封装自己的JavaScript类库
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了封装自己的JavaScript类库相关的知识,希望对你有一定的参考价值。
一、动机背景
作为一个有五年多的.net后端开发人员,为什么会突然想写自己的javascript类库?
首先是想提高自己的前端水平(受到刺激),其次是项目需求,再次是为了弄明白某些前端的写法和。
刺激来自于去年2-4月份在A公司做的一个项目,这个项目分三个子系统:PC端Web站点,PC端后台管理平台,微信端(说是后期还有APP)。业务是问卷设计、问卷调查以及统计分析等。我直接进入开发阶段,并且还是主责开发人员,加上一个前端开发(只写静态页面,不负责调用数据以及前端的框架搭建),公司这边也没有任何的平台框架代码的积累。(现在想想这个项目真的是很操蛋,深坑啊)然后我就拿着前端写的那些个静态页面进行数据库设计、前后端整合开发、微信端开发。像这种问卷设计界面由于前端的自由度太大,涉及到很多动态的Dom元素和Dom的操作,所以前端的工作量是相当的大,加上我上家公司是用自家的平台进行开发的,所以我也是一边学习一边开发,可想而知前端写得跟屎一样(一是没花时间去思考和研究前端,二是前几年前端积累的知识也不够,三是刚好自己的知识积累可以解决目前遇到的前端问题,只是写出来比较的难看)。
直到前段时间,我在目前的B公司又遇到H5的项目(服务器端是nodejs,后端是Java WebService),一个来月整个项目开发完成(业务比较简单)。发现自己写的H5页面中存在很多重复的代码,一是这样很不美观,二是项目文件过多加载缓慢(移动端必须得考虑加载速度),再加上时间比较充足,所以就想着对前端代码进行封装。
我找到去年做的那个问卷调查的项目,研究前端代码,发现整个项目前端代码都进行了封装,一看就知道是找了个前端大牛进行了重构(这对我造成了一定的冲击和刺激),我就下定决心要学着写个自己的前端类库。
背景交代完毕,下面就进入主题:我是如何一边学习一边写自己的前端类库。
二、准备工作
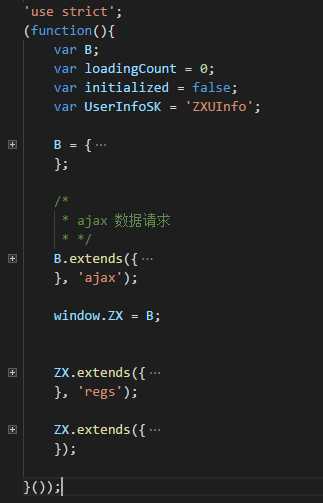
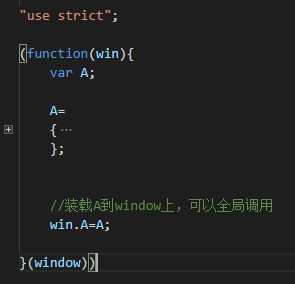
在研究别人的前端类库过程中,某些写法使我看的一脸懵逼,例如这种:

经过查阅研究,了解到这里使用了几个JavaScript的概念:匿名函数、立即执行函数、立即执行匿名函数、作用域、作用域链和闭包。
匿名函数:没有函数名的函数。
立即执行函数:马上执行的函数。
立即执行匿名函数:马上执行的没用函数名的函数。
作用域:变量与函数的可访问范围,即作用域控制着变量与函数的可见性和生命周期。
三、构建类库
分析整合各个JS文件重复代码,分析系统和页面的加载顺序以及逻辑。

以上是关于封装自己的JavaScript类库的主要内容,如果未能解决你的问题,请参考以下文章