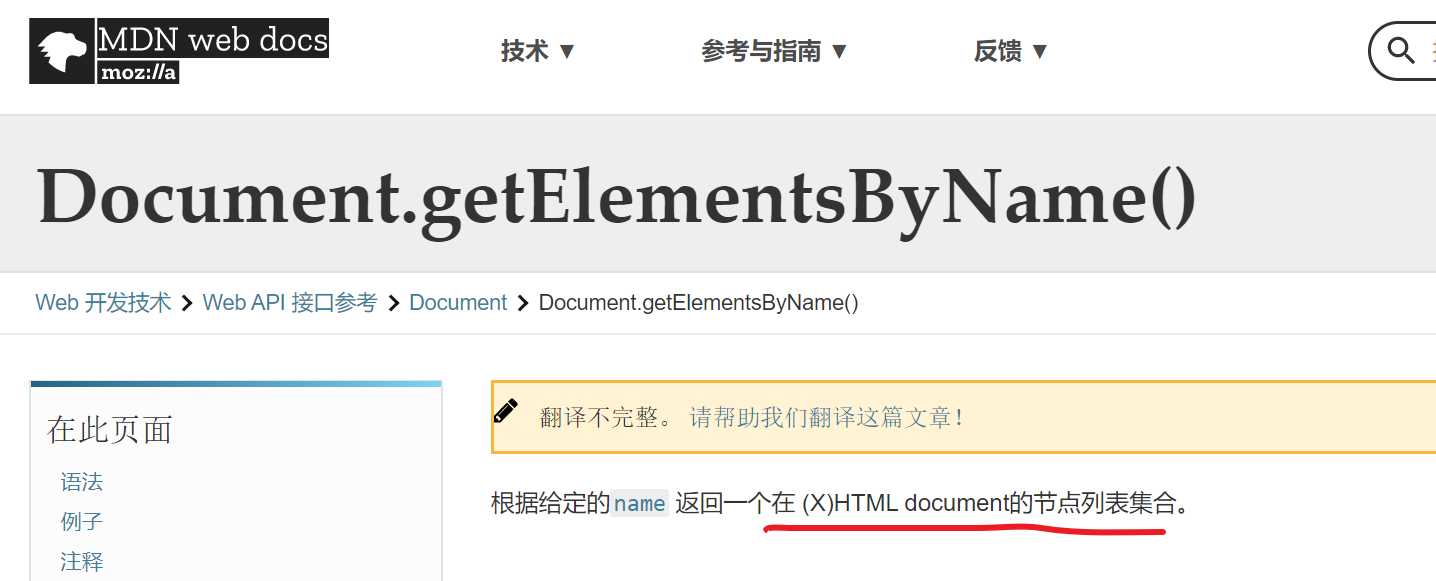
svg标签属于XML方言,不属于(X)html语言。而getElementsByNames只返回属于(X)HTML语言的标签

解决方法:
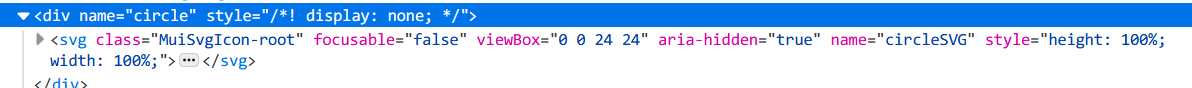
svg标签外面套一个div元素,获取div元素
以上是关于getElementsByNames无法获得对应的svg标签的主要内容,如果未能解决你的问题,请参考以下文章