Vue入门之HelloWorld
Posted chinda
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue入门之HelloWorld相关的知识,希望对你有一定的参考价值。
初始化项目
npm init -y
安装Vue
npm install vue
HelloWorld
创建index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<h1>Hello,{{name}}!</h1>
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script>
let vm = new Vue({
el: "#app",
data: {
name: "World"
}
})
</script>
</body>
</html>
运行html

声明式渲染
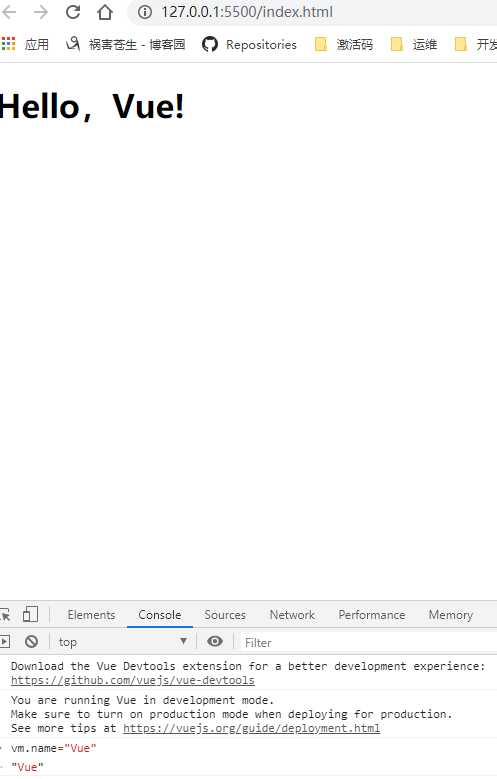
F12操作控制台, 控制台输入vm.name="Vue"观察页面变化。

以上是关于Vue入门之HelloWorld的主要内容,如果未能解决你的问题,请参考以下文章