Vue生命周期(详解版,会持续补充!!!)
Posted lucky-cat233
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue生命周期(详解版,会持续补充!!!)相关的知识,希望对你有一定的参考价值。
Vue的生命周期
Vue的生命周期通俗来讲就是我们用Vue写的网页在浏览器运行起来之后,我们写的代码要在内存里执行。例如我们都会写的var vm = new Vue();,就是new出来了一个Vue 实例。这个实例从创建一直到我们关掉浏览器这个实例消亡,这一段时间里,Vue这个框架干了啥,Vue的实例做了啥,先做啥,后做啥,这一系列事情的关系是怎样的,这就是Vue的生命周期。
Vue的生命周期分三个阶段:创建阶段,运行阶段,销毁阶段。

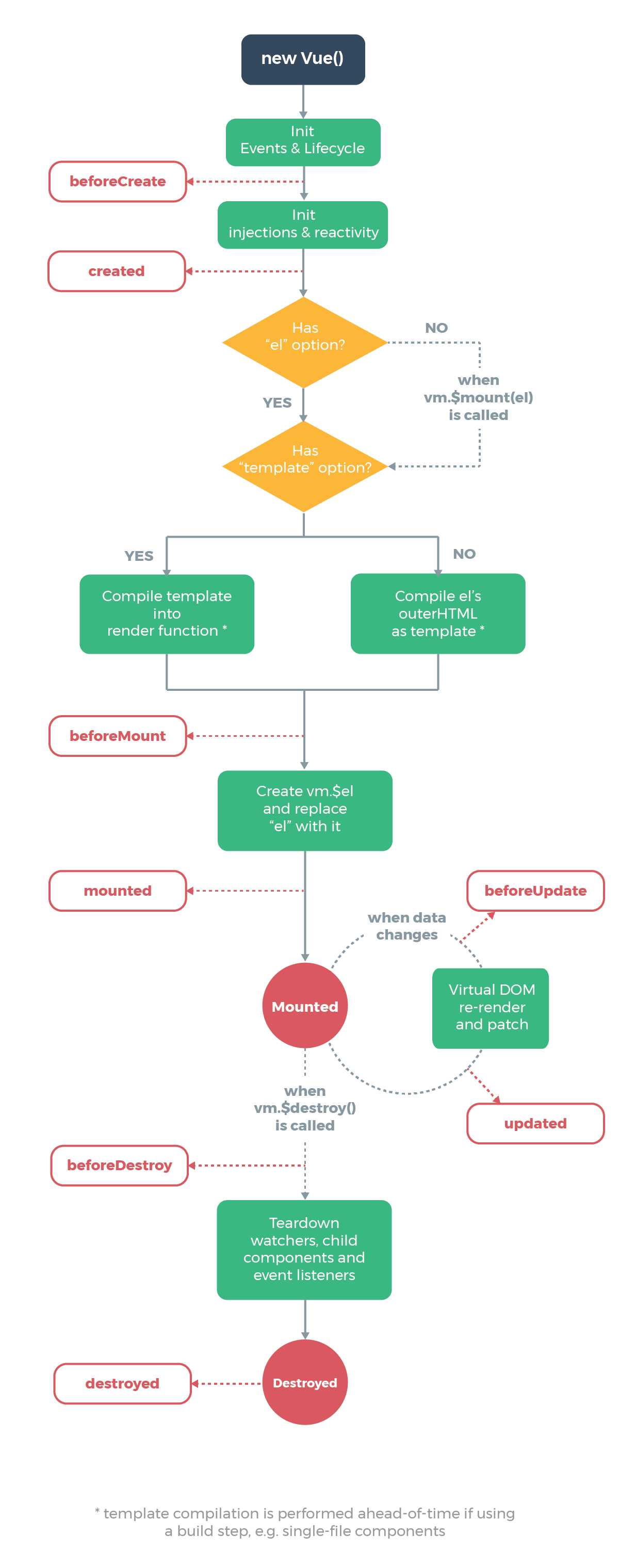
流程解释(12步对应图中操作):
1、生成一个Vue实例,执行钩子函数beforeCreate()。【实例创建前】
这个时候,数据还没有挂载呢,只是一个空壳,无法访问到数据和真实的dom,一般不做操作。
2、对实例进行初始化。
3、把实例成员挂载到view model身上,执行钩子函数created()。【实例创建后】
这个时候已经可以使用到数据,也可以更改数据,在这里更改数据不会触发updated函数,在这里可以在渲染前倒数第二次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始数据的获取。
4、判断有无el对象【el对象用来指明我们控制的视图是那一区域】。
5、如果有el对象,判断是否使用了模板。
6、如果使用了模板,则按照编译模板的方法去做,如果没有则把el控制的视图区域当做模板来渲染。执行钩子函数beforeMount()。【实例挂载前】
接下来开始找实例或者组件对应的模板,编译模板为虚拟dom放入到render函数中准备渲染,然后执行beforeMount钩子函数,在这个函数中虚拟dom已经创建完成,马上就要渲染,在这里也可以更改数据,不会触发updated,在这里可以在渲染前最后一次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始数据的获取
7、把经过更改的新的el视图区域,替换掉原来的el视图区域。执行钩子函数Mounted()。【实例挂载后】
接下来开始render,渲染出真实dom,然后执行mounted钩子函数,此时,组件已经出现在页面中,数据、真实dom都已经处理好了,事件都已经挂载好了,可以在这里操作真实dom等事情...
