Qt Designer的使用
Posted rowry
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Qt Designer的使用相关的知识,希望对你有一定的参考价值。
Qt Designer快速入门
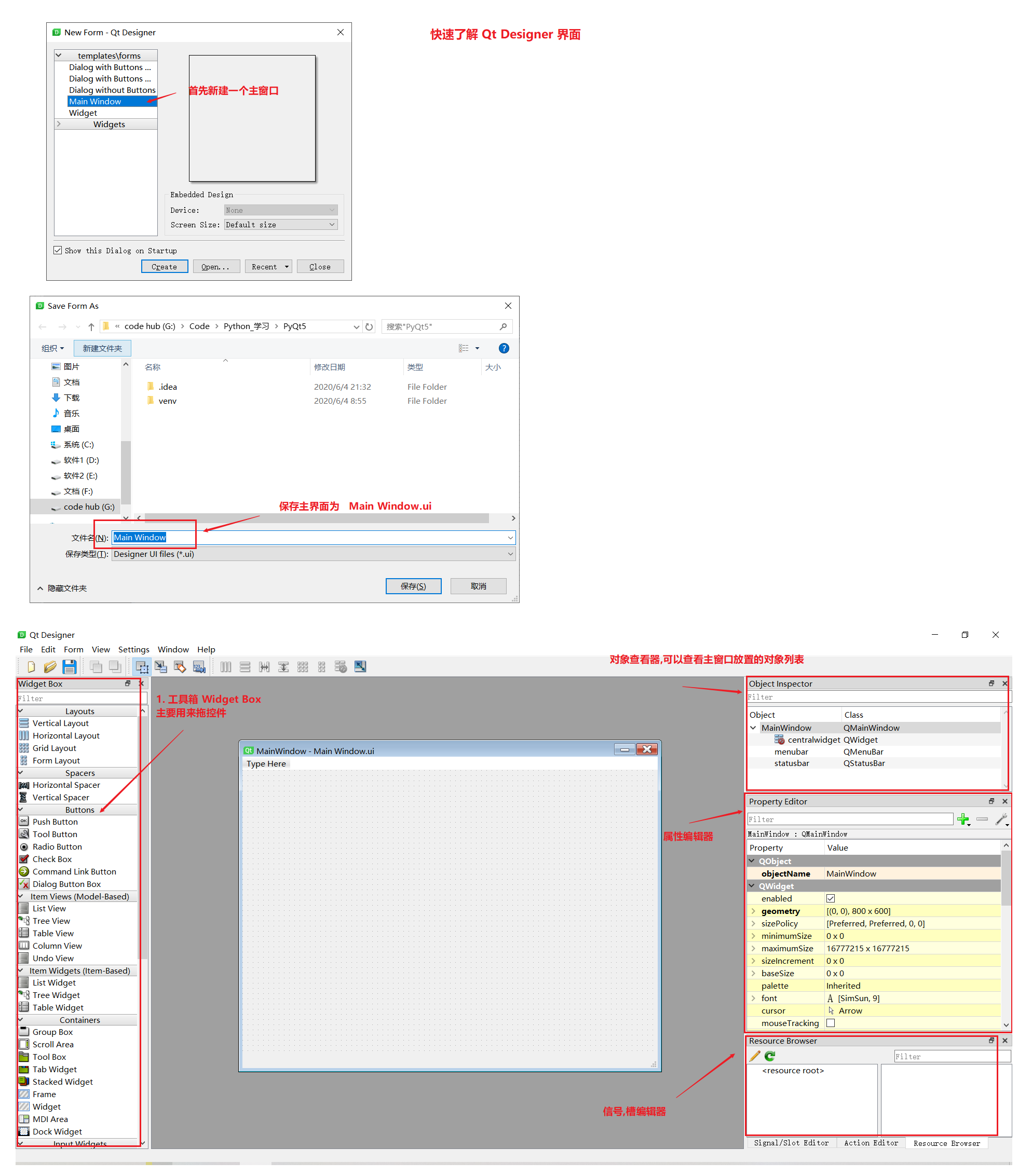
Qt Designer介绍
1. 制作UI界面一般通过 (1) UI制作工具 (2) 纯代码编写 两种方式实现
2. PyQt5也可以通过这两种方式实现,现在讲述的是通过 Qt Designer来设计UI界面
3. Qt Designer是专门用来设计PyQt程序中UI界面的工具,它生成的UI界面是一个后缀为 .ui 的文件.
.ui文件可以非常方便的转换 .py文件
安装和在IDE中配置Qt Designer
1. 安装 pip install PyQt-tools -i https://pypi.douban.com/simple
2. 在PyCharm中配置外部工具
(1) 推荐就是Python不用放在系统盘,这样有时候访问的话需要权限.
