Cypress系列(27)- scrollIntoView() 命令详解
Posted poloyy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Cypress系列(27)- scrollIntoView() 命令详解相关的知识,希望对你有一定的参考价值。
如果想从头学起Cypress,可以看下面的系列文章哦
https://www.cnblogs.com/poloyy/category/1768839.html
作用
将指定 DOM 元素滑动到可视视图中的左上角
语法格式
.scrollIntoView()
.scrollIntoView(options)
正确写法
// 将 footer 元素 滚动到视图中 cy.get(‘footer‘).scrollIntoView()
重点:必须是 form 元素才能调用.submit()
错误写法
// cy 不能直接调用 cy.scrollIntoView(‘footer‘) // 必须是 DOM 元素调用 cy.window().scrollIntoView()
options

实际栗子
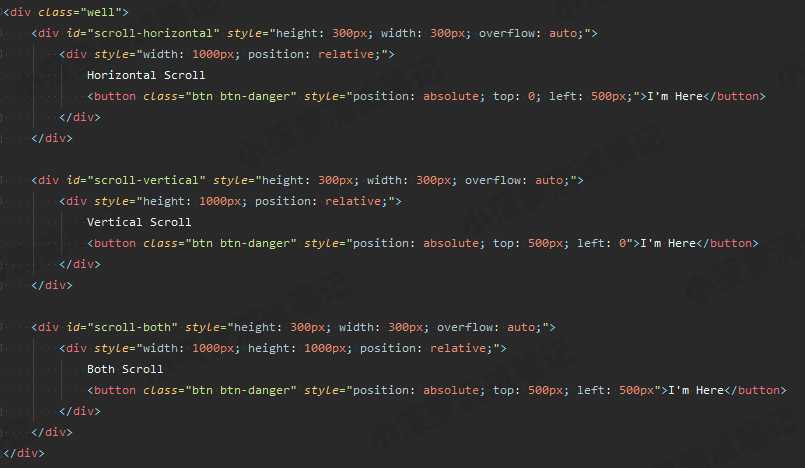
html 代码

测试文件代码

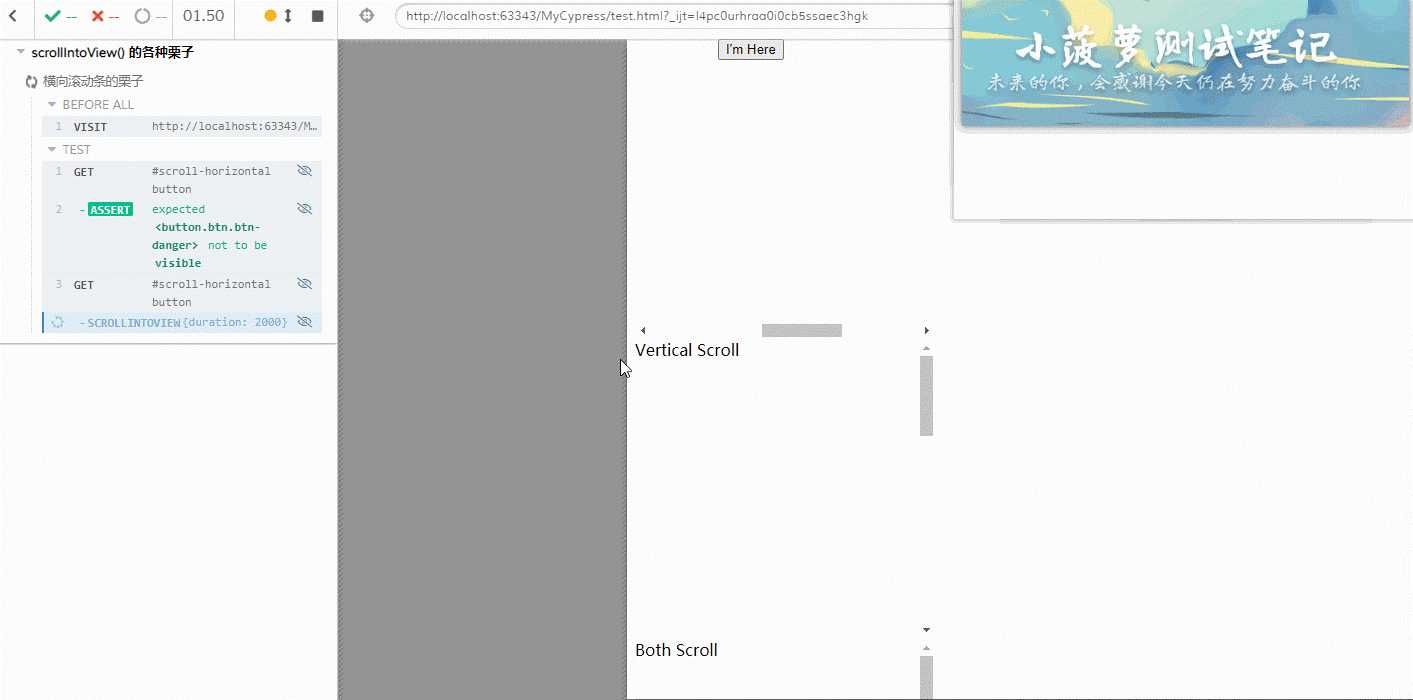
