vue项目中使用v-if的内容如何进行表单验证
Posted zuojiayi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue项目中使用v-if的内容如何进行表单验证相关的知识,希望对你有一定的参考价值。
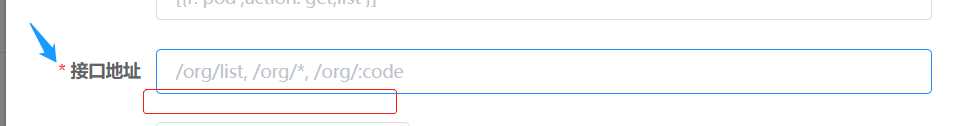
项目中使用了v-if的部分在v-if为true时会有无法进行rules的表单验证:
如下图所示:会有小红星号的提示,但是鼠标blur之后不会出现message的提示信息

解决方法:
给使用v-if的部分,增加一个key,并确保key是唯一的

再设定好rules:

参考文章:https://www.cnblogs.com/teamblog/p/9566415.html
以上是关于vue项目中使用v-if的内容如何进行表单验证的主要内容,如果未能解决你的问题,请参考以下文章