(2) 还有就是彻底了解虚拟环境啊! 这个在Python中基本就是基础概念了
``

将 .ui 文件生成 .py 文件
-
使用记事本打开 xxx.ui 文件,可以发现其实是一个标准的 xml 格式的文件
但是这个 xxx.ui 文件在Python中是不能直接使用的,需要将 xxx.ui 转为 xxx.py -
pyuic5 -o demo.py demo.ui
可以在 PyCharm 中把 pyuic5 设置为外部工具 -
python -m PyQt5.uic.pyuic demo.ui -o demo.py
设置外部工具一般的工作目录都是选择 $FileDir$
注意: 如果是Anaconda的话需要新建立一个虚拟环境
界面与逻辑分离
- 页面的py文件和逻辑的py文件应该分开, 好好理解这种做法
- 在业务(逻辑)代码中调用界面代码, 那么当 xxx.ui修改了,那么只需要重新编译新的界面.py即可,不需要做多余的改动
- 实现界面与逻辑分离的方法很简单,只需要建立一个 MainWindow,并继承界面的主窗口类即可.
```py
# 逻辑和页面分离
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow, QWidget
import layoutWin
def main():
app = QApplication(sys.argv) # 首先创建一个app是必须的
mainWindow = QMainWindow() # 创建一个主窗口 类似于之前创建的 QWidget
ui = layoutWin.Ui_MainWindow() # 创建这个界面的实例
ui.setupUi(mainWindow) # 把ui加入主窗口
mainWindow.show()
sys.exit(app.exec_()) # 惯例退出步骤
if __name__ == "__main__":
main()
布局管理入门
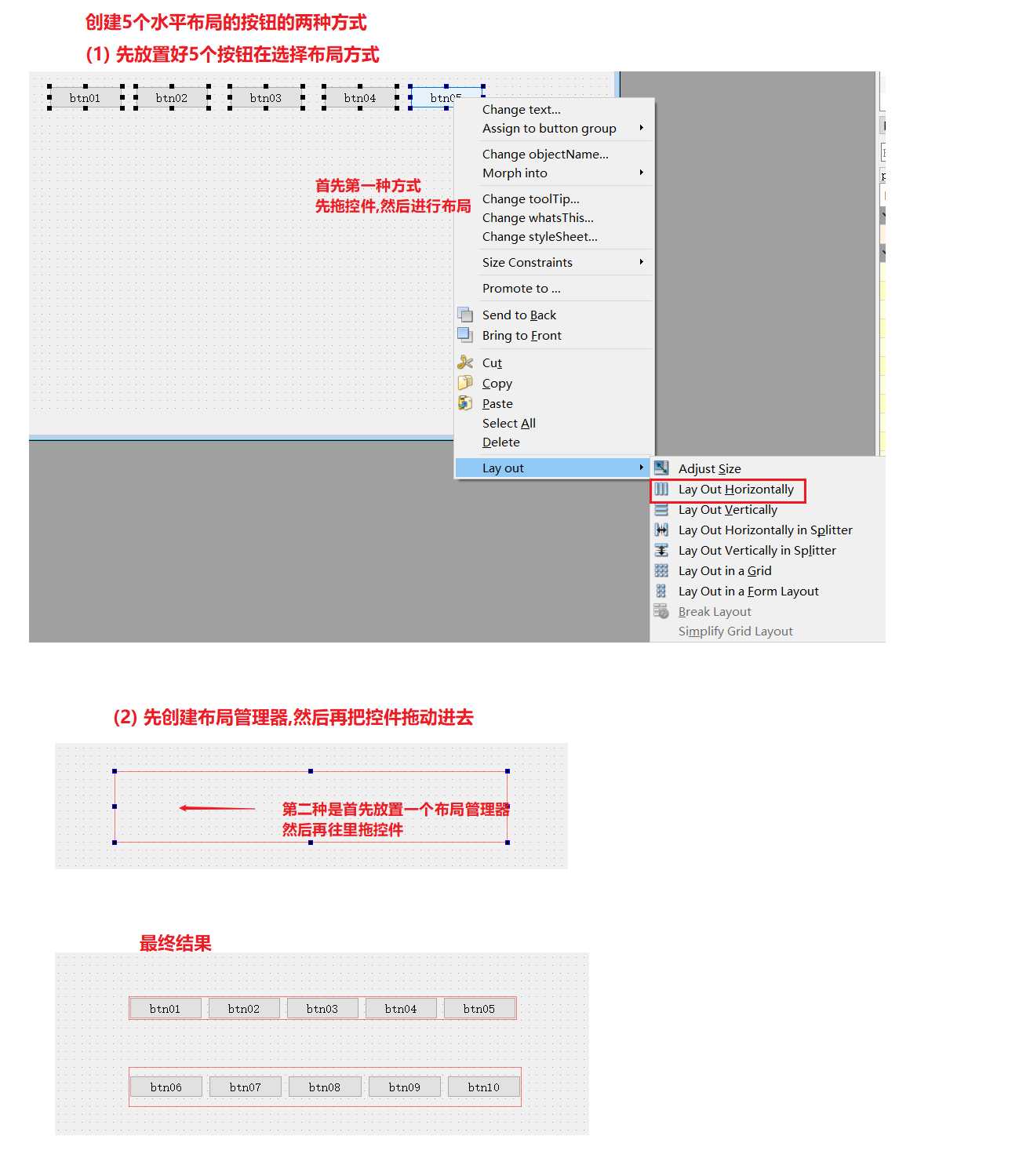
一般在Qt Designer 中控件位置摆放的差不多,然后选择布局,都会自动识别. 后面只需要自己手动进行微调
使用布局管理器布局
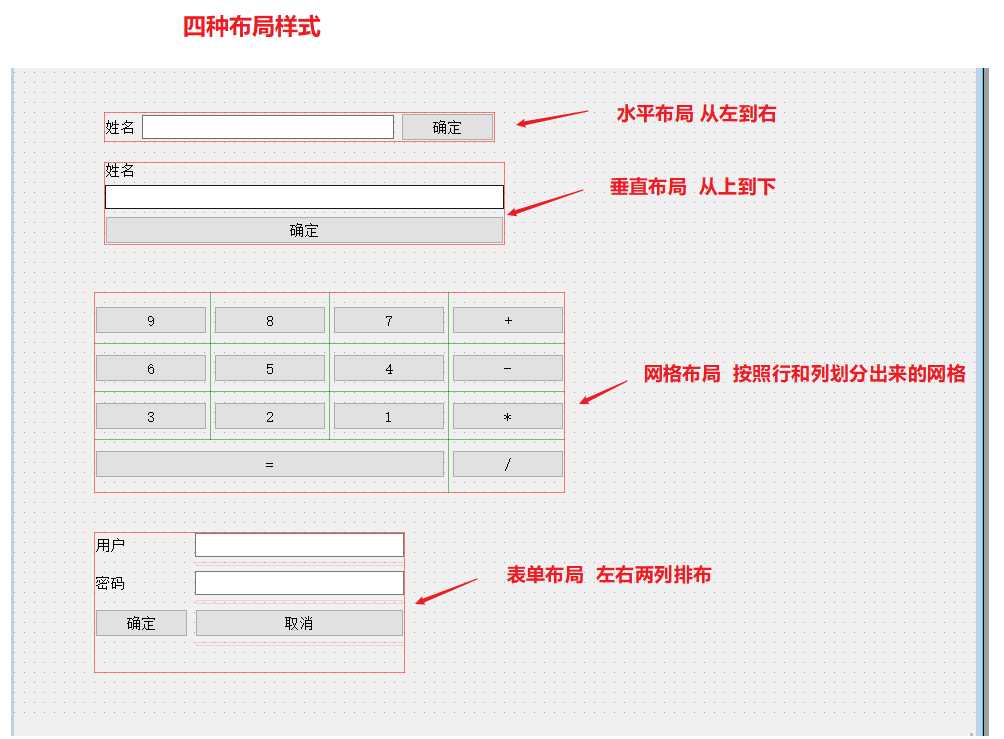
1. Qt Designer提供了4种窗口布局方式
