深入浅出Object.defineProperty()
Posted nimon-hugo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了深入浅出Object.defineProperty()相关的知识,希望对你有一定的参考价值。
对象的定义与赋值
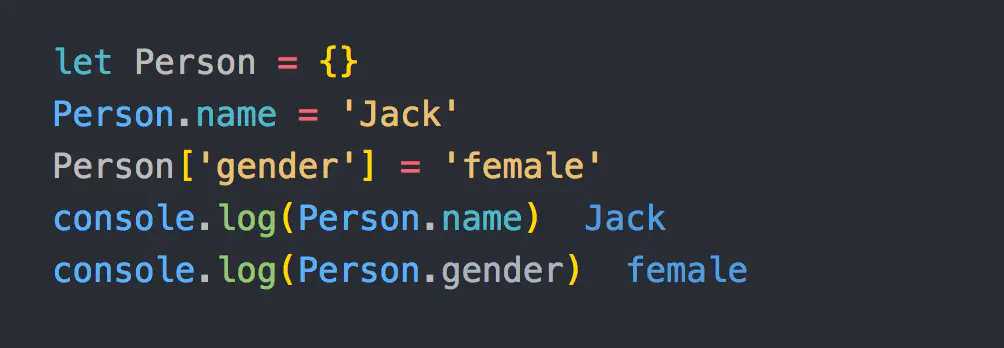
经常使用的定义与赋值方法obj.prop =value或者obj[‘prop‘]=value

