jQuery---BOM
Posted cxiaojie
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery---BOM相关的知识,希望对你有一定的参考价值。
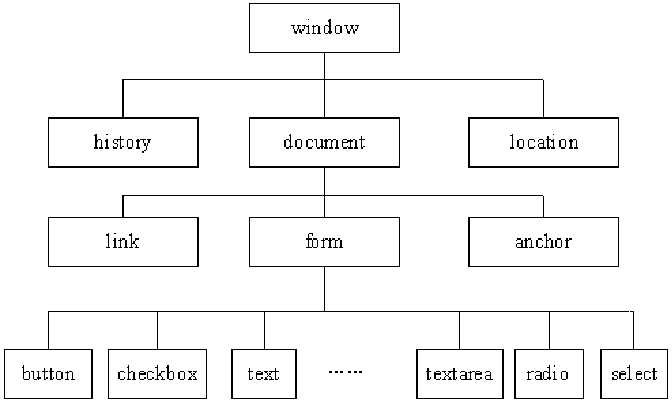
BOM:浏览器对象模型(Browser Object Model)

confirm("对话框显示的纯文本")
confirm()与alert ()、 prompt()区别:
- alert( ):一个参数,仅显示警告对话框的消息,无返回值,不能对脚本产生任何改变
- prompt( ):两个参数,输入对话框,用来提示用户输入信息,常用于收集用户关于特定问题而反馈的信息
- confirm( ):一个参数,确认对话框,显示提示对话框的消息
window.open("弹出窗口的url","窗口名称","窗口特征")
history对象
- back() == go(-1)
- forword() == go(1)
- go()
location对象
常用属性 常用方法
- host reload()
- hostname replace()
- href
document对象
- referrer:返回载入当前文档的url
- url:返回当前文档的url
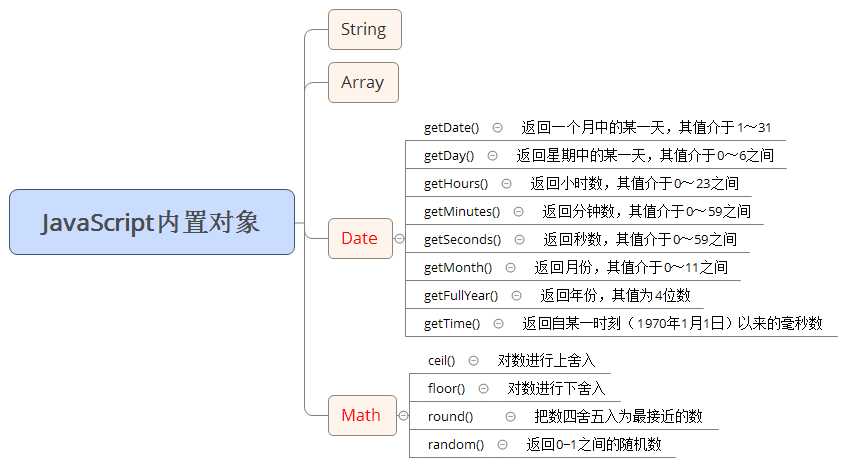
javascript内置对象

定时函数
setTimeout("调用的函数",等待的毫秒数)
setInterval("调用的函数",间隔的毫秒数)
清除函数
clearTimeout(setTimeOut()返回的ID值)
以上是关于jQuery---BOM的主要内容,如果未能解决你的问题,请参考以下文章