[React] 基于react 拖拽时间选择器
Posted cong-bao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[React] 基于react 拖拽时间选择器相关的知识,希望对你有一定的参考价值。
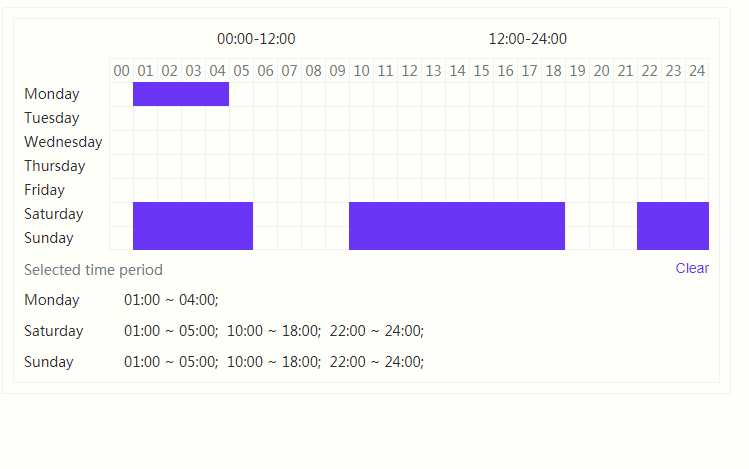
上图:
基于react-selectable-fast开发的一个鼠标拖拽时间段选择器。
github地址:https://github.com/ozx174/time-period-selector.git
示例demo:
git clone https://github.com/ozx174/time-period-selector.git
yarn install or npm install
yarn start or npm start
使用方法:
yarn add @congbao/time-period-selector 或者 npm install @congbao/time-period-selector
import TimePeriodSelector from ‘@congbao/time-period-selector‘
import ‘@congbao/time-period-selector/lib/main.min.css‘
<TimePeriodSelector defaultSelected={[1, 2, 3, 4] onSelectionFinish={(items) => { console.log(items) }} /}
#defaultSelected
传入数组为选中格子下标,从左到右,从上到下,从0开始。
#onSelectionFinish
传入选择后回调函数。参数是选中后的格子
items => []
item => {column: 0, row:0, index: 0}
index为格子下标,从左到右,从上到下
column代表时间点,从0开始
row代表星期几,从0开始
这个组件是预先开发的,后台还没定义好数据格式,所以还没做时间段数据转换的优化。后面继续更新。
以上是关于[React] 基于react 拖拽时间选择器的主要内容,如果未能解决你的问题,请参考以下文章