8、进入运行阶段,运行阶段就是进行一些操作了,执行钩子函数beforeUpdate()。【数据更新前】
当组件或实例的数据更改之后,会立即执行beforeUpdate,然后vue的虚拟dom机制会重新构建虚拟dom与上一次的虚拟dom树利用diff算法进行对比之后重新渲染,一般不做什么事儿
9、操作完毕之后,把这些数据渲染到页面上,执行钩子函数updated()。【数据更新后】
当更新完成后,执行updated,数据已经更改完成,dom也重新render完成,可以操作更新后的虚拟dom
10、进入销毁阶段,执行钩子函数beforeDestroy()【实例销毁前】
调用$destory方法后立刻执行beforeDestory,一般会在此时做一些善后工作,比如清除定时器,清除非指令绑定的事件等等。
11、进行销毁,拆卸监视器、子组件和事件侦听器。
12、销毁完成,执行钩子函数destroyed()。【实例销毁后】去掉剩下的dom空壳
总结:
生命周期中的钩子函数是Vue在它生命周期中必须要执行到的事件,这些事件其实就是函数。
当然这些事件是允许我们程序员来编写代码的,以此当Vue的生命周期走到这里时,来进行我们想要的操作。
一个实例在创建阶段和销毁阶段的六个钩子函数是永远执行一次的。执行过去了,就不会再次执行了。
附上演示代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<aaa></aaa>
</div>
<template id="aaa">
<div>
<p class="myp">A组件</p>
<button @click="destroy">destroy</button>
<input type="text" v-model="msg">
<p>msg:{{msg}}</p>
</div>
</template>
</body>
<script src="./vue.js"></script>
<script>
//生命周期:初始化阶段 运行中阶段 销毁阶段
Vue.component("aaa",{
template:"#aaa",
data:function(){
return {msg:‘hello‘}
},
timer:null,
methods:{
destroy:function(){
this.$destroy()//
}
},
beforeCreate:function(){
console.log(‘beforeCreate:刚刚new Vue()之后,这个时候,数据还没有挂载呢,只是一个空壳‘)
console.log(this.msg)//undefined
console.log(document.getElementsByClassName("myp")[0])//undefined
},
created:function(){
console.log(‘created:这个时候已经可以使用到数据,也可以更改数据,在这里更改数据不会触发updated函数‘)
this.msg+=‘!!!‘
console.log(‘在这里可以在渲染前倒数第二次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始数据的获取‘)
console.log(‘接下来开始找实例或者组件对应的模板,编译模板为虚拟dom放入到render函数中准备渲染‘)
},
beforeMount:function(){
console.log(‘beforeMount:虚拟dom已经创建完成,马上就要渲染,在这里也可以更改数据,不会触发updated‘)
this.msg+=‘@@@@‘
console.log(‘在这里可以在渲染前最后一次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始数据的获取‘)
console.log(document.getElementsByClassName("myp")[0])//undefined
console.log(‘接下来开始render,渲染出真实dom‘)
},
// render:function(createElement){
// console.log(‘render‘)
// return createElement(‘div‘,‘hahaha‘)
// },
mounted:function(){
console.log(‘mounted:此时,组件已经出现在页面中,数据、真实dom都已经处理好了,事件都已经挂载好了‘)
console.log(document.getElementsByClassName("myp")[0])
console.log(‘可以在这里操作真实dom等事情...‘)
// this.$options.timer = setInterval(function () {
// console.log(‘setInterval‘)
// this.msg+=‘!‘
// }.bind(this),500)
},
beforeUpdate:function(){
//这里不能更改数据,否则会陷入死循环
console.log(‘beforeUpdate:重新渲染之前触发‘)
console.log(‘然后vue的虚拟dom机制会重新构建虚拟dom与上一次的虚拟dom树利用diff算法进行对比之后重新渲染‘)
},
updated:function(){
//这里不能更改数据,否则会陷入死循环
console.log(‘updated:数据已经更改完成,dom也重新render完成‘)
},
beforeDestroy:function(){
console.log(‘beforeDestory:销毁前执行($destroy方法被调用的时候就会执行),一般在这里善后:清除计时器、清除非指令绑定的事件等等...‘)
// clearInterval(this.$options.timer)
},
destroyed:function(){
console.log(‘destroyed:组件的数据绑定、监听...都去掉了,只剩下dom空壳,这里也可以善后‘)
}
})
new Vue({
}).$mount(‘#app‘)
</script>
</html>
以上是关于Vue生命周期(详解版,会持续补充!!!)的主要内容,如果未能解决你的问题,请参考以下文章