(1) Vertical Layout 垂直布局
(2) Horizontal Layout 水平布局
(3) Grid Layout 栅格布局
(4) Form Layout 表格布局
2. 四种布局在Qt Designer主窗口的左侧区域的Widget Box(工具箱)里的Layouts专栏中
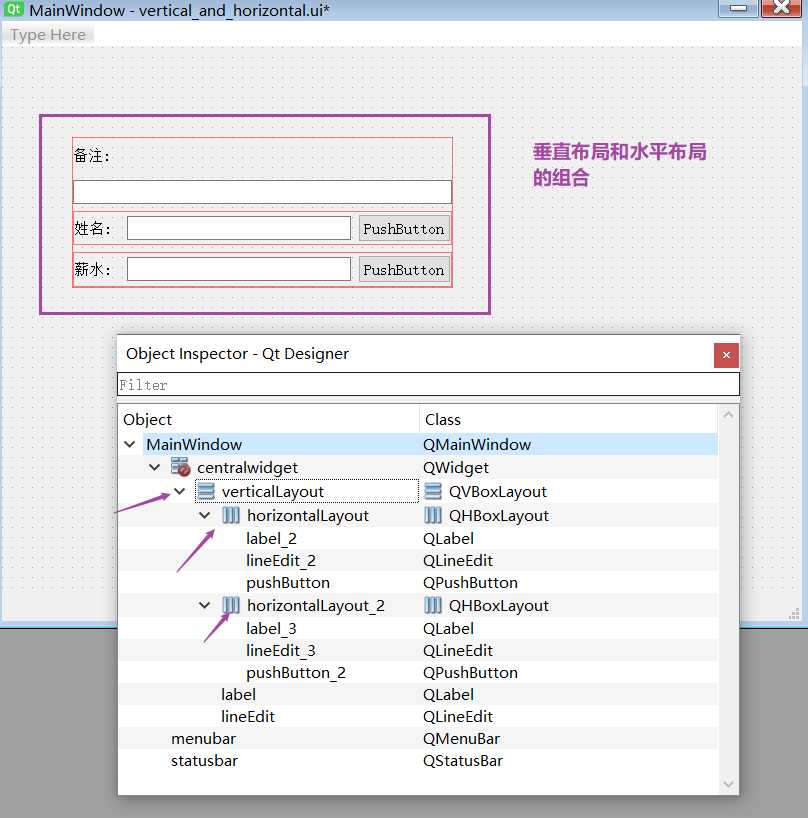
(1) 垂直布局: 控件默认按照从上到下的顺序进行纵向添加
(2) 水平布局: 控件默认按照从左到右的顺寻进行横向添加
(3) 栅格布局: 将窗口控件放入一个网格之中,然后将他们合理地划分成若干行(row)和列(column),并把其中每个窗口控件放置在合适的单元(cell)中
这里的单元即是指由行和列交叉所划分出来的空间
栅格布局,只要拉长单个控件就可以变长了
(4) 表单布局: 控件以两列的形式布局在表单中,其中左列包含标签,右列包含输入控件.



使用容器进行布局
1. 所谓容器控件(Containers),就是指能够容纳子控件的控件.
2. 使用容器,目的是将容器控件中的控件归为一类,以有别于其他的控件.
