DOM
Posted scau-gogocj
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了DOM相关的知识,希望对你有一定的参考价值。
html DOM (文档对象模型)
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
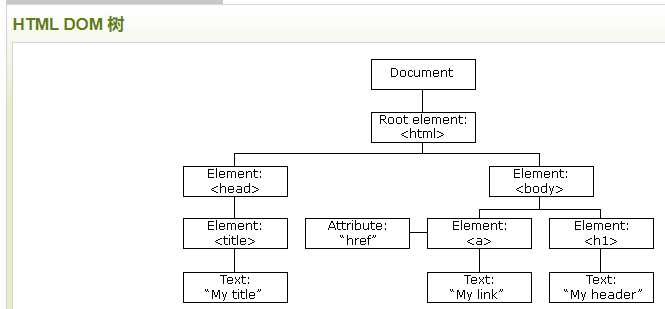
HTML DOM 模型被构造为对象的树:

一、通过 id 查找 HTML 元素
var x=document.getElementById("intro");
二、通过标签名查找 HTML 元素
var x=document.getElementById("main"); var y=x.getElementsByTagName("p");
三、通过类名找到 HTML 元素
var x=document.getElementsByClassName("intro");
四、改变HTML属性
(语法)
document.getElementById(id).attribute=新属性值
实例:改变img元素的src属性
<img id="image" src="smiley.gif"> <script> document.getElementById("image").src="landscape.jpg"; </script>
五、改变CSS
(语法)
document.getElementById(id).style.property=新样式
实例:改变p的样式
<body> <p id="p1">Hello World!</p> <p id="p2">Hello World!</p> <script> document.getElementById("p2").style.color="blue"; document.getElementById("p2").style.fontFamily="Arial"; document.getElementById("p2").style.fontSize="larger"; </script> <p>以上段落通过脚本修改。</p> </body>
六、HTML DOM 事件
HTML 事件的例子:
- 当用户点击鼠标时
- 当网页已加载时
- 当图像已加载时
- 当鼠标移动到元素上时
- 当输入字段被改变时
- 当提交 HTML 表单时
- 当用户触发按键时
实例:这里是用this来传入的
<!DOCTYPE html> <html> <head> <script> function changetext(id) { id.innerHTML="Ooops!"; } </script> </head> <body> <h1 onclick="changetext(this)">点击文本!</h1> </body> </html>
实例:可以在js里面设定点击事件的函数
<p>点击按钮执行 <em>displayDate()</em> 函数.</p> <button id="myBtn">点这里</button> <script> document.getElementById("myBtn").onclick=function(){displayDate()}; function displayDate(){ document.getElementById("demo").innerHTML=Date(); } </script> <p id="demo"></p>
七、onload 和 onunload 事件
===onload 和 onunload 事件会在用户进入或离开页面时被触发
===onload 和 onunload 事件可用于处理 cookie
<body onload="checkCookies()">
<script>
function checkCookies(){
if (navigator.cookieEnabled==true){
alert("Cookies 可用")
}
else{
alert("Cookies 不可用")
}
}
</script>
<p>弹窗-提示浏览器 cookie 是否可用。</p>
</body>
八、onchange 事件
onchange 事件常结合对输入字段的验证来使用。
下面是一个如何使用 onchange 的例子。当用户改变输入字段的内容时,会调用 upperCase() 函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
function myFunction(){
var x=document.getElementById("fname");
x.value=x.value.toUpperCase();
}
</script>
</head>
<body>
输入你的名字:<input type="text" id="fname" onchange="myFunction()">
<p>当你离开输入框后,函数将被触发,将小写字母转为大写字母。</p>
</body>
</html>
九、onmouseover 和 onmouseout 事件
====onmouseover 和 onmouseout 事件可用于在用户的鼠标移至 HTML 元素上方或移出元素时触发函数
实例一:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div onmouseover="mOver(this)" onmouseout="mOut(this)
" style="background-color: #D94A38;width:120px;
height:20px;padding:40px;">Mouse Over Me</div>
<script>
function mOver(obj){
obj.innerHTML="dsad";
}
function mOut(obj){
obj.innerHTML="out";
}
</script>
</body>
</html>
十、onmousedown、onmouseup 以及 onclick 事件
onmousedown, onmouseup 以及 onclick 构成了鼠标点击事件的所有部分。首先当点击鼠标按钮时,
会触发 onmousedown 事件,当释放鼠标按钮时,会触发 onmouseup 事件,最后,当完成鼠标点击时,
会触发 onclick 事件。
十一、focus事件
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <head> <script> function myFunction(x){ x.style.background="yellow"; } </script> </head> <body> 输入你的名字: <input type="text" onfocus="myFunction(this)"> <p>当输入框获取焦点时,修改背景色(background-color属性) 将被触发。</p> </body> </html>
以上是关于DOM的主要内容,如果未能解决你的问题,请参考以下文章
