elementUI 表格中回显checkbox是否选中
Posted longsanshi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了elementUI 表格中回显checkbox是否选中相关的知识,希望对你有一定的参考价值。
我是通过v-if指令来做的,我用的是
checked3,checked4在data质指定。
<el-table :data="devicesGridData"> <el-table-column property="name" label="选择" width="80"> <template slot-scope="scope"> <div v-if="1==scope.row.isSelected"> <el-checkbox v-model="checked3" @change="deviceBoxChange(scope.row.id)"></el-checkbox> </div> <div v-if="0==scope.row.isSelected"> <el-checkbox v-model="checked4" @change="deviceBoxChange(scope.row.id)"></el-checkbox> </div> </template> </el-table-column> <el-table-column property="code" label="设备编号" width="100"></el-table-column> <el-table-column property="name" label="设备名称" width="100"></el-table-column> <el-table-column property="modelType" label="设备规格"></el-table-column> </el-table>
下面是错误的方法!!!!!!!!!!!!
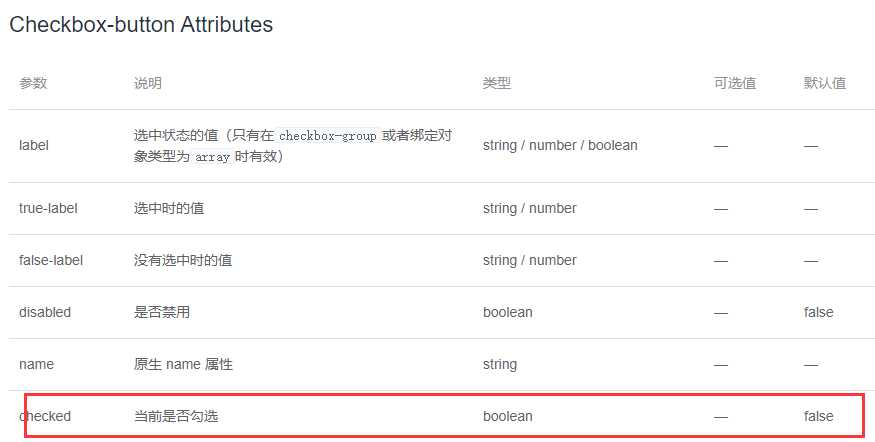
官方文档

不太明白这个是什么情况,直接指定不行,为什么,分页的时候第二页就有问题了
<el-table :data="devicesGridData"> <el-table-column property="name" label="选择" width="80"> <template slot-scope="scope"> <div v-if="1==scope.row.isSelected"> <el-checkbox checked="true" @change="deviceBoxChange(scope.row.id)"></el-checkbox> </div> <div v-if="0==scope.row.isSelected"> <el-checkbox checked="false" @change="deviceBoxChange(scope.row.id)"></el-checkbox> </div> </template> </el-table-column> <el-table-column property="code" label="设备编号" width="100"></el-table-column> <el-table-column property="name" label="设备名称" width="100"></el-table-column> <el-table-column property="modelType" label="设备规格"></el-table-column> </el-table>
以上是关于elementUI 表格中回显checkbox是否选中的主要内容,如果未能解决你的问题,请参考以下文章