八敏捷开发框架-设计开发小助手,提升开发效率
Posted godmodel
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了八敏捷开发框架-设计开发小助手,提升开发效率相关的知识,希望对你有一定的参考价值。
给所有开发人员配备一个开发调试小助手
来来来,帮我看下刚才按钮请求的参数是否正确
来来来,帮我看下当前打开的页面的页面地址是什么
来来来……
这是你未来的场景
应用系统开发过程中
关于前端调试,
最常听到的是,
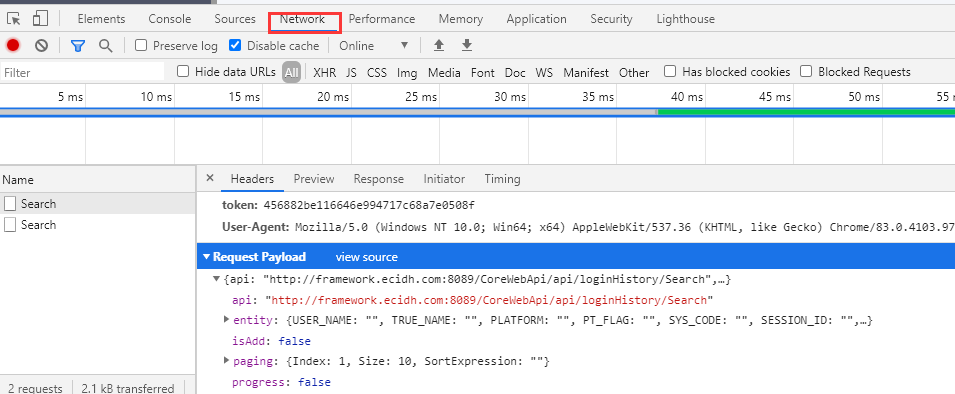
你F12一下
点击NetWork
查看请求 Headers
看一下请求的内容
关键是左侧,哪一次请求,你还不能弄错,否则就分析岔了。

一连贯的动作,是我们几乎时刻要面对的。
如果涉及到测试的时候,不是自己在操作,是协同测试,就要让另外一个人,你帮忙按这个步骤,拷贝出相关的内容
以便开发人员来分析。
这个动作下来有点低效,让人崩溃。
既然让人崩溃,那么就是一个痛点
既然是痛点,那么就要寻求解决方案
敏捷开发框架,提供 开发小助手帮忙我们解决上述问题。
你可以随时随地的呼叫《开发小助手》
唤醒《开发小助手》充分考虑到人性化的操作体验,不一定强求您是站着呼叫还是躺着呼叫
给您设计了如下开启方式:
考虑到您两只手可能都在键盘上打字,你可以顺势alt+K
考虑到您的右手可能正按着右侧的鼠标 你换个姿势呼叫《开发小助手》 alt+鼠标单击
此时只需要动动您的左手,不用老费您的右手移动
呼叫暗号为什么是K:alt+K
(我要看的意思,这么理解,相信你就不会忘记K这个字母了,我要看,看什么,看过程,看异常……)