(1) 容器控件也可以对其他子控件进行布局,只不过没有布局管理器常用
(2) 布局管理器是可以和转换为容器的,比如 QFrame
Qt Signer 实战应用
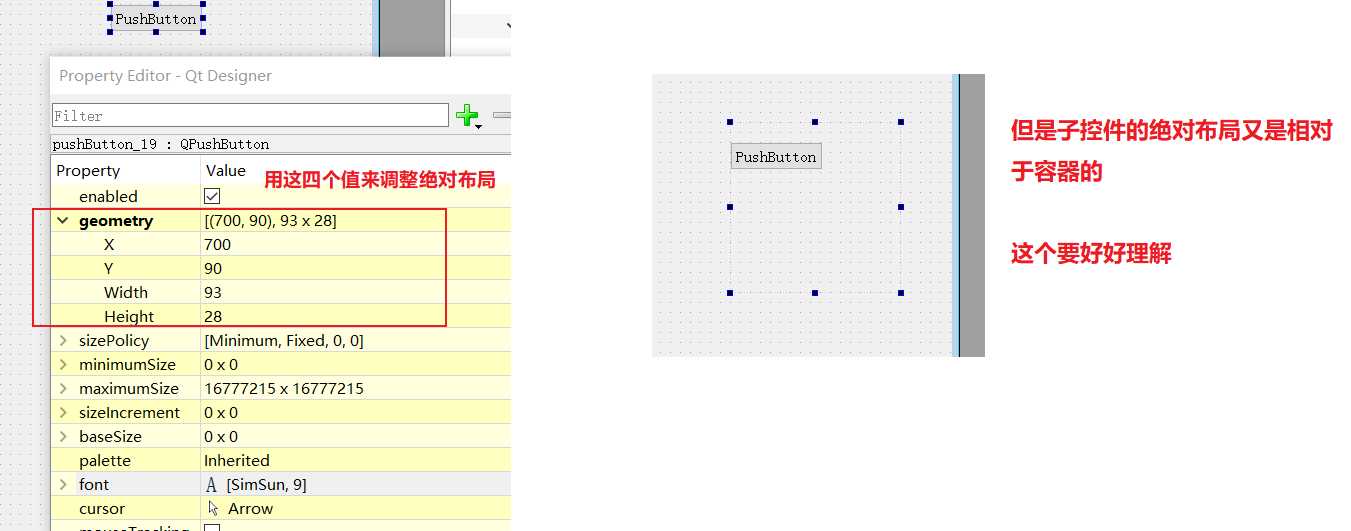
绝对布局
1. 拖动一个控件就是绝对布局,这个绝对的概念是相对于容器控件来说的
2. 绝对布局通过属性 geometry 来控制,有四个属性值: (1) X (2) Y (3) Width (4) Height

分割线和间隔
1. 分割线
在 Display Widgets 中的的 (1) Horizontal Line (2) Vertical Line
2. 间隔
在 Spacers 中的 (1) Horizontal Spacer (2) Vertical Spacer
控件尺寸的最大值和最小值 minimumSize maximumSize
1. minimumSize,maximumSize和sizePolicy属性,使用了布局管理器之后,控件在布局管理器中的位置管理可以通过它来描述.
2. 理论上一个控件是可以无限大和无限小的,但是这样并不好 => 通过设置 minimumSize 和 maximumSize来设置控件的最大尺寸和最小尺寸.
尺寸策略 sizePolicy
1. 尺寸策略实际上是一个属性,我们需要对 sizeHint 和 minimumSize有一些了解. 每个窗口控件都有属于自己的两个尺寸:
(1) sizeHint(期望尺寸), 窗口控件的期望尺寸 (而且sizeHint是Qt预先设定好的,一般不能修改)
(2) minimumSize(最小尺寸), 窗口控件压缩时能被压缩到的最小尺寸
2. sizePolicy是每个窗口控件特有的属性,不同的窗口控件的sizePolicy可能不同.
3. 对于水平策略和垂直策略,相关的解释如下:
(1) Fixed: 窗口控件具有其sizeHint所提示的尺寸且尺寸不会再改变
(2) Minimum: 窗口控件的sizeHint所提示的尺寸就是它的最小尺寸,控件不能更小,但是可以变大
(3) Maximum: 窗口控件的sizeHint所提示的尺寸就是它的最大尺寸,控件不能更大,但是可以变小
(4) Preferred: 窗口控件的sizeHint所提示的尺寸就是他的期望尺寸, 该控件的尺寸可以缩小到minisizeHint所提示的尺寸,也可以变得比sizeHint所提示的尺寸更大.
(5) Ignored: 无视窗口控件sizeHint和minisizeHint所提示的尺寸,按照默认来设置.
