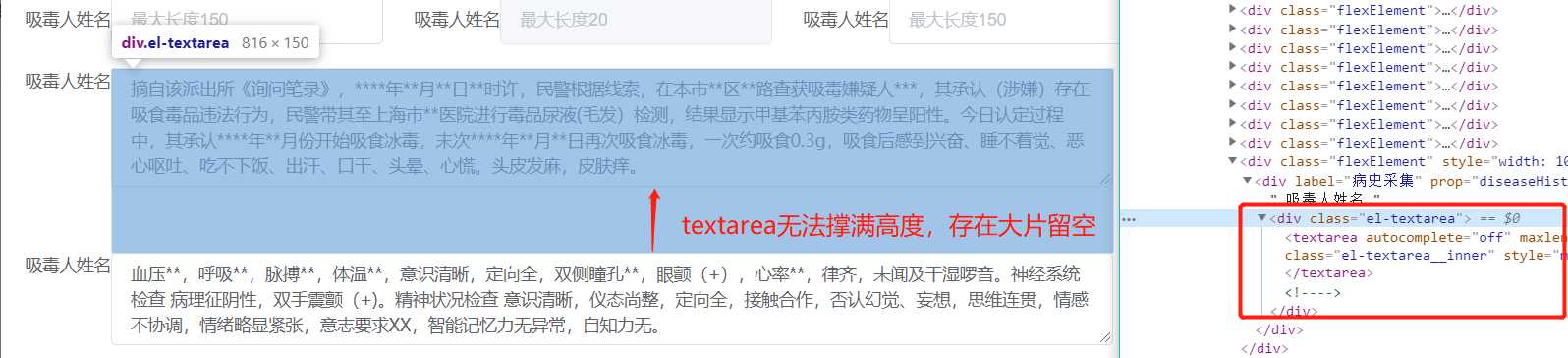
elementUI使textarea撑满空间,不留空
Posted jiangxiaoxi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了elementUI使textarea撑满空间,不留空相关的知识,希望对你有一定的参考价值。

给textarea加上height:100%即可解决,样式代码如下
.el-textarea__inner,
.el-textarea {
height: 100% !important;
}
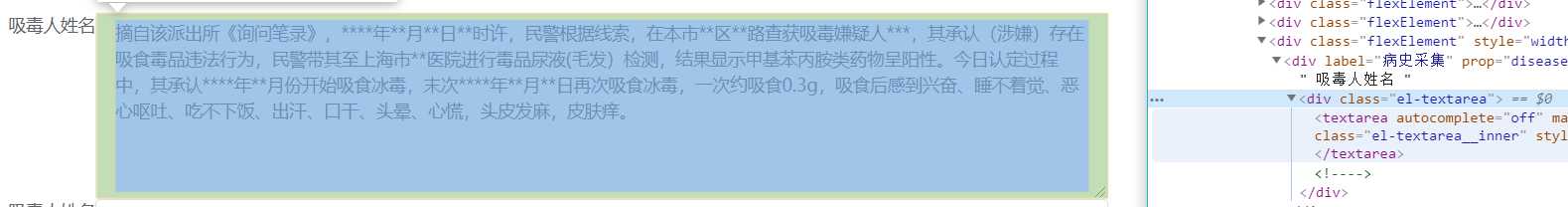
效果如下

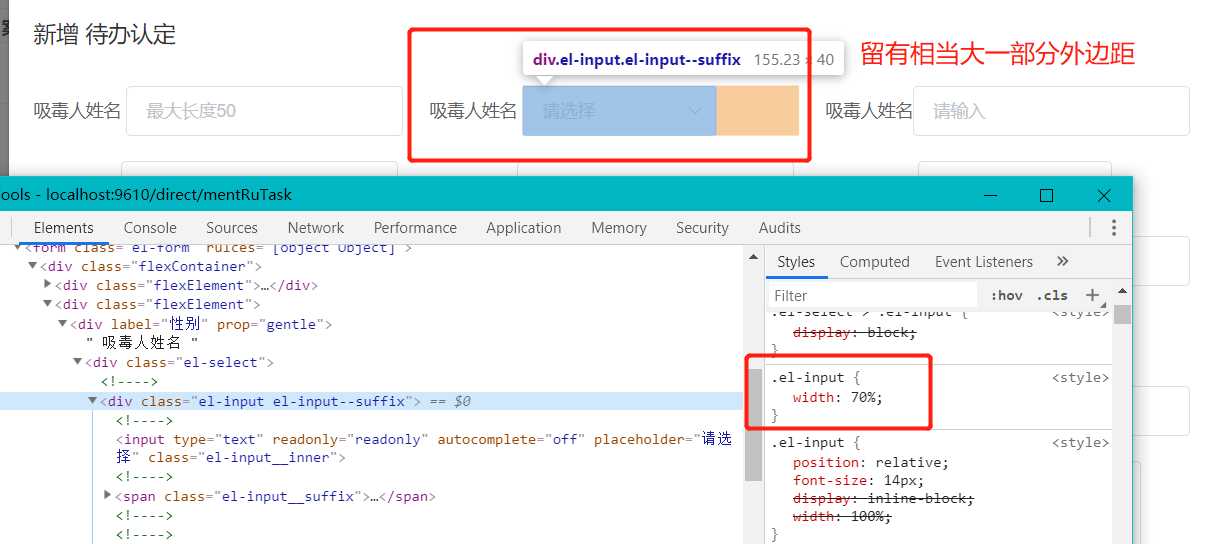
同样的select下拉框也有同样的问题

我们只需要加上这个样式就可以撑满父容器了el-select
.el-select>.el-input { width: initial !important; }
以上是关于elementUI使textarea撑满空间,不留空的主要内容,如果未能解决你的问题,请参考以下文章