Object.defineProperty()语法说明
Object.defineProperty()的作用就是直接在一个对象上定义一个新属性,或者修改一个已经存在的属性
Object.defineProperty(obj, prop, desc)
1.obj 需要定义属性的当前对象
2.prop 当前需要定义的属性名
3.desc 属性描述符
一般通过为对象的属性赋值的情况下,对象的属性可以修改也可以删除,但是通过Object.defineProperty()定义属性,通过描述符的设置可以进行更精准的控制对象属性。属性的特性以及内部属性javacript 有三种类型的属性
1.命名数据属性:拥有一个确定的值的属性。这也是最常见的属性
2.命名访问器属性:通过getter和setter进行读取和赋值的属性
3.内部属性:由javascript引擎内部使用的属性,不能通过JavaScript代码直接访问到,不过可以通过一些方法间接的读取和设置。比如,每个对象都有一个内部属性[[Prototype]],你不能直接访问这个属性,但可以通过Object.getPrototypeOf()方法间接的读取到它的值。虽然内部属性通常用一个双吕括号包围的名称来表示,但实际上这并不是它们的名字,它们是一种抽象操作,是不可见的,根本没有上面两种属性有的那种字符串类型的属性
属性描述符
通过Object.defineProperty()为对象定义属性,有两种形式,且不能混合使用,分别为数据描述符,存取描述符,下面分别描述下两者的区别:
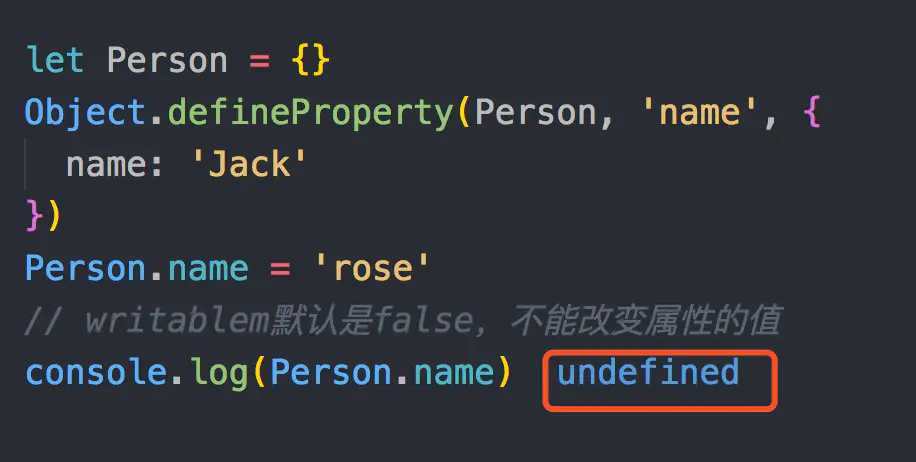
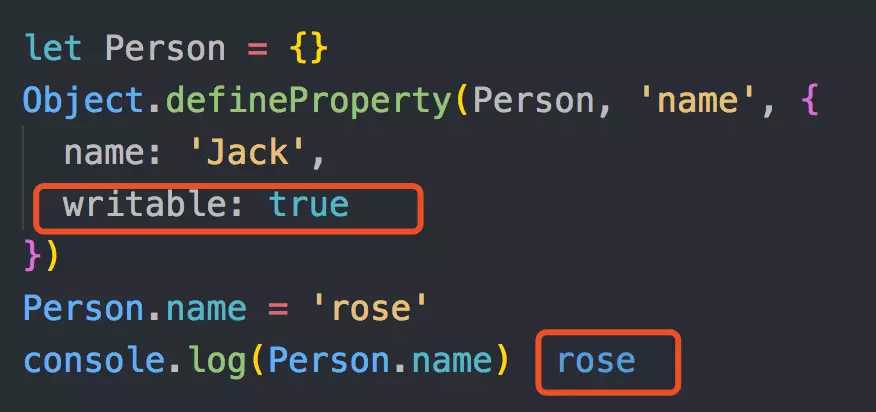
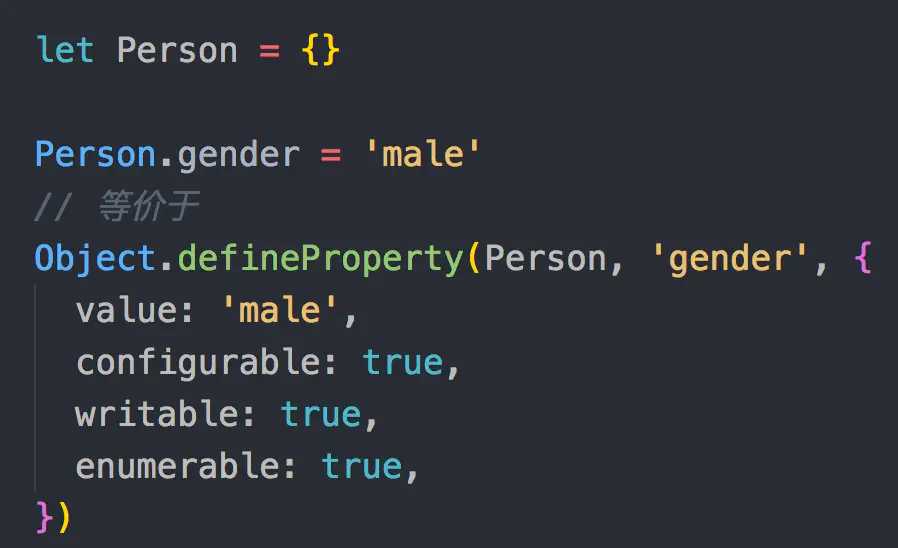
数据描述符 --特有的两个属性(value,writable)
let Person = {} Object.defineProperty(Person, ‘name‘, { value: ‘jack‘, writable: true // 是否可以改变 })


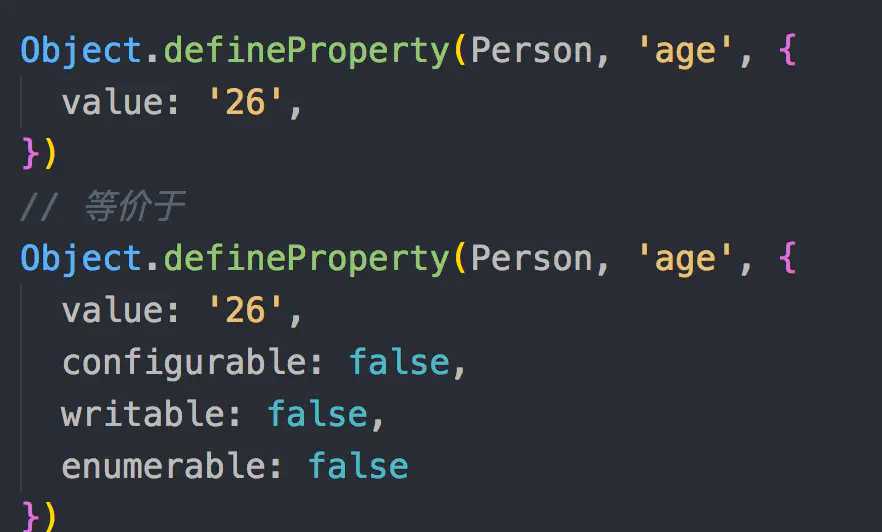
注意,如果描述符中的某些属性被省略,会使用以下默认规则:

