关于前端Retina 屏幕兼容和基于Retina 屏幕兼容的雪碧图技巧
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于前端Retina 屏幕兼容和基于Retina 屏幕兼容的雪碧图技巧相关的知识,希望对你有一定的参考价值。
由于苹果电脑的普及,所以Retina 屏幕兼容越来越重要,在普通屏幕上正常的背景,在Retina 屏幕上都会发虚。
首先新建一个scss文件,起名为utils.scss ,在文件中写入下面代码:
/* Retina 屏幕兼容 */
@mixin ratio(){
@media only screen and (-webkit-min-device-pixel-ratio: 1.5){
@content;
}
@media only screen and (min--moz-device-pixel-ratio: 1.5){
@content;
}
@media only screen and (min-device-pixel-ratio: 1.5){
@content;
}
@media only screen and (-o-min-device-pixel-ratio:3/2){
@content;
}
}
@mixin ratioBackground($bgcolor:transparent,$url:‘‘,$size:contain,$x: 0px,$y: 0px ){
@media only screen and (-webkit-min-device-pixel-ratio: 1.5){
background:$bgcolor url($url) $x $y no-repeat;
background-size:$size;
}
@media only screen and (min--moz-device-pixel-ratio: 1.5){
background:$bgcolor url($url) $x $y no-repeat;
background-size:$size;
}
@media only screen and (min-device-pixel-ratio: 1.5){
background:$bgcolor url($url) $x $y no-repeat;
background-size:$size;
}
@media only screen and (-o-min-device-pixel-ratio:3/2){
background:$bgcolor url($url) $x $y no-repeat;
background-size:$size;
}
}
@mixin ratioBackgroundPosition($x:0px ,$y:0px ){
@media only screen and (-webkit-min-device-pixel-ratio: 1.5){
background-position:$x $y;
}
@media only screen and (min--moz-device-pixel-ratio: 1.5){
background-position:$x $y;
}
@media only screen and (min-device-pixel-ratio: 1.5){
background-position:$x $y;
}
@media only screen and (-o-min-device-pixel-ratio:3/2){
background-position:$x $y;
}
}
然后在做项目时候,在scss文件中引用这个utils.scss文件,
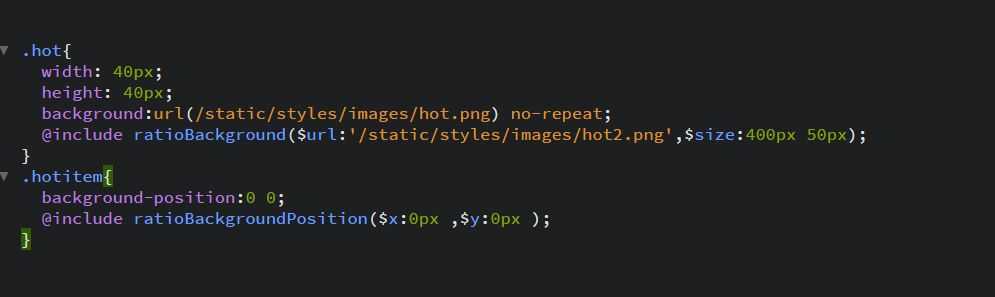
具体使用方法如下

我们这里需要两张雪碧图,一张正常的一倍的,一张2倍图。
这里需要注意的是这里面的参数
1.@include ratioBackground 是兼容Retina 屏幕需要引入的2倍那张图,$size这个参数记得一定要写成跟一倍图一样的大小。
2.@include ratioBackgroundPosition其实就是background-position,$x:0px ,$y:0px就很好理解了。
这样就可以坐到兼容Retina 屏幕了。
这里还要说一下兼容Retina 屏幕时雪碧图要注意的问题。
雪碧图对于前端来说并不陌生,它的好处我在这里也不多说,想必大多数前端都知道。
我这里要说的是基于上面的文件,我们怎么做雪碧图更简单。
大家都知道一般兼容Retina 屏幕时候,都是一些小图标,这时候我们做雪碧图就非常重要了。
首先我们需要一套2倍的图片。然后将2倍图片变成雪碧图,像这样

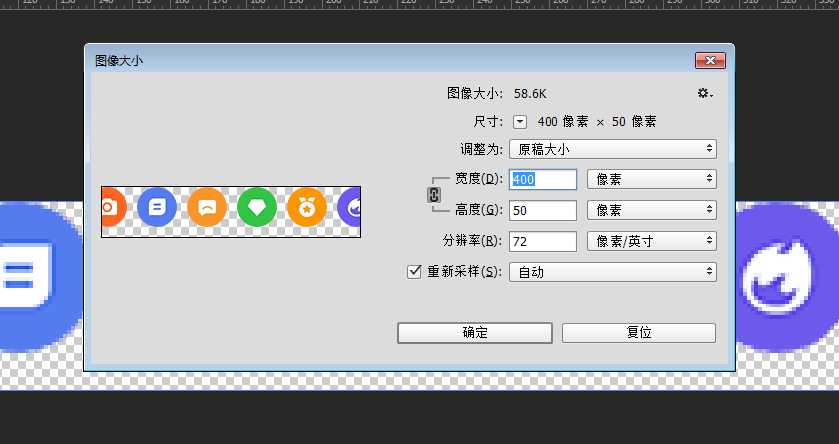
然后我们在ps中选择图像------图像大小,然后将大小变成之前的二分之一,像这样

之后生成一个一倍图片。
这样做的好处是,我们在写的时候,只需要改变引用的图片,和$size,但background-position一倍图和二倍图是不需要改变的。这样就节省了很多时间。
以上是关于关于前端Retina 屏幕兼容和基于Retina 屏幕兼容的雪碧图技巧的主要内容,如果未能解决你的问题,请参考以下文章