H5C3新增
Posted lc-snail
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了H5C3新增相关的知识,希望对你有一定的参考价值。
一.html5新特性
1.HTML5新增的语义化标签
| 标签 | 语义 |
|---|---|
<header> |
头部标签 |
<nav> |
导航标签 |
<article> |
内容标签 |
<section> |
定义文档某个区域 |
<aside> |
侧边栏标签 |
<footer> |
尾部标签 |

注意点
在IE9中需要转成成块级元素才能使用display: block
2.HTML5新增的多媒体标签
(1)视频标签<video>
支持:MP4 WebM Ogg
| 属性 | 值 | 用法 |
|---|---|---|
| autoplay | autoplay | 自动播放,google默认禁用 |
| contros | conrols | 展示控件 |
| width | px | 播放器宽度 |
| height | px | 设置播放器高度 |
| loop | loop | 是否循环播放 |
| src | url | 地址 |
| poster | imgurl | 等待页面 |
会有兼容性问题
demo
<--! 不考虑就兼容性问题 -->
<video src=""></video>
<--! 考虑就兼容性问题 -->
<video controls="controls">
<source src="demo.mp3" type="audio/mpeg">
<source src="demo.ogg" type="audio/ogg">
你的浏览器暂不支持video标签
</video>
(2)音频标签 <audio>
支持三种格式:MP3 ogg wav
| 属性 | 值 | 用法 |
|---|---|---|
| autoplay | autoplay | 自动播放,google默不播放 |
| loop | loop | 是否循环播放 |
| src | url | 地址 |
| contros | conrols | 展示控件 |
注意点
不通浏览器支持的格式不同,解决方案,添加多种格式的音频
<!-- 不考虑兼容性问题 -->
<audio src="文件地址" controls="content"></audio>
<!-- 考虑兼容性问题 -->
<audio controls="controls">
<source src="1.mp3" type="audio/mpeg">
<source src="1.ogg" type="audio/ogg">
</audio>
3.新增的input表单类型
| type | 解释 |
|---|---|
| emaill | 邮箱 |
| url | 地址 |
| date | 日期类型 |
| time | 时间类型 |
| month | 日期月类型 |
| week | 周类型 |
| number | 数字类型 |
| tel | 电话号码 |
| search | 搜索框 |
| color | 颜色选择 |
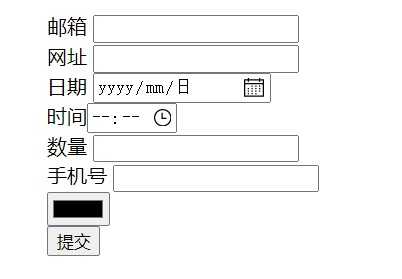
<form action="">
<ul>
<li>邮箱 <input type="email"></li>
<li>网址 <input type="url"></li>
<li>日期 <input type="date"></li>
<li>时间<input type="time"></li>
<li>数量 <input type="number"></li>
<li>手机号 <input type="tel"></li>
<li><input type="color"></li>
<li><input type="submit" value="提交"></li>
</ul>
</form>

4.新增的input属性
| 属性 | 值 | 描述 |
|---|---|---|
| required | required | 表单不能为空 |
| placeholder | 提示文本(占位符) | 表单的提示信息,存在默认则不显示 |
| autofocus | autofocus | 自动获得焦点 |
| autocomplete | off/on | 当用户在此字段开始输入时,会自动弹出以前输入过的选项 |
| multiple | multiple | 可以多文件提交 |
三.CSS3新特性
1.属性选择器
| 选择器 | 用于 |
|---|---|
| E[alt] | 选取具有alt属性的E元素 |
| E[alt="val"] | 选择具有alt属性且值为val的E元素 |
| E[alt^=“val"] | 选择具有alt属性且值以val开头的E元素 |
| E[alt$="val"] | 选择具有alt属性且值以val开头的E元素 |
| E[alt*="val"] | 选择具有alt属性且值中具有val的元素 |
demo1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
/*权重等于 标签选择器 + 10 属性选择器 = 11*/
button[disabled]{
color:skyblue;
}
</style>
</head>
<body>
<button>可以点击</button>
<button>可以点击</button>
<button>可以点击</button>
<button disabled="disable">不可以点击</button>
<button disabled="disable">不可以点击</button>
</body>
</html>

demo2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
input[type=‘text‘] {
border: skyblue 2px solid;
}
</style>
</head>
<body>
<input type="text">
<input type="text">
<input type="text">
<input type="password">
<input type="password">
<input type="password">
</body>
</html>