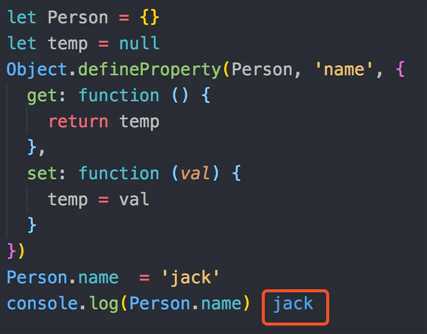
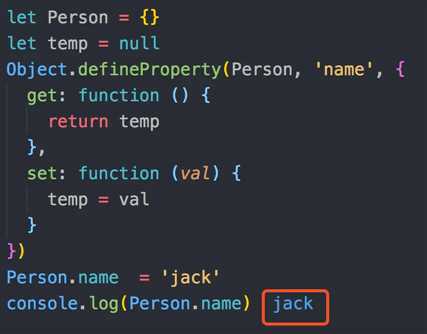
存取描述符 --是由一对 getter、setter 函数功能来描述的属性
get:一个给属性提供getter的方法,如果没有getter则为undefined。该方法返回值被用作属性值。默认为undefined。
set:一个给属性提供setter的方法,如果没有setter则为undefined。该方法将接受唯一参数,并将该参数的新值分配给该属性。默认值为undefined。
let Person = {} let temp = null Object.defineProperty(Person, ‘name‘, { get: function () { return temp }, set: function (val) { temp = val } })


