Vue router报错:NavigationDuplicated {_name: "NavigationDuplicated", name: "NavigationDu
Posted serahuli
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue router报错:NavigationDuplicated {_name: "NavigationDuplicated", name: "NavigationDu相关的知识,希望对你有一定的参考价值。

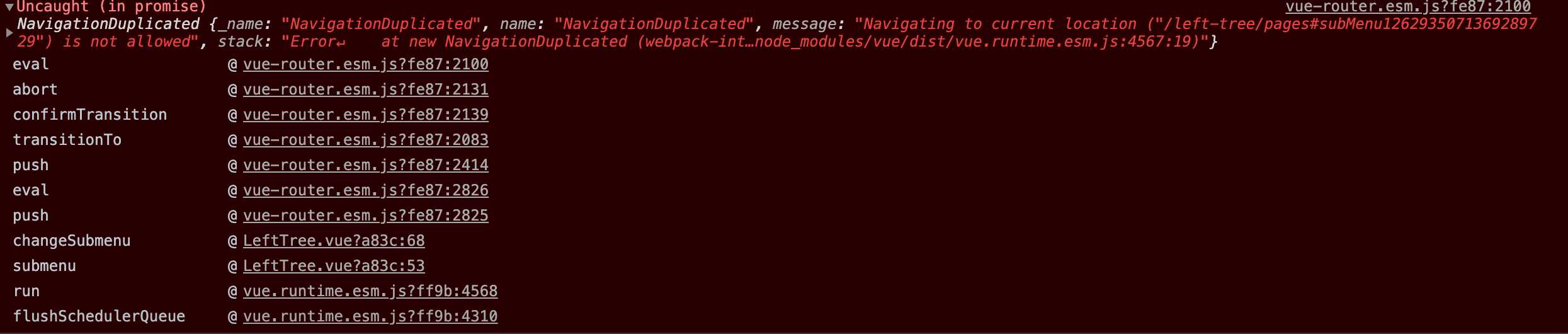
Uncaught (in promise) NavigationDuplicated {_name: "NavigationDuplicated", name: "NavigationDuplicated", message: "Navigating to current location ("/left-tree/pages#subMenu1262935071369289729") is not allowed", stack: "Error? at new NavigationDuplicated (webpack-int…node_modules/vue/dist/vue.runtime.esm.js:4567:19)"}
虽然不影响使用,但是一堆报错真的不爽
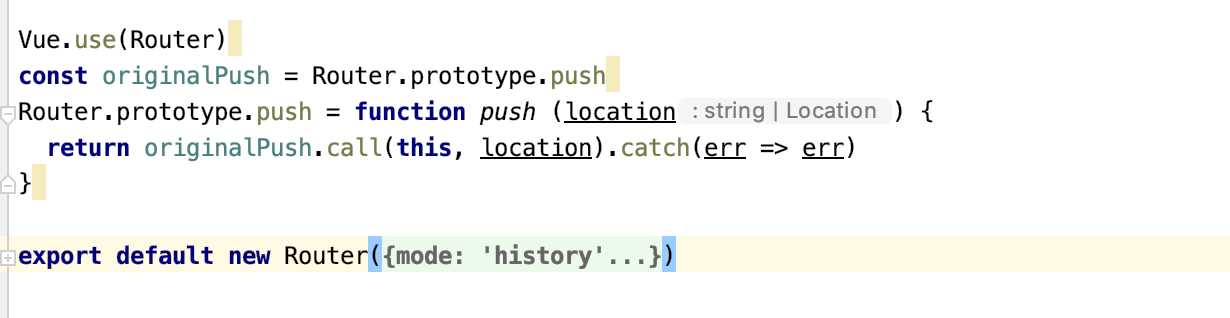
在 router.js下加这段代码就好了

const originalPush = Router.prototype.push
Router.prototype.push = function push (location) {
return originalPush.call(this, location).catch(err => err)
}
以上是关于Vue router报错:NavigationDuplicated {_name: "NavigationDuplicated", name: "NavigationDu的主要内容,如果未能解决你的问题,请参考以下文章