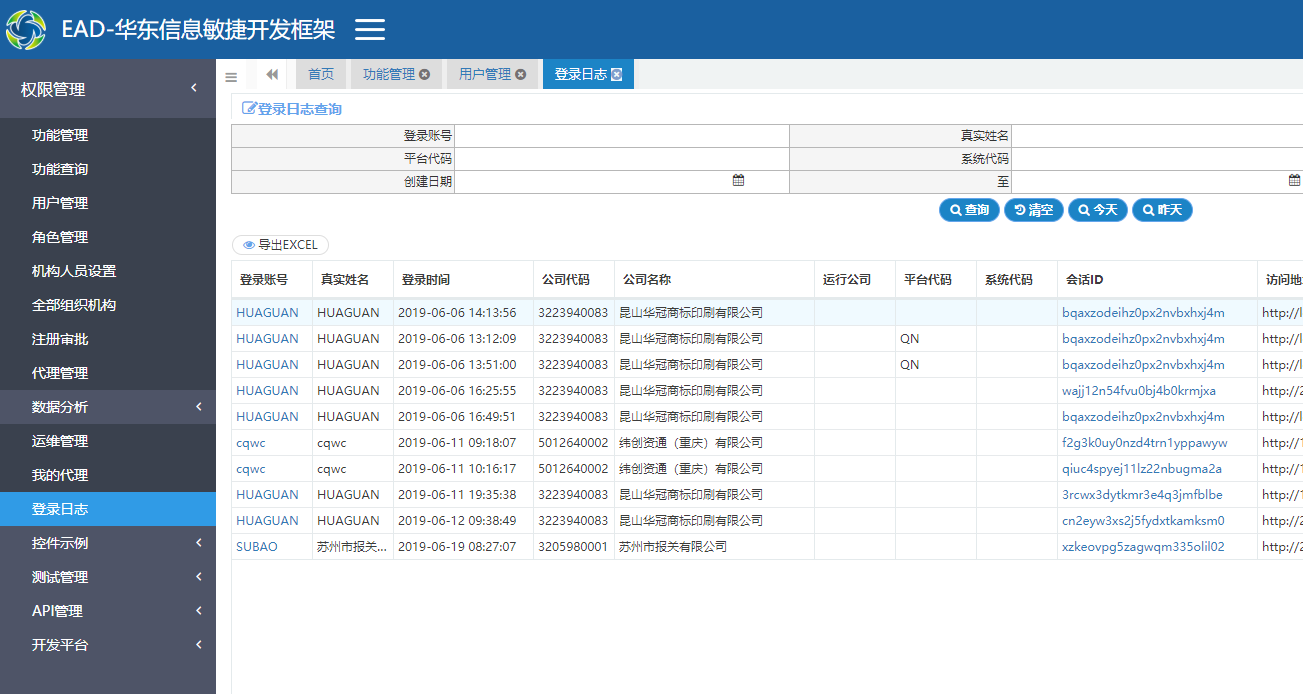
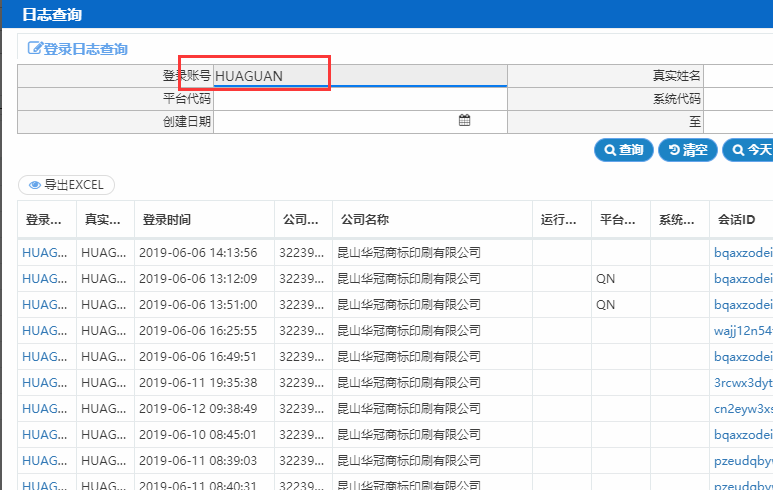
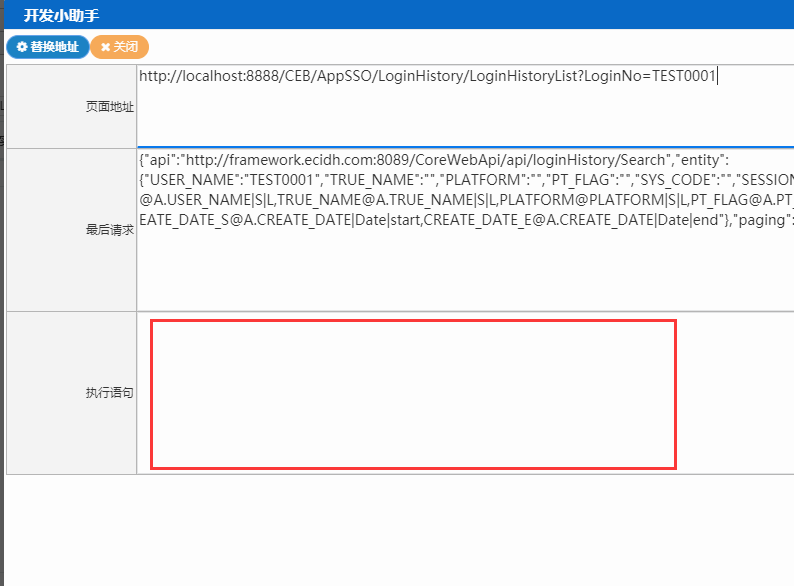
例如上面的画面,我们呼叫《开发小助手》
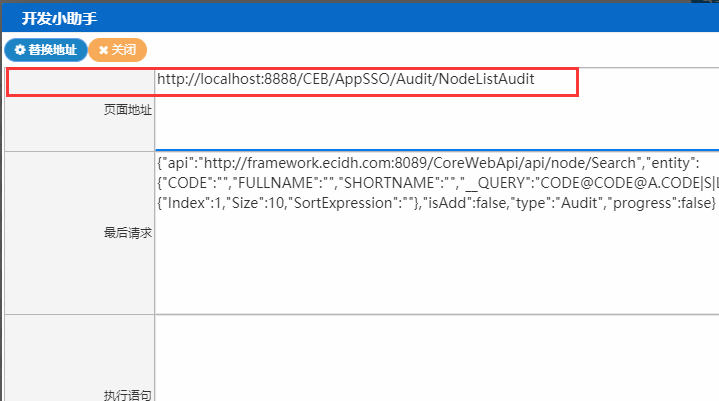
目前界面如下,未来根据需要扩展提升小助手的能力