数据描述符和存取描述均具有以下描述符
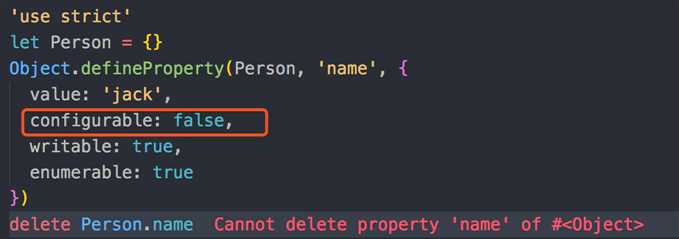
1.configrable 描述属性是否配置,以及可否删除
2.enumerable 描述属性是否会出现在for in 或者 Object.keys()的遍历中
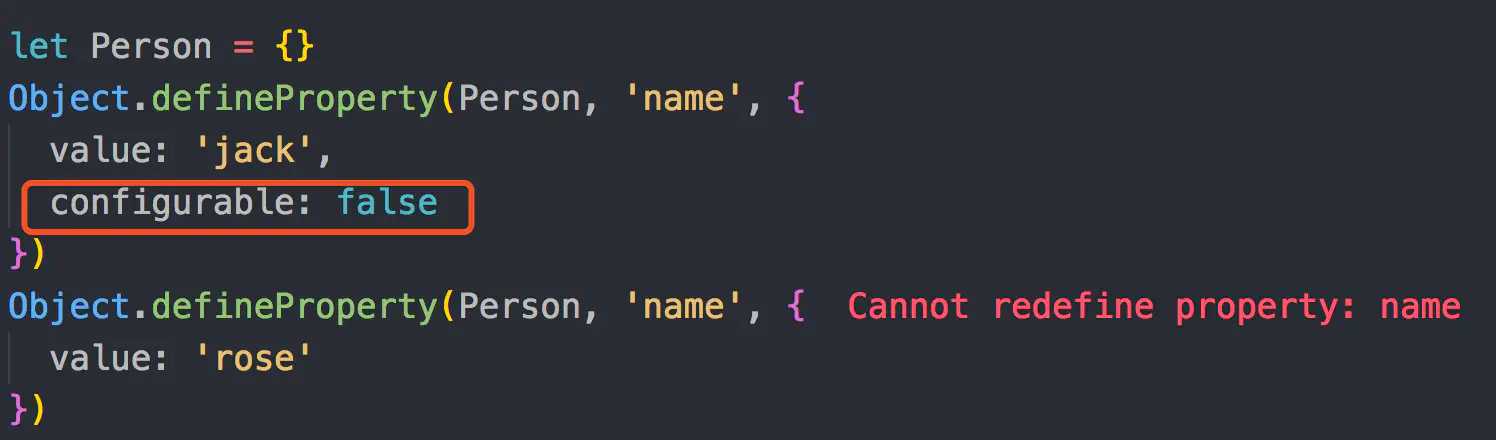
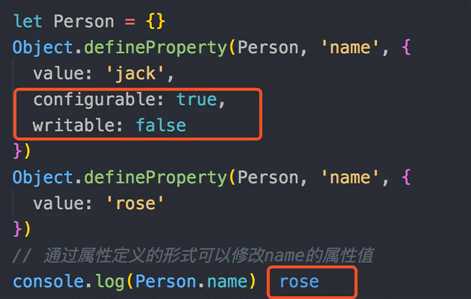
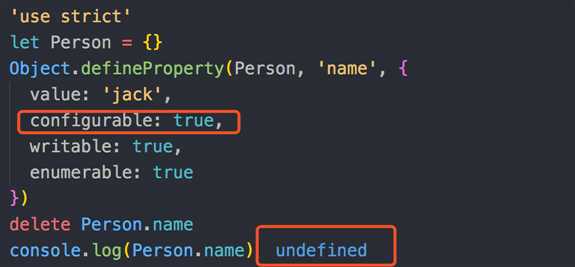
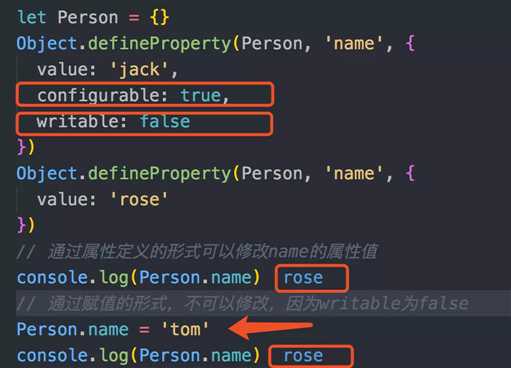
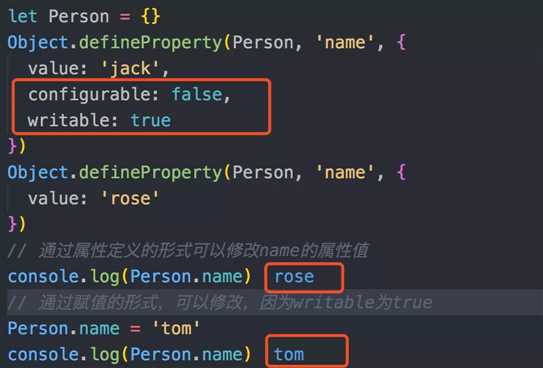
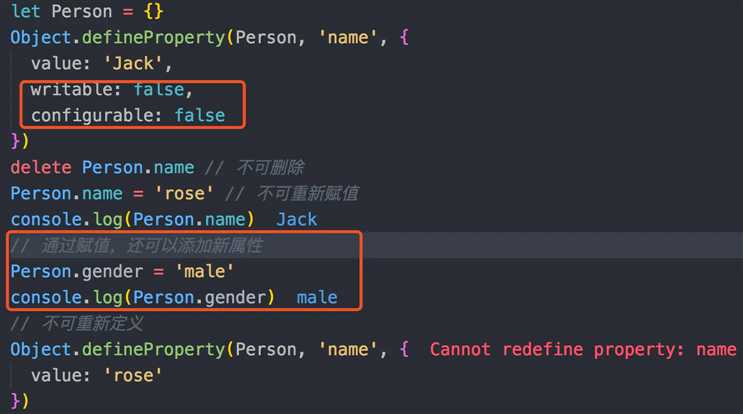
configrable 代码片段分析