4. 水平延展和垂直延展
和布局的ayoutStrentch的是一致的,一般都是在这里设置
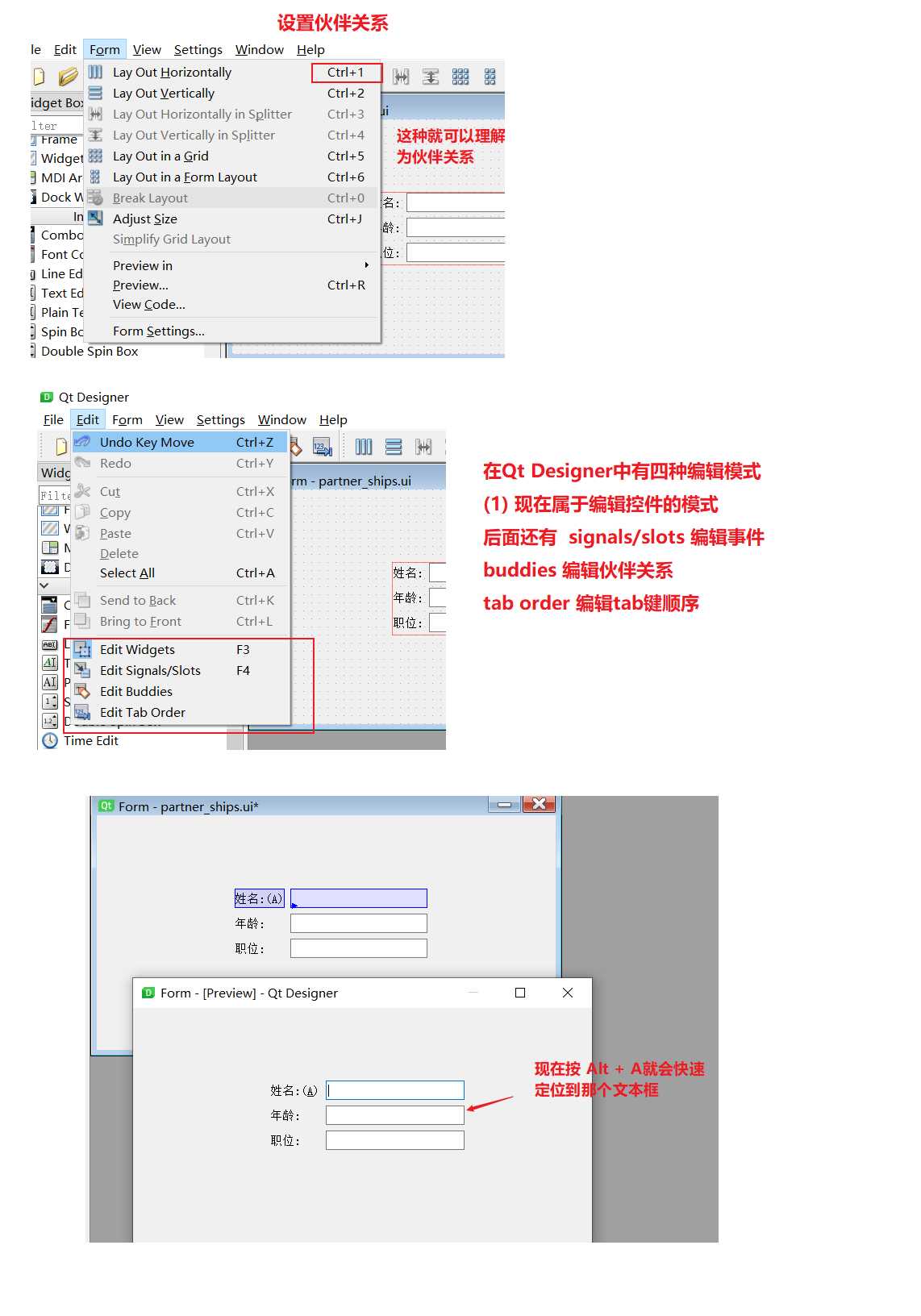
设置伙伴关系
1. 伙伴关系可以理解为 => 设置快捷键/热键(win支持,mac不支持)
2. 在 Qt Designer中设置热键 标签名 => 标签名(&热键), 然后在 Edit Buddies下拖动

设置Tab键次序