2.结构伪类选择器
(1)XX-child
E:first-child: 选取父元素中的第一个
E:last-child: 选取父元素中的最后一个
E:nth-child(n): 选取父级元素中的第n个子元素
demo1
<--! css部分 -->
<style>
/*选取第一个*/
ul li:first-child {
color: pink;
}
/*选取第二个*/
ul li:last-child {
color: chocolate;
}
</style>
<--! 结构部分 -->
<ul>
<li>我是第一个</li>
<li>我是第二个</li>
<li>我是第三个</li>
<li>我是第四个</li>
<li>我是第五个</li>
</ul>

demo2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
/* 选取子元素里面的第一个元素 */
div :nth-child(1){
background-color:pink;
}
/* 选取子元素里面的第二个元素 */
div :nth-child(2){
background-color: skyblue;
}
/* 选取的是元素里面第三个元素,并且必须是span标签*/
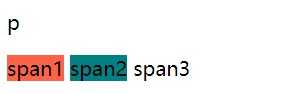
div span:nth-child(3){
background-color: tomato;
}
</style>
</head>
<body>
<div>
<p>ppppppppppppppppp</p>
<span>span1</span>
<span>span2</span>
<span>span3</span>
</div>
</body>
</html>

nth-child(n)
n的值可以为:
数字——选取第n个值
关键字——常见:even(偶数) odd(奇数) 可以实现表格或者表格等,奇偶行不同样式
公式——2n(偶数)2n-1(奇数)5n等 n+5(从零开始5开始) -n+6 (前6个)
注意:
n是从0开始计算的,第0个或者超出了元素的个数会被忽略。
(2)xx-of-type
first-of-type
last-of-type
nth-of-type(n)
demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
/* 选取的是元素里面第三个元素,并且必须是span标签*/
div span:nth-child(2){
background-color: tomato;
}
/* 选取的是div里面的第二个span */
div span:nth-of-type(2){
background-color: teal;
}
</style>
</head>
<body>
<div>
<p>p</p>
<span>span1</span>
<span>span2</span>
<span>span3</span>
</div>
</body>
</html>

不同点
1. nth-child
会把所有的盒子都排列序号
执行的时候会先看N值(再去匹配元素,如果对应的N值对应的元素不匹配就没有与之相匹配的元素了(换句话说就CSS就没有效果了)
2. nth-of-type
执行的时候先看要匹配的元素,在去看N值
相同点:
都是选取父元素里的某个或者某些元素。
3.::before和::after
::before和::after都属于行内元素
语法
element::before {xxx}
element::after {xxx}
注意点
1.::before和::after都必须要有content属性(可以为空:content: "")
2.before创建的内容在父元素的前面,after在父元素的后面。
3.权重都为:1
可以和:hover搭配使用
.element:hover::after{xxxx}
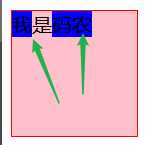
demo
<style>
div[class=‘fa-box‘] {
height: 100px;
width: 100px;
border: 1px solid red;
background-color: pink;
}
div[class=‘fa-box‘]::before {
content: ‘我‘;
height: 20px;
width: 20px;
background-color: blue;
}
div[class=‘fa-box‘]::after {
content: ‘码农‘;
height: 20px;
width: 20px;
background-color: blue;
}
</style>
<body>
<div class="fa-box">是</div>
</body>

4.CSS3盒子模型
通过box-sizing的两个值:content-box和border-box,改变盒子大小的计算方式。
box-sizing: content-box /* 盒子实际大小=witdh + border + padding(原先默认)* /
box-sizing: border-box /*盒子实际大小为witdh*/
注
添加了box-sizing: border-box 那么border和padding就不会撑大盒子。
以上是关于H5C3新增的主要内容,如果未能解决你的问题,请参考以下文章