例如红色框线部分,就是我们最近一次的请求情况
(写到这里的时候,突然想到,可以显示最近一次的响应情况也是很有必要的)
通过这样的设计,让调试变的容易。
我们经常会有如下的需求
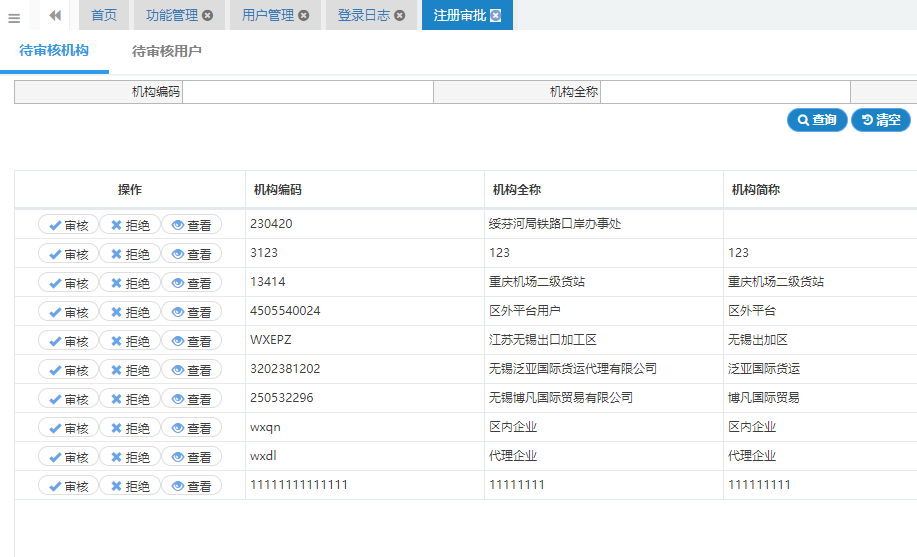
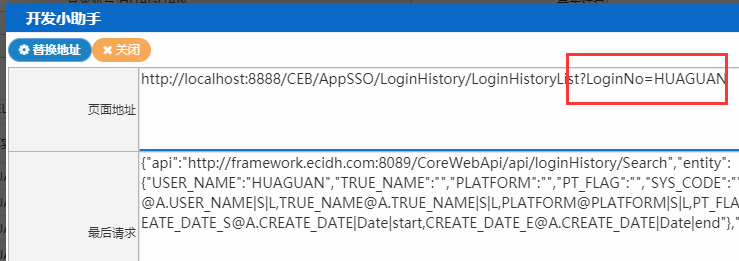
打开一个如下的画面,我们知道是机构审核,我想知道对应的页面地址是什么
怎么办?你只要 alt+K 呼叫 《开发小助手》