1. 可以在Qt Designer中打开 Edit Tab Order 进行Tab键顺序的修改(默认是按照拖动顺序的的前后)
2. 可以双击修改,也可以右键点击出来顺序表进行修改(推荐后者)
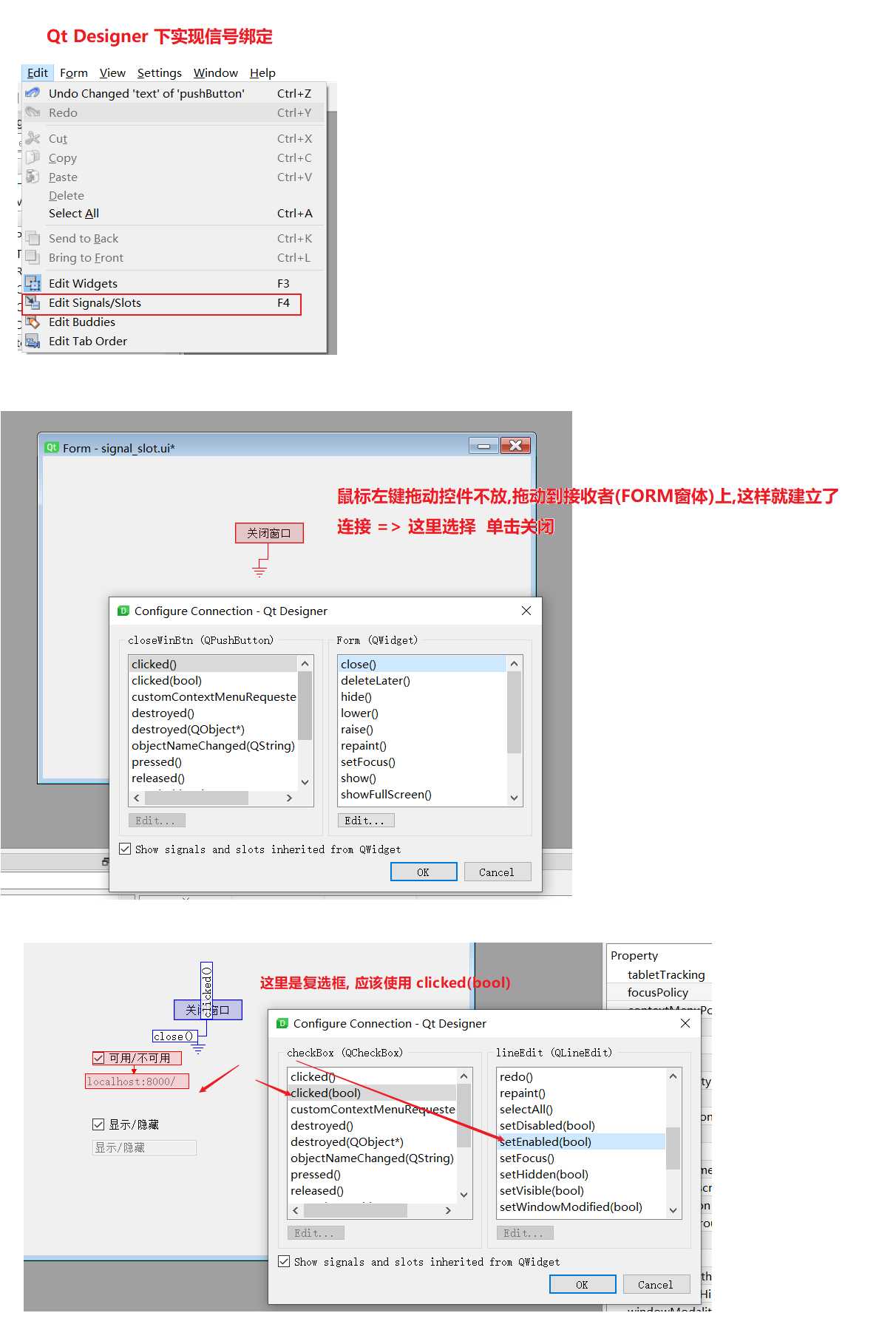
信号和槽关联
1. 信号(signal)和槽(slot)是Qt的核心机制,在创建事件循环之后,通过创建信号和槽的连接就可以实现对象之间的通信.