从以上代码运行结果分析总结可知:
1.configurable: false 时,不能删除当前属性,且不能重新配置当前属性的描述符(有一个小小的意外:可以把writable的状态由true改为false,但是无法由false改为true),但是在writable: true的情况下,可以改变value的值
2.configurable: true时,可以删除当前属性,可以配置当前属性所有描述符。
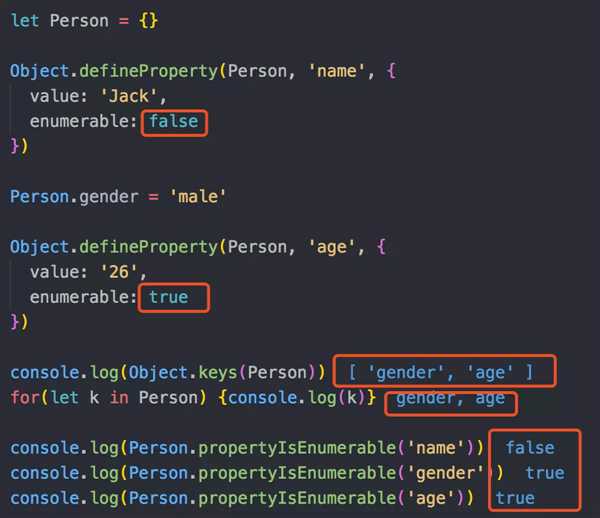
enumerable 代码片段分析

注意:以下二种区别


不变性
1.对象常量
结合writable: false 和 configurable: false 就可以创建一个真正的常量属性(不可修改,不可重新定义或者删除)

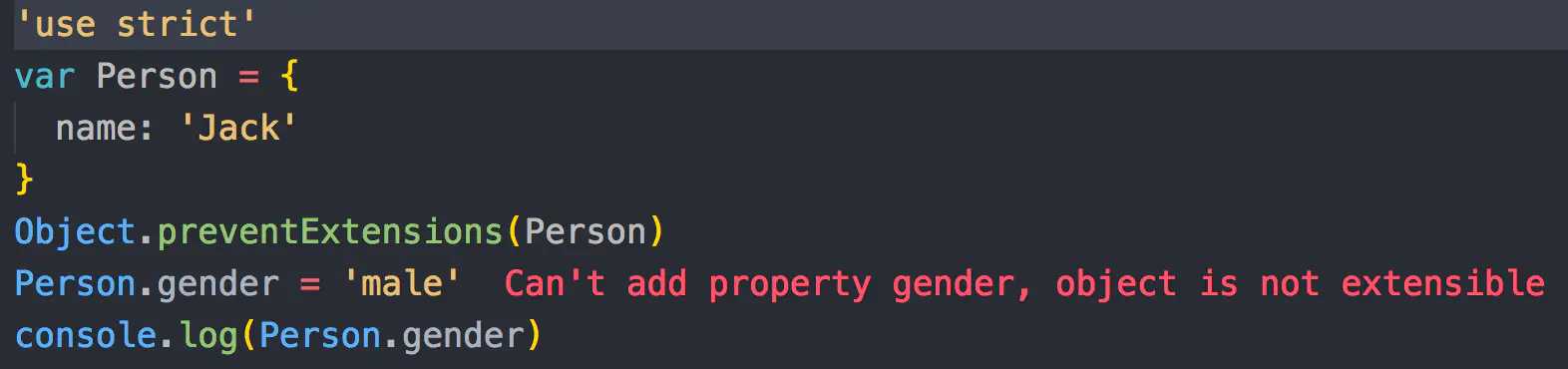
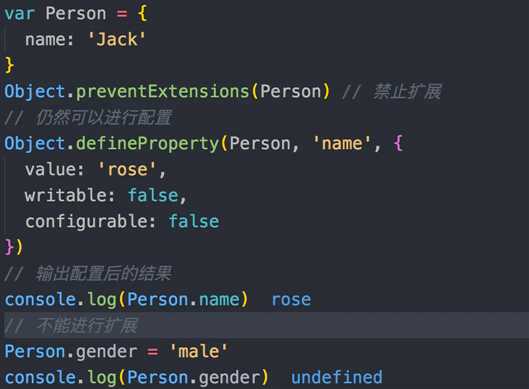
2.禁止扩展
如果你想禁止一个对象添加新属性并且保留已有属性,就可以使用Object.preventExtensions(...)


以上是关于深入浅出Object.defineProperty()的主要内容,如果未能解决你的问题,请参考以下文章