针对页面地址是使用,不仅仅是查看
可能你会遇到下面的场景

登录账号是哪里来的,URL里面传递的。

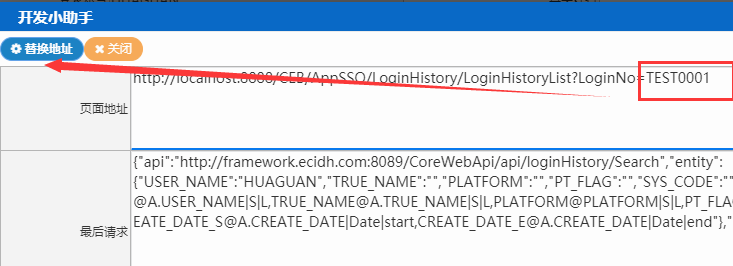
有时候我们调试页面,需要改变一下URL地址的值,试试
那怎么办?
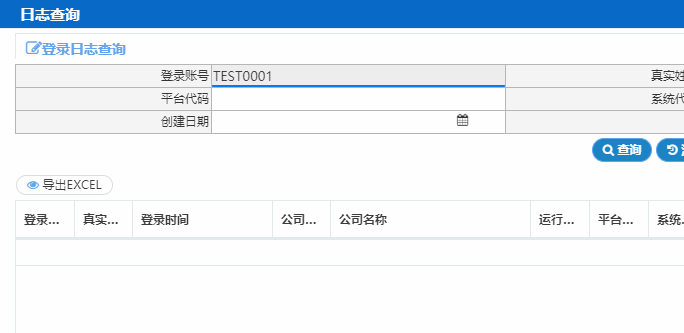
按照下面的方式做。自己修改地址,点击替换地址即可。


接下来最重磅的功能还在研发中。
鉴于我们的系统绝大部分都是在对数据库操作,问题的分析也大部分在SQL语句的正确性与否。
那么我们点击一个按钮下去,执行的对于不对,关键是看执行了什么样的SQL语句。
那么在开发调试的过程中如果能否非常方便的获取到这样的支持,那么开发效率将得到非常大的提升。
在Speed开发框架中证明这一点非常非常重要。
那么在敏捷开发框架中不能抛弃这个功能。这个功能将被整合到开发小助手中

开发小助手是一个随时随地随叫随到的小帮手 alt+K
开发小助手是一个挥之即来挥之即去的小帮手 esc
以最简单的方式和她交流!
绝对人性化的设计
退出都这么方便 直接 esc 不费一点功夫
esc的背后,不仅仅是退出
考虑到你的使用场景是这样的
您打开了一个画面
您alt+Q 查询了一下数据,发现页面没有显示任何内容
您alt+K 呼叫出了 开发助手 看了一下,感觉没啥
此时esc
这个时候,你想干嘛?
可能会在查一次,也可能不查
如果查,alt+Q可以了。
alt+Q的执行是有条件的,当前鼠标焦点要在当前页面上。
所以《开发小助手》 在离开的时候不带走你的焦点,把焦点还给你。
以此为例子,所有人都要向开发助手学习,学会体贴。
体贴是最后呈现出来的感受
那如何能做到体贴,那就需要洞察,睿智的分析。时时刻刻想着,接下来你可能需要啥。
那么在力所能及的范围内,满足你的期待。
接下来,开发小助手,会整合更多的功能,整合在线资源
整合云开发平台资源,只要是开发过程中想了解都通过她来获取你想要的。
以上是关于八敏捷开发框架-设计开发小助手,提升开发效率的主要内容,如果未能解决你的问题,请参考以下文章
chrome开发者助手插件v2.10发布,提升开发效率不再只是口号
chrome开发者助手插件v2.10发布,提升开发效率不再只是口号
一款Laravel9+Vue+ElementUI的敏捷开发框架