2. 信号 => 事件 槽 => 事件函数, 一个信号可以和多个槽绑定,一个槽可以拦截多个信号
3. 信号和槽的绑定可以通过Qt Designer,也可以通过代码,这里通过Qt Designer的方式实现

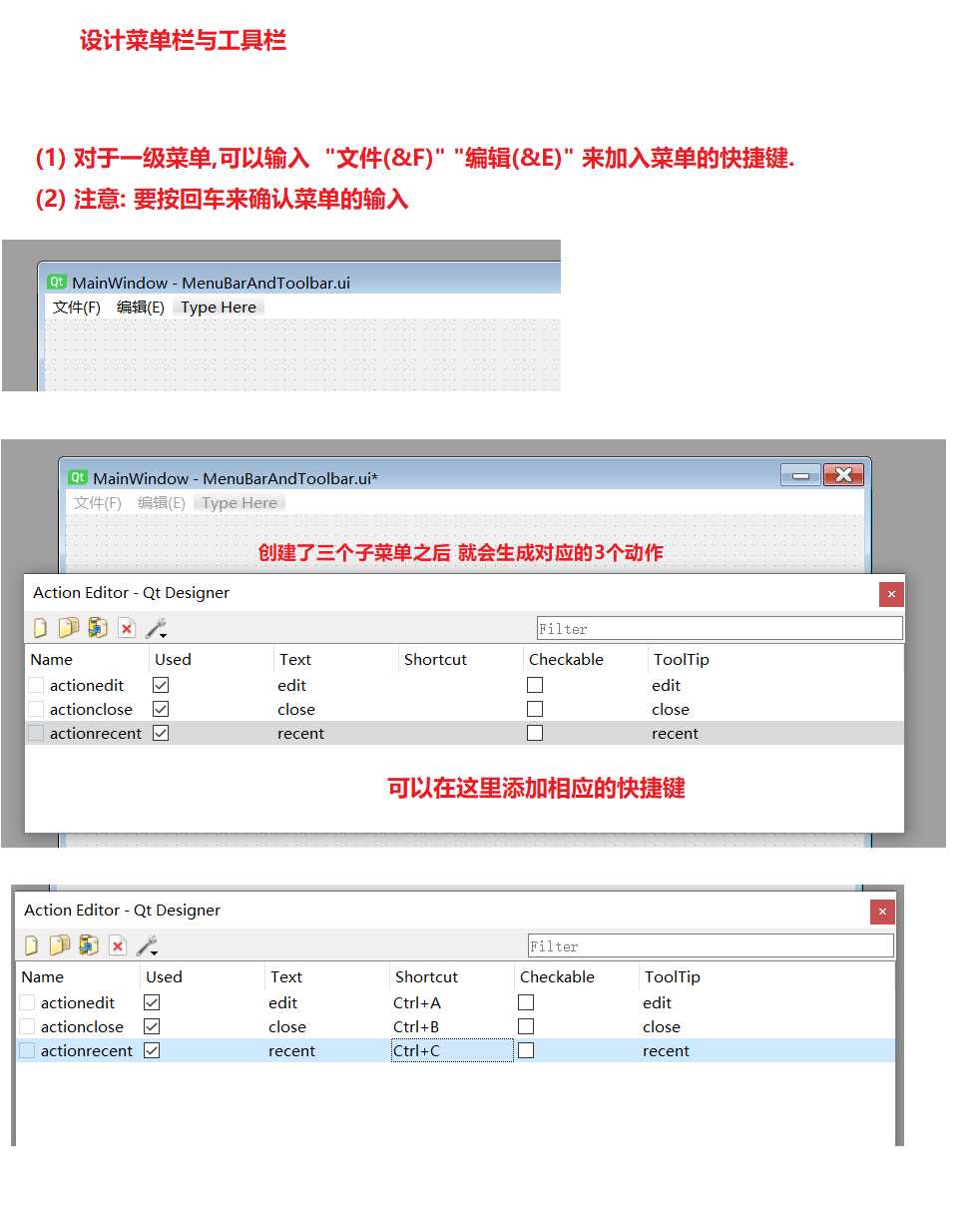
菜单栏与工具栏
-
MainWindow即主窗口,主要包含菜单栏,工具栏,任务栏等.
-
双击菜单栏上的"在这里输入",然后输入文字,最后按回车即可生成菜单.
(1) 对于一级菜单,可以输入 "文件(&F)" "编辑(&E)" 来加入菜单的快捷键.
(2) 注意: 要按回车来确认菜单的输入 -
我们给一级菜单添加子菜单, 子菜单可以通过动作编辑器或者属性编辑器中的 Shortcut 来添加快捷键.

加载资源文件
1. 在对应文件夹先创建好一个 xxx.qrc 在里面输入下面内容
<RCC>
<qresource prefix="pic">
</qresource>
</RCC>
2. 在Qt Designer中打开资源管理器, 然后添加一个前缀pic,选择添加图片即可(导入后会自动生成对应的文件代码)
<RCC>
<qresource prefix="pic">
<file>Apps-Library-icon.png</file>
<file>books.png</file>
<file>client.jpg</file>
<file>dashboard.png</file>
<file>history.png</file>
<file>person.png</file>
<file>reports.png</file>
<file>settings.png</file>
<file>today.png</file>
</qresource>
</RCC>
3. 然后就可以在Qt Designer中使用该图片资源
以上是关于Qt Designer的使用的主要内容,如果未能解决你的问题,请参考以下文章