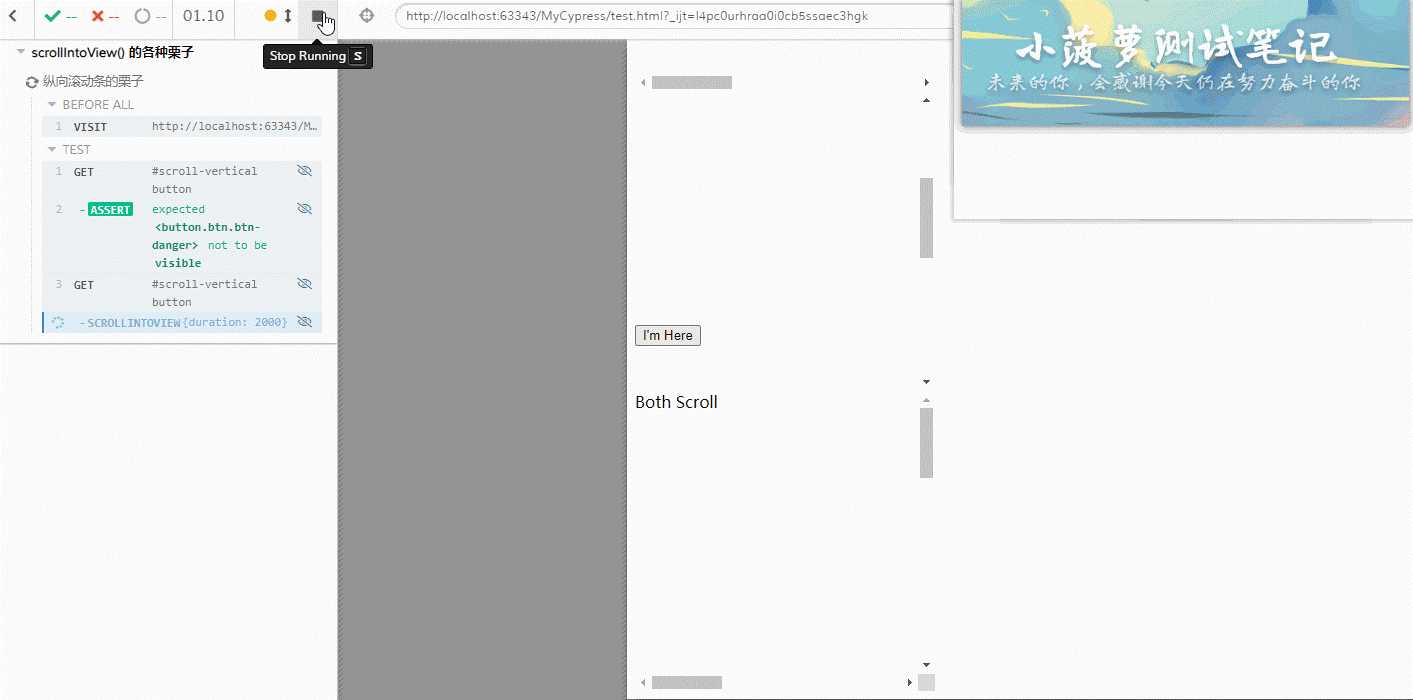
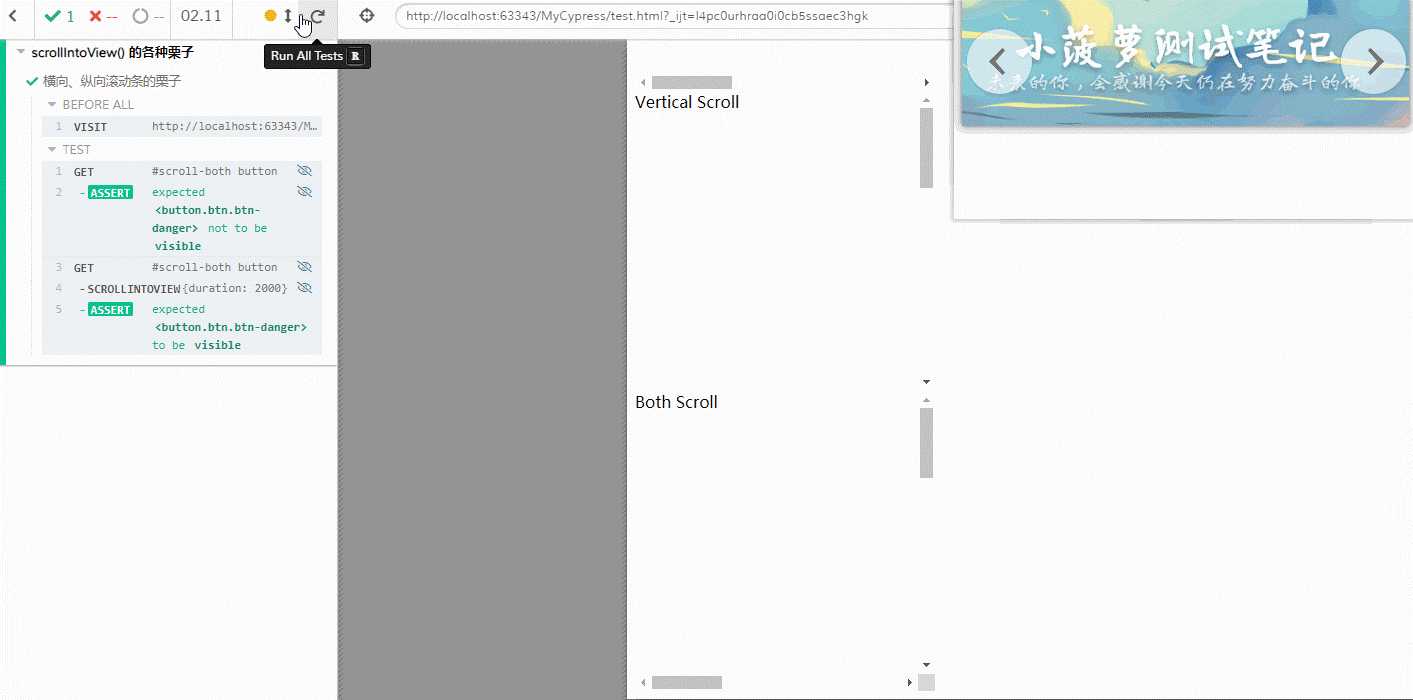
测试结果



注意
Cypress 运行的命令快照不会显示滚动的过程,如果要查看滚动的过程,需要用 .pause() 遍历每个命令,或者通过观察测试运行的视频

结尾
我的博客即将同步至腾讯云+社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan?invite_code=12vd92hxgwgj1
以上是关于Cypress系列(27)- scrollIntoView() 命令详解的主要内容,如果未能解决你的问